
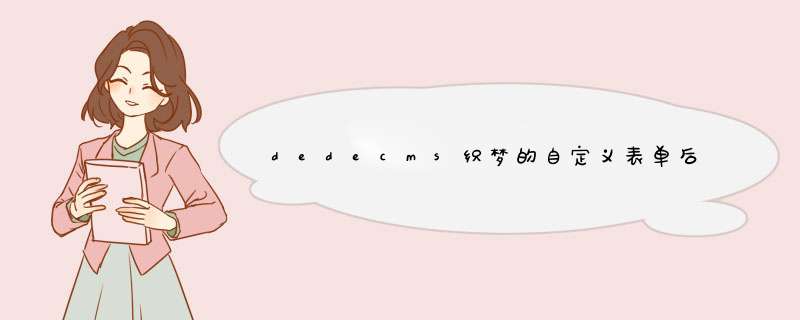
织梦自定义表单增加全选功能后效果演示图:
织梦自定义表单没有批量选择的功能,给我们管理带来很大不便,如果需要加上“全选/全不选”的功能,步骤如下:
从/dede/templets找到diy_List.htm并打开:
1、在57行处colspan="3"改为colspan="5"
2、58行处添加以下代码:
| 1 2 | |
3、在后面加上Js代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | 总结 以上是内存溢出为你收集整理的dedecms织梦的自定义表单后台增加全选的功能按钮全部内容,希望文章能够帮你解决dedecms织梦的自定义表单后台增加全选的功能按钮所遇到的程序开发问题。 如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。 欢迎分享,转载请注明来源:内存溢出
赞
(0)
打赏
 微信扫一扫 微信扫一扫
 支付宝扫一扫 支付宝扫一扫
织梦{dede:channel}标签调用栏目新增的自定义字段
上一篇
2022-05-25
dedecms织梦列表页生成静态分页URL链接改成绝对路径的方法
下一篇
2022-05-25
|

评论列表(0条)