
Word彻底的在线编辑功能,让你有机会摆脱编辑器卡,进入书写页面流畅工整的新时代。感兴趣的朋友可以参考一下。
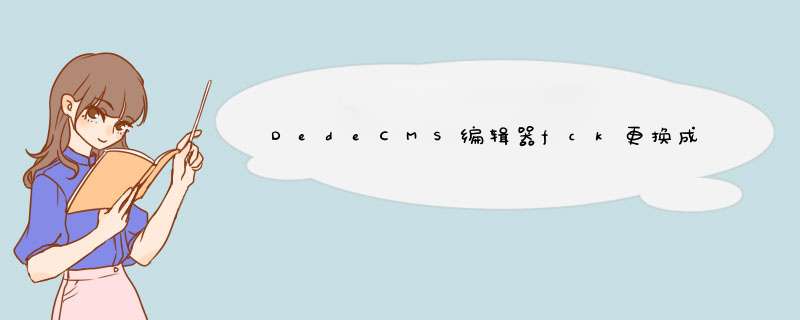
在DEDE后台管理中插入eWebEditor编辑器的实际效果:
Word彻底在线编辑的作用,会给你一个书写页面流畅工整的新时代,之后你就可以摆脱编辑器的死卡了。
下面是 *** 作步骤:
首先你要知道eWebEditor是一个什么样的专用工具。
eWebEditor是国内一家软件开发公司开发设计的专用在线文本编辑工具。
现在已经集成了几个CMS系统。
eWebEditor是一个开源的在线文本编辑器。
它新的付费版本是eWebEditorV6.2,新的绿色版本是eWebEditorV4.6,相当于。
第一步:
首先免费下载全新的绿色版eWebEditor。
名字叫eWebEditorV4.6,是简写的。
但其实也没有坏处,就像付费版V4.6一样
详细地址是:http://www.ewebeditor.net/download.asp.
第二步:
解压下载的eWebEditorV4.6压缩包,
你会得到七个文件夹名和三个文档。
如果文件将被ewebeditor.htm放在里面:
。
本段代码,
修改为:
config。ServerExt="php
那么eWebEdito编辑器就可以应用到PHP系统软件中了(这说明这个编辑器有很强的兼容模式)。
将上述文件夹名和文档的所有细节上传到文件目录:<你的URL根目录/include/你的eWebEditor文件夹名>:Down。
最好给你的eWebEditor编一个文件夹名,不能用eWebEditor这个名字,这样别人找不到你的eWebEditor,这样会提高网站的安全系数。
第三步:
更改DreamweavercmsDEDECMS的后台管理HTM文档,插入eWebEditor,替换原来的FCK文本编辑器。
例如,如果您需要用文本文档页面替换FCK文本编辑器,
请查找/dede/templates/article_add.htm文件。
更改article_add.htm文件中的以下代码段:
复制如下代码:
GetEditor("body",$body,450);
?>
<;/TD>;
先注释掉这段代码,实际效果如下:
复制下面这段代码:
GetEditor("body",$body,450);
?>->;
<;/TD>;
然后
复制以下代码:
<;ifeid="ewebeditor1"src="/include/yourewebeditor文件夹/ewebeditor.htm?id=车身和车身。style=coolblue"frameborder="0"scrolling="no"width="600"HEIGHT="350"></iframe>;
<;!-<;?php
GetEditor("body",$body,450);
?>->;
<;/TD>;
article_add.htm文件修改完毕。
注意:iframe的代码必须插在带注释的代码之前,否则ewebeditor编辑器将无法支持包含它的报表,显示的信息也不完整。
第四步:
提交修改后的article_add.htm替换源文件,这样当你更新后台管理加文本文档网页时,就会出现一个新的编辑器。
注意:其他使用文本编辑器的网页可以用上述方法替换。
希望大家进入信息管理新时代,告别FCK编辑。珍爱生命,终结FCK。
以下是使用ewebeditor在DEDECMS后台管理中成功发布文章内容的截图:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)