
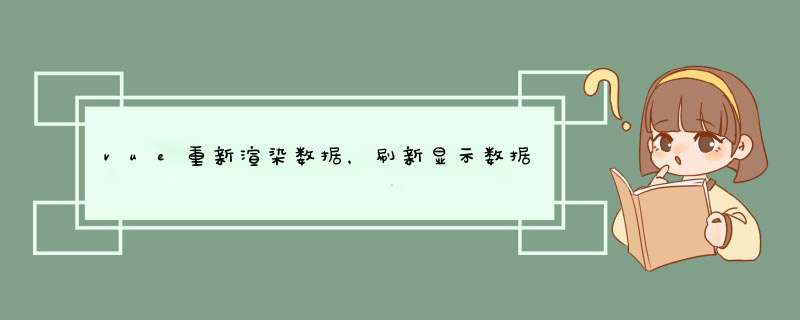
<template>
<div>
<div v-for='item in list'>{{item}}</div>
<button @click='click'>改变</button>
<button @click='hadelClick'>解决方法</button>
</div>
</template>
<script>
export default({
data(){
return{
list:{a:'a',b:'b'},
}
},
methods: {
click() {
// 未声明不触发渲染
thislistc='c'
},
hadelClick(){
// 解决方法,使用vue提供的$set方法来触发渲染
将后面的d 添加到第一个d中
this$set(thislist,'d','d')
}
}
})
</script>最近有个需求,用户要线上编辑模板文件,以前直接考虑用富文本编辑方式,用户想怎么编辑就怎么编辑,但这次需求后端提到输入的关键信息要入库,并且有select选项插入。整篇带样式的html由后端返回。
初步想法是分左右栏,左侧预览右侧form,最开始想收到后端的html后再插入document,但动态插入的dom无法做到数据响应,变换下思路,把需要动态显示的dom事先初始化dom中,等模板html渲染完成后再插入到对应位置。
和后端约定的数据格式,tempStr是html,动态插值用${}表示,form是表单描述,用于渲染表单:
思路:
templatevue:
效果
暂时type只区分了select,可以加入radio、checkbox等表单形式。服务端:Nodejs(v63)
前端框架 Vue2110
前端构建工具:webpack22 && gulp
代码检查:eslint
源码:es6
前端路由:vue-router210
状态管理:vuex210
服务端通信:axios
日志管理:log4js
项目自动化部署工具:jenkins
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)