
只差界面设计。。。
最难的就是界面设计其实,如果你只是了解C语言,那基本上在编程上,可以是相当于小学毕业。
MFC界面设计的层次大概打个比方就是“高中”,现在看MFC,它的难度会远远超过你的想象。
速成的话。。。没有很好的办法,界面设计在学校里基本上是不可能会教的,因为这些都是商业机密技术,QQ的界面,360的界面,都是专业的UI库做的,这些库随便就是上百万的授权费。
继续回答你:
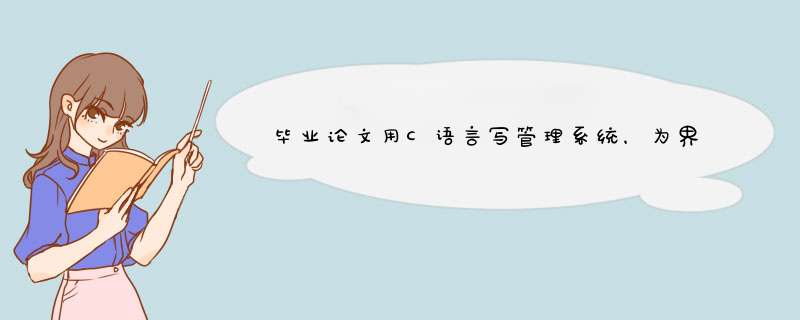
这样的一个界面上,你看着简单,但其实用到的控件很多,按钮,列表,表格等等,你要想用MFC写这样的一个界面,那你几乎得把MFC全部学完,夜以继日地看,我个人感觉需要一个月的时间。还有如果你是用MFC的话,那么你会发现,你写控制台用的C语言和MFC的C语言,会完全不一样,微软封装了很多的数据结构,甚至连函数调用都封装了,看起来很头疼的。
MFC现在确实用的不是很多了!但是在一些比较老的电脑或者设备上安装了一些比较老的 *** 作系统上开发应用(如工业触摸屏使用Windows CE *** 作系统)可能会选用MFC。
另外如果开发低层驱动、对性能有高要求的实时系统(C++为低层库)的UI设计可能考虑MFC。
总之,目前MFC主要应用于设备驱动开发、工厂集成系统开发、老系统维护等。
同样的,我们可以编写其他菜单项的处理函数代码,其代码如下:
//PS_DASH菜单项处理函数
void CDrawTestView::OnPenDash()
{
// TODO: Add your command handler code here
m_PenStyle = PS_DASH;
this->SetMenuItemCheck(0,0,7,1);
}
//PS_DOT菜单项处理函数
void CDrawTestView::OnPenDot()
{
// TODO: Add your command handler code here
m_PenStyle = PS_DOT;
this->SetMenuItemCheck(0,0,7,2);
}
//PS_DASHDOT菜单项处理函数
void CDrawTestView::OnPenDashdot()
{
// TODO: Add your command handler code here
m_PenStyle = PS_DASHDOT;
this->SetMenuItemCheck(0,0,7,3);
}
//PS_DASHDOTDOT菜单项处理函数
void CDrawTestView::OnPenDashdotdot()
{
// TODO: Add your command handler code here
m_PenStyle = PS_DASHDOTDOT;
this->SetMenuItemCheck(0,0,7,4);
}
//PS_NULL菜单项处理函数
void CDrawTestView::OnPenNull()
{
// TODO: Add your command handler code here
m_PenStyle = PS_NULL;
this->SetMenuItemCheck(0,0,7,5);
}
//PS_INSIDEFRAME菜单项处理函数
void CDrawTestView::OnPenInsideframe()
{
// TODO: Add your command handler code here
m_PenStyle = PS_INSIDEFRAME;
this->SetMenuItemCheck(0,0,7,6);
}
//宽度1菜单项处理函数
void CDrawTestView::OnPen1()
{
// TODO: Add your command handler code here
m_PenWidth = 1;
this->SetMenuItemCheck(0,1,4,0);
}
//宽度3菜单项处理函数
void CDrawTestView::OnPen3()
{
// TODO: Add your command handler code here
m_PenWidth = 3;
this->SetMenuItemCheck(0,1,4,1);
}
//宽度5菜单项处理函数
void CDrawTestView::OnPen5()
{
// TODO: Add your command handler code here
m_PenWidth = 5;
this->SetMenuItemCheck(0,1,4,2);
}
//宽度7菜单项处理函数
void CDrawTestView::OnPen7()
{
// TODO: Add your command handler code here
m_PenWidth = 7;
this->SetMenuItemCheck(0,1,4,3);
}
//画笔颜色下黑色菜单项处理函数
void CDrawTestView::OnPenBlack()
{
// TODO: Add your command handler code here
m_PenColor = RGB(0,0,0);
this->SetMenuItemCheck(0,2,4,0);
}
//画笔颜色下红色菜单项处理函数
void CDrawTestView::OnPenRed()
{
// TODO: Add your command handler code here
m_PenColor = RGB(255,0,0);
this->SetMenuItemCheck(0,2,4,1);
}
//画笔颜色下绿色菜单项处理函数
void CDrawTestView::OnPenGreen()
{
// TODO: Add your command handler code here
m_PenColor = RGB(0,255,0);
this->SetMenuItemCheck(0,2,4,2);
}
//画笔颜色下蓝色菜单项处理函数
void CDrawTestView::OnPenBlue()
{
// TODO: Add your command handler code here
m_PenColor = RGB(0,0,255);
this->SetMenuItemCheck(0,2,4,3);
}
//None菜单项处理函数
void CDrawTestView::OnBrushNone()
{
// TODO: Add your command handler code here
m_BrushStyle = -1;
this->SetMenuItemCheck(1,0,7,0);
}
//HS_BDIAGONAL菜单项处理函数
void CDrawTestView::OnBrushBdiagonal()
{
// TODO: Add your command handler code here
m_BrushStyle = HS_BDIAGONAL;
this->SetMenuItemCheck(1,0,7,1);
}
//HS_CROSS菜单项处理函数
void CDrawTestView::OnBrushCross()
{
// TODO: Add your command handler code here
m_BrushStyle = HS_CROSS;
this->SetMenuItemCheck(1,0,7,2);
}
//HS_DIAGCROSS菜单项处理函数
void CDrawTestView::OnBrushDiagcross()
{
// TODO: Add your command handler code here
m_BrushStyle = HS_DIAGCROSS;
this->SetMenuItemCheck(1,0,7,3);
}
//HS_FDIAGONAL菜单项处理函数
void CDrawTestView::OnBrushFdiagonal()
{
// TODO: Add your command handler code here
m_BrushStyle = HS_FDIAGONAL;
this->SetMenuItemCheck(1,0,7,4);
}
//HS_HORIZONTAL菜单项处理函数
void CDrawTestView::OnBrushHorizontal()
{
// TODO: Add your command handler code here
m_BrushStyle = HS_HORIZONTAL;
this->SetMenuItemCheck(1,0,7,5);
}
//HS_VERITICAL菜单项处理函数
void CDrawTestView::OnBrushVertical()
{
// TODO: Add your command handler code here
m_BrushStyle = HS_VERTICAL;
this->SetMenuItemCheck(1,0,7,6);
}
//画刷颜色下白色菜单项处理函数
void CDrawTestView::OnBrushWhite()
{
// TODO: Add your command handler code here
m_BrushColor = RGB(255,255,255);
this->SetMenuItemCheck(1,1,4,0);
}
//画刷颜色下红色菜单项处理函数
void CDrawTestView::OnBrushRed()
{
// TODO: Add your command handler code here
m_BrushColor = RGB(255,0,0);
this->SetMenuItemCheck(1,1,4,1);
}
//画刷颜色下绿色菜单项处理函数
void CDrawTestView::OnBrushGreen()
{
// TODO: Add your command handler code here
m_BrushColor = RGB(0,255,0);
this->SetMenuItemCheck(1,1,4,2);
}
//画刷颜色下蓝色菜单项处理函数
void CDrawTestView::OnBrushBlue()
{
// TODO: Add your command handler code here
m_BrushColor = RGB(0,0,255);
this->SetMenuItemCheck(1,1,4,3);
}
我们在CDrawTestView类中再添加两个函数GetPen和GetBrush来获得自定义画笔和画刷指针,函数代码如下:
//获得自定义画笔指针
CPen CDrawTestView::GetPen()
{
return new CPen(m_PenStyle,m_PenWidth,m_PenColor);
}
//获得自定义画刷指针
CBrush CDrawTestView::GetBrush()
{
//判断是否是阴影线画刷
if (m_BrushStyle == -1)
//不是阴影线画刷
return new CBrush(m_BrushColor);
else
//是阴影线画刷
return new CBrush(m_BrushStyle,m_BrushColor);
}
编写这两个函数的好处在于:如果以后需要更改获得画笔或者画刷的方式(比如画笔改用第三个构造函数来构造),只需要修改这两个函数即可。如果在每个绘图函数菜单项的处理函数中写构造画笔和画刷的代码,一旦画笔和画刷的构造方式要发生改变,就必须逐个修改每个绘图函数菜单项的处理函数。
现在修改绘图函数菜单项的处理函数,调用GetPen和GetBrush函数获得画笔和画刷,然后选用画笔和画刷,并在函数的最后删除画笔和画刷。这是因为获得画笔和画刷的函数每次都是构造新的画笔和画刷,而它们将占用系统资源,所以在使用完毕后要进行删除。而LineTo等绘制线形图形的绘图函数不受画刷影响,所以在这些绘图函数的处理函数中不需要选用画刷。因为所有线形图形绘图函数菜单项的处理函数要添加的代码是相同的,同样所有区域图形绘图函数菜单项的处理函数要添加的代码也是相同的,所以这里只列出“LineTo”(绘制线形图形)菜单项和“Rectangle”(绘制区域图形)菜单项修改后的处理函数代码,读者只需按照相同方法修改其它处理函数即可。修改后的代码如下:
//LineTo菜单项处理函数
void CDrawTestView::OnDrawLineto()
{
// TODO: Add your command handler code here
CClientDC dc(this);
CPen pen = this->GetPen();
dcSelectObject(pen);
dcMoveTo(300,300);
dcLineTo(400,400);
pen->DeleteObject();
}
//Rectangle菜单项处理函数
void CDrawTestView::OnDrawRectangle()
{
// TODO: Add your command handler code here
CClientDC dc(this);
CPen pen = this->GetPen();
CBrush brush = this->GetBrush();
dcSelectObject(pen);
dcSelectObject(brush);
dcRectangle(450,100,650,250);
pen->DeleteObject();
brush->DeleteObject();
}
代码中粗体字部分是后添加的代码,修改原则是在获得设备环境对象之后,调用绘图函数之前,先获得画笔或画笔和画刷,然后让设备环境对象选用它们。最后在所有绘图函数执行完后,删除前面获得的画笔或画笔和画刷。
下面我们看一个例子,修改OnDraw函数,输入如下代码:
void CDrawTestView::OnDraw(CDC pDC)
{
CDrawTestDoc pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
//构造要输出的文本字符串
CString s;
s = "DrawTest Function";
//构造文本要输出的矩形区域
CRect r;
rleft = 50;rright =150;
rtop =10;rbottom = 40;
//绘制矩形,以便确定输出的文本在矩形区域中的位置
pDC->Rectangle(r);
//水平,垂直方向都居中,单行显示,超出区域范围不剪切
pDC->DrawText(s,r,DT_VCENTER|DT_CENTER|DT_SINGLELINE|DT_NOCLIP);
//向下平移矩形区域
rtop = rtop + 50;rbottom = rbottom +50;
pDC->Rectangle(r);
//垂直方向居底,水平方向靠右,单行显示
pDC->DrawText(s,r,DT_BOTTOM|DT_RIGHT|DT_SINGLELINE);
//向下平移矩形区域
rtop = rtop + 50;rbottom = rbottom +50;
pDC->Rectangle(r);
//垂直方向居顶,水平方向靠左,超出矩形区域时,在单词之间换行
pDC->DrawText(s,r,DT_TOP|DT_LEFT|DT_WORDBREAK);
//向下平移矩形区域
rtop = rtop + 50;rbottom = rbottom +50;
pDC->Rectangle(r);
//垂直方向居中,水平方向靠左,单行显示,超出范围时用省略号取代字符串尾部字符
pDC->DrawText(s,r,
DT_VCENTER|DT_LEFT|DT_SINGLELINE|DT_END_ELLIPSIS);
}
vc6下MFC通过点击菜单项d出对话框: 1、新建MFC工程,在资源中新建一个对话框,右击建立类向导,为对话框新建一个类 2、在view类中建立点击菜单项的响应函数 3、在响应函数中建立对话框的对象,调用DoModal函数d出对话框 view类cpp中要include对话框类的头文件 不会的话,联系我qq:342135961,我发给你代码 建议你看孙鑫的MFC视频,入手很快
1、确认你的mfc是使用的动态链接库,以便能够在图形设计界面中显示出图形元素。
2、检查你的vs2019是否安装了mfc功能包,如果没有,请在安装包中安装。
3、重新启动vs2019,确保mfc功能包已安装完成。
4、在vs2019中创建一个mfc应用程序,在创建窗口时,vs2019会自动d出图形设计界面。
你说的自己做皮肤应该是比如给按钮添加给背景添加以及其他一些按钮等的交互吧MFC直接支持的皮肤是BMP文件格式的将文件载入为资源IDB_BMP_XXX使用按钮的时候(先添加按钮到你的界面中哈,命名为IDC_BUTTON_XXX)在按钮属性里面设置OWNER
DRAW以及BMP然后在xxxdlgh中定义CBitmapButton类型的对象btn_Button在XXXdlgcpp的DoDataExChange中添加代码DDX_Control(pDX,IDC_BUTTON_XXX,btn_Button)最后在OnInitDialog()中添加代码btn_ButtonLoadBitmaps(IDB_BMP_XXX)详细的设置可以查阅CSDN,MSDN至于背景采用的方法也很简单也能够CPicture或者::Load函数
以上就是关于毕业论文用C语言写管理系统,为界面如何设计烦恼-2013-07-17全部的内容,包括:毕业论文用C语言写管理系统,为界面如何设计烦恼-2013-07-17、大家都在哪些领域使用微软的MFC、MFC编写一个绘图程序等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)