
微信小程序设置子母导航步骤如下1、页面主要是围绕scroll-view来实现大体功能。在wxml定义scroll-view标签,设置允许纵向滚动,同时设置页面高度为获取屏幕高度且不允许下拉刷新,这样用户所有的 *** 作都会在我们所定义的区域内完成。1,在Appjs中获取屏幕高度2、在js文件中定义数据源,也可以通过接口的方式返回,来绘制A-Z的字母列表。在js文件onLoad事件中通过遍历,得到一个26位首字母的数组,并将其在页面进行渲染显示。32,在页面JS得到一个26位字母的数3、通过响应触摸响应事件的监听回调,获取到首字母。在wxml中给渲染字母的容器增加bindtouchstart、bindtouchend、catchtouchmove等事件,可以的话可以再加上一个选择悬浮显示,让界面更加友好及便利。4、将监听回调获取到的首字母进行匹配渲染与scrollview结合起来。
在小程序开发中,会遇到 背景图铺满整个屏幕 的需求,这个时候就必须要 "navigationStyle": "custom" ,才能让导航位置的样式可编辑,背景图才能覆盖到导航位置。这个时候就需要一个自定义导航,兼容所有设备的导航场景。
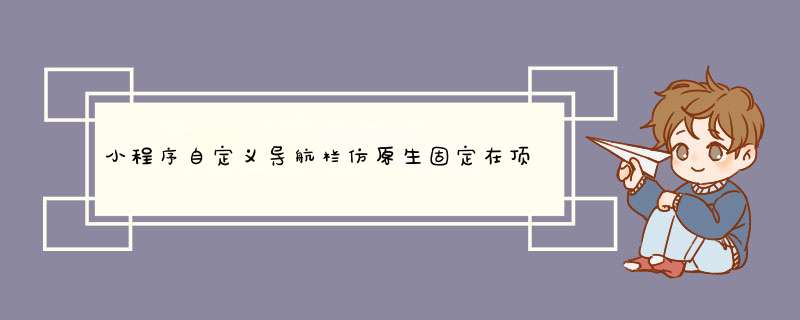
制作的icon要在5050px以内(红色), 小程序导航icon周围系统自留了空间(蓝色),此处的小房子icon是3439px
微信小程序,简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
扩展资料:
安全管理
2018年12月27日,腾讯公司发布《腾讯隐私保护白皮书》,倡导“科技向善,数据有度”的隐私保护理念。在小程序的《服务条款》、《运营规范》中,分别设有“用户个人信息保护”和“用户隐私及数据规范”专章介绍。
微信小程序在产品功能设计上给用户更多控制力。在小程序的设置页,为用户提供了数据权限开关,一旦用户授权之后又关闭,小程序再次使用该用户数据时需要重新获得授权,为用户提供更方便的数据控制权。用户在小程序的资料页还可以看到隐私数据保护的提示以及投诉入口。
小程序在收集、获取用户数据上,小程序坚持“必要+合理”原则。必要是指只有在小程序的具体业务中,确实有场景需要获取用户数据的情况下,开发者才能去获取用户的同意授权;合理是指开发者获取数据的范围不应该超出具体场景所需要的数据范围。
例如一个提供外卖服务的小程序,可能需要获得电话、地址等数据,但没有必要获取性别、年龄等数据,否则平台会认为小程序收集用户数据的行为违反了“必要并且合理”的原则,会对这类小程序进行处理。
参考资料来源:百度百科-微信小程序
1、首先打开微信开发工具,载入需要修改的小程序工程。
2、然后打开appjson页面,在window下写下面的代码,先用color和selectedColor设置底部菜单点击前和点击后文字的颜色。
3、然后在list中设置两个标签,其中使用pagePath和text填写一下点击跳转的路径和选项的名字。
4、最后填写点击前的图标和点击后的图标,这里每个选项用两个颜色图标,可以去找矢量图,尺寸大约在64像素左右,其中iconPath为点击前的图标,而selectedIconPath为点击后的图标。
5、最后设置好后,在左侧的预览就可以看到菜单的样式了:
小程序点餐中间导航可以通过设置页面的布局来实现。
1、在小程序开发工具中,可以使用wxml语言编写页面布局,使用wxss语言编写页面样式。
2、在布局中添加导航栏组件,设置导航栏的样式和功能,如跳转到不同的页面。
3、也可以使用JavaScript语言编写页面的交互逻辑,实现导航栏的动态效果。
以上就是关于小程序自定义导航栏仿原生固定在顶部全部的内容,包括:小程序自定义导航栏仿原生固定在顶部、微信小程序自定义导航栏兼容适配所有机型、微信小程序设置子母导航等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)