
没有归纳之前对跨域的一些说法是模糊的,什么jsonp啊,跨域原理啊,心里只有一个大概的说法,知道这个东西,然后用的时候直接百度Ctrl+C,后来闲下来决定整理一波这些知识点,需知其所以然。
那么,其实这是浏览器对我们的一种保护机制,把坏人挡在门外。那么,问题来了,我们怎么确定门外的人到底是好人还是坏人呢?浏览器关上了坏人的一扇门,留给了我们好人一扇窗。
JSONP跟JSON没有关系就好像JavaScript和Java一样
浏览器对script、img(这些标签的请求方式都是 GET ,所以jsonp不支持 POST )这种标签没有限制,我们就可以这样干
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
服务器端对于CORS的支持,主要就是通过设置 Access-Control-Allow-Origin 来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。 更多有关跨域资源共享 CORS 的知识
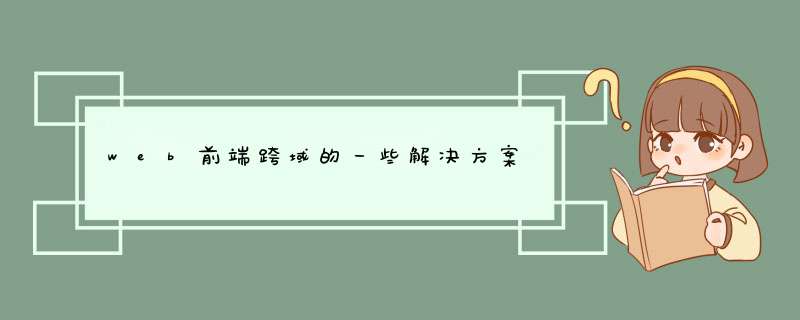
浏览器中可以查看对应的响应头,举个例子,如下
服务端允许CORS,服务端需要针对接口设置的一系列响应头 (Response Headers)
1简单请求
目前大多数情况都采用这种方式。简单请求只需要设置 Access-Control-Allow-Origin 即可。满足以下两个条件,就属于简单请求。
2非简单请求
非简单请求会发出一次预检测请求,返回码是204,预检测通过才会真正发出请求,这才返回200。来看栗子:
非简单请求需要根据不同情况配置不同的响应头,一系列响应头配置项见上方
这个说法相信不陌生,我们依然使用前端域名请求,然后有一个 中介商---代理 把这个请求转发到真正的后端域名上,那也就不存在跨域问题了。
比较普遍的Nginx,简单的配置一下就可以了。了解更多的配置信息: nginx详解
然后前端这边的请求地址是 >重新启动lol。
但这个方法很多情况会周而复始,再次出现这个画面,连接失败:无法连接服务器,
2电脑时间改动。
这个方法很多人试都成功了,在网页里搜“北京时间",然后照着时间改自己电脑的时间即可。
不过这俩个方法很多人试了也没有效果,后面还有。
3360卫士 功能大全 修复网络(LSP) 搞定
用360安全卫士搞定这桩事,修复网络以求lol的正常运行
4打开网页~选项~Inter选项~高级 设置 安全 运行或安装软件,即时签名无效(把这一项打勾)
5在Internet设置—高级里去掉使用>200 成功处理了请求,一般情况下都是返回此状态码;
201 请求成功并且服务器创建了新的资源。
202 接受请求但没创建资源;
203 返回另一资源的请求;
204 服务器成功处理了请求,但没有返回任何内容;
205 服务器成功处理了请求,但没有返回任何内容;
206 处理部分请求;
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)