
a) 按照最简单的形式,可以用下面这样的 JSON 表示名称/值对:
{ "firstName": "Brett" }
b) 可以创建包含多个名称/值对的记录,比如:
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstancecom" }
c) 可以创建值的数组
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstancecom" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servletscom" }
]}
d) 当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstancecom" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servletscom" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" }
]
}
注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称/值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
2. 在 JavaScript 中使用 JSON
JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
21 将 JSON 数据赋值给变量
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people =
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstancecom" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servletscom" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" }
]
}
22 访问数据
将这个数组放进 JavaScript 变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在JavaScript 中使用下面这样的代码:
peopleprogrammers[0]lastName;
注意,数组索引是从零开始的。
23 修改 JSON 数据
正如访问数据,可以按照同样的方式修改数据:
peoplemusicians[1]lastName = "Rachmaninov";
24 转换回字符串
a) 在 JavaScript 中这种转换也很简单:
String newJSONtext = peopletoJSONString();
b) 可以将任何 JavaScript 对象转换为 JSON 文本。并非只能处理原来用 JSON 字符串赋值的变量。为了对名为 myObject 的对象进行转换,只需执行相同形式的命令:
String myObjectInJSON = myObjecttoJSONString();
说明:将转换回的字符串作为Ajax调用的字符串,完成异步传输。
小结:如果要处理大量 JavaScript 对象,那么 JSON 几乎肯定是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
3. 服务器端的 JSON
31 将 JSON 发给服务器
a) 通过 GET 以名称/值对发送 JSON
在 JSON 数据中会有空格和各种字符,Web 浏览器往往要尝试对其继续编译。要确保这些字符不会在服务器上(或者在将数据发送给服务器的过程中)引起混乱,需要在JavaScript的escape()函数中做如下添加:
var url = "organizePeoplephppeople=" + escape(peopletoJSONString());
requestopen("GET", url, true);
requestonreadystatechange = updatePage;
requestsend(null);
b) 利用 POST 请求发送 JSON 数据
当决定使用 POST 请求将 JSON 数据发送给服务器时,并不需要对代码进行大量更改,如下所示:
var url = "organizePeoplephptimeStamp=" + new Date()getTime();
requestopen("POST", url, true);
requestonreadystatechange = updatePage;
requestsetRequestHeader("Content-Type", "application/x-(>一般情况下,后端接收JSON对象数据应该设置表头为:
Content-Type: application/json
这样,后端就能够正确识别请求携带的JSON对象,并能正确解析其中的数据。现在主流的网络请求中都采用JSON作为其数据交互格式,这主要是因为JSON有以下优势:
但如果在开发过程中,把很长很大的JSON数据在前后端传输,那就说明设计工作没做好,应该尽量避免这种数据传输,但也可以从下面几个方面进行下优化:
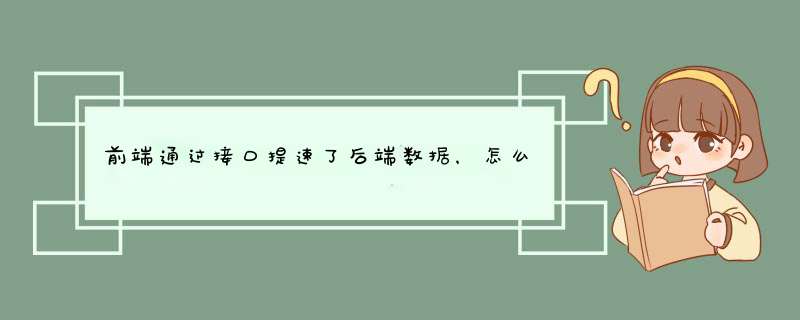
在 Skylake 处理器上,各种解析器解析同一个大数据量的JSON文件的速度(以 GB/s 为单位)如下所示:
我们知道,JSON作为一种轻量级的数据交换格式,现在被广泛应用,特别是在API层,返回数据格式基本上都是JSON。但是, JSON字符串如果过长,那在网络传输中也存在耗时的 ,站在性能角度我们需要合理优化JSON。
1、服务器端 开启GZip压缩
主流的服务端都支持GZip压缩,对于一般的纯文本内容GZip压缩率在35%以上,这样做的好处也很明显:
2、 键名缩短
对于结果集而言,数据都是查询循环输出的,所以当我们把键名缩短也变相压缩了JSON文本长度。比如原本的 {"name":"张三"} 我们可以写为 {"a":"张三"}
3、JSON中的 中文避免被转为Unicode编码
现在也有不少人喜欢将JSON中的汉字转为Unicode编码,此时JSON文本内容就会变得很长,如果避免汉字转码,可以控制文本长度。
1,开启gzip,压缩率很高,即便是很长的文本,在网络中传输量也很小 。
2,不建议分次请求,除非是业务需要。连接次数过多,加大了并发的压力。
3,提醒用户点击的做法可以通过按钮反馈或loading条来做。
4,如果有可能,考虑提前预读你可以这样,在一个隐藏的 iframe 里面请求服务器,返回值是这样的: <script> parentnotifyDataArrive(YOURS_JSON_DATA); </script>因为这次要从服务器端得到Json数据,并且通过解析之后把解析后的数据显示在Android客户端中,首先部署服务器端代码(直接使用Jsp/Servlet):
构造的Json数据如下:
[{"name":"张三","address":"北京","age":20},{"name":"李四","address":"上海","age":30},{"name":"王五","address":"深圳","age":35}]
[一]服务器端(Personjava省略):
①:数据构造JsonServicejava
public class JsonService {
public static List<Person> getListPerson() {
List<Person> mLists = new ArrayList<Person>();
mListsadd(new Person("张三", "北京", 20));
mListsadd(new Person("李四", "上海", 30));
mListsadd(new Person("王五", "深圳", 35));
return mLists;
}
②:Servlet的代码(包括构造Json数据,没有使用Json数据转换方法)JsonServletjava
public void doGet(>json说白了就是个字符串呗。
原来用servlet怎么接受字符串参数,就怎么接受json。
只不过这个json串一定要解析才能拿到想要的数据。
处理完后再生成一个json串用writer也好,跳转页面也好,总之把json输出就算返回了。
处理json你可以不必自己写代码,从网上找个json的工具包就可以,推荐jackson
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)