
大家一定对Nginx和Tomcat很熟悉。Nginx应用广泛。它不仅对web静态资源非常友好,而且是一个非常实用的反向代理和负载均衡软件。结合后端Tomcat的服务,构建Nginx+Tomcat集群。
想直接练习的朋友,可以在本文的链接里拿到软件包然后直接看第三备份的内容。
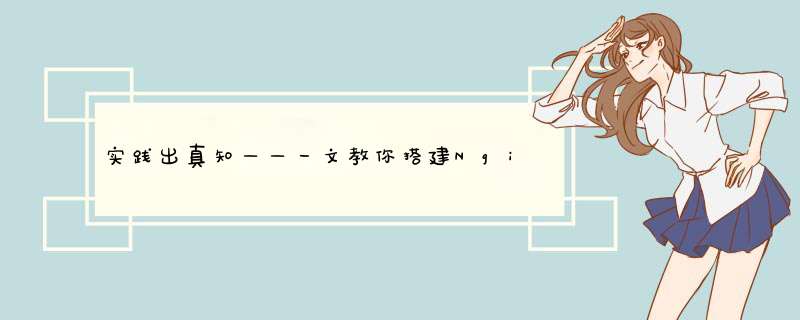
一、集群搭建结构及拓扑 1.1集群架构图示Nginx+Tomcat集群的结构图如下:
1.2系统环境与地址规划使用三台Centos7服务器(7.4),计划如下:
服务器链接:https://pan.baidu.com/s/1Qdla-vrpcspcAKJucZdSUg
提取代码:40it
根据上面的结构图,要完成实用的内容,需要梳理一下构建思路,明确核心部分的 *** 作和配置。
1.首先,我们需要在三台服务器上编译安装相应的服务(软件包在上面的链接中),测试服务是否正常;
2.其次,基于核心功能:负载均衡和动态分离,需要逐步明确。
基于负载均衡nginx服务器上配置了负载均衡,所以需要配置Nginx的主配置文件。实现负载均衡的模块是上游模块和相应的算法(本文采用简单的加权轮询算法实现负载均衡)。核心配置:
#server指令外层 upstreamtomcat-server{ server20.0.0.130:8080weight=1; server20.0.0.136:8080weight=1; } #server指令中 location/{ roothtml; indexindex.htmlindex.htm; proxy_passhttp://tomcat-server; }通过访问nginx的服务器地址,可以依次访问后端两个真实的Tomcat服务器。
基于动态分离我们知道Nginx对静态资源的支持非常友好,而Tomcat对java的动态网页的支持非常好。所以实现动态分离的需求是把静态请求交给nginx服务器运行,Tomcat负责处理类似jsp文件的动态请求。
这个案例使用nginx服务器和一个Tomcat服务器来做动态分离。最终nginx将负责处理静态图片,而Tomcat将用于处理动态页面。
核心配置:
Nginx服务器:
location~.*\.(gif|jpg|jpeg|png|bmp|swf|css)${ roothtml/demo; expires30d; } location~.*.jsp${##匹配jsp页面跳转代理服务器池 proxy_passhttp://tomcat-server; proxy_set_headerHost$host; } location/{ roothtml; indexindex.htmlindex.htm; #proxy_passhttp://tomcat-server; }Tomcat服务器:
<ContextdocBase="/usr/local/tomcat/webapps/demo"path=""reloadable="false"> </Context>3.在部署和配置过程中,进行必要的验证。
现在一般流程和核心配置都做完了,下面开始这个案例的完整演示。
三、部署流程与实践过程 负载均衡集群搭建 3.1部署配置两个tomcat服务器由于部署两台tomcat服务器的过程几乎相同(除了页面显示的内容不一致,当然是为了验证负载均衡),而且本文也不是太冗长,所以本文演示的是在tomcat1服务器上的部署。
3.1.1安装jdk ==================================================================================== tomcat1 [root@localhost~]#hostnamectlset-hostnametomcat1 [root@localhost~]#su [root@tomcat1~]#cd/opt/ [root@tomcat1opt]#ls apache-tomcat-9.0.16.tar.gzjdk-8u91-linux-x64.tar.gzrh [root@tomcat1opt]#tarzxfjdk-8u91-linux-x64.tar.gz-C/usr/local/ [root@tomcat1opt]#vim/etc/profile#声明环境变量 #末尾 exportJAVA_HOME=/usr/local/jdk1.8.0_91 exportJRE_HOME=${JAVA_HOME}/jre exportCLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib exportPATH=${JAVA_NAME}/bin:$PATH [root@tomcat1opt]#source/etc/profile 3.1.2部署安装tomcat [root@tomcat1opt]#ls apache-tomcat-9.0.16.tar.gzjdk-8u91-linux-x64.tar.gzrh [root@tomcat1opt]#tarzxfapache-tomcat-9.0.16.tar.gz-C/usr/local/ [root@tomcat1opt]#cd/usr/local/ [root@tomcat1local]#ls apache-tomcat-9.0.16binetcgamesincludejdk1.8.0_91liblib64libexecsbinsharesrc [root@tomcat1local]#mvapache-tomcat-9.0.16/tomcat [root@tomcat1local]#cdtomcat/ [root@tomcat1tomcat]#ls binconfliblogsREADME.mdRUNNING.txtwebapps BUILDING.txtCONTRIBUTING.mdLICENSENOTICERELEASE-NOTEStempwork [root@tomcat1bin]#ls#将下面中的启动脚本和关闭脚本建立软链接 bootstrap.jarciphers.shdaemon.shsetclasspath.batstartup.shversion.bat catalina.batcommons-daemon.jardigest.batsetclasspath.shtomcat-juli.jarversion.sh catalina.shcommons-daemon-native.tar.gzdigest.shshutdown.battomcat-native.tar.gz catalina-tasks.xmlconfigtest.batmakebase.batshutdown.shtool-wrapper.bat ciphers.batconfigtest.shmakebase.shstartup.battool-wrapper.sh [root@tomcat1bin]#ln-s/usr/local/tomcat/bin/startup.sh/usr/local/bin [root@tomcat1bin]#ln-s/usr/local/tomcat/bin/shutdown.sh/usr/local/bin #创建站点目录以及文件(web页面) [root@tomcat1local]#mkdir-p/web/webapp1 [root@tomcat1local]#cd/web/webapp1/ [root@tomcat1webapp1]#vimindex.jsp <%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%> <html> <head> <title>JSPtest1page</title>#网页标题名字 </head> <body> <%out.println("Welcometomcat1Web");%>#网页内容为:welcometomcat1web唯一需要在tomcat2上面更改配置的部分(再次声明这样是为了验证效果,生产环境中是一致的哈~) </body> </html> [root@tomcat1webapp1]#vim/usr/local/tomcat/conf/server.xml#配置服务文件在149行添加context标签语句 148<Hostname="localhost"appBase="webapps" 149unpackWARs="true"autoDeploy="true"> 150<ContextdocBase="/web/webapp1"path=""reloadable="false"> 151</Context> [root@tomcat1webapp1]#startup.sh#开启服务 UsingCATALINA_BASE:/usr/local/tomcat UsingCATALINA_HOME:/usr/local/tomcat UsingCATALINA_TMPDIR:/usr/local/tomcat/temp UsingJRE_HOME:/usr/local/jdk1.8.0_91/jre UsingCLASSPATH:/usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar Tomcatstarted. [root@tomcat1webapp1]#netstat-ntap|grep8080#检查tomcat服务是否开启 tcp600:::8080:::*LISTEN2020/java [root@tomcat1webapp1]#systemctlstatusfirewalld.service#查看防火墙对防火墙进行设置 ●firewalld.service-firewalld-dynamicfirewalldaemon Loaded:loaded(/usr/lib/systemd/system/firewalld.service;enabled;vendorpreset:enabled) Active:active(running)since日2020-04-0511:04:32CST;19minago ...... [root@tomcat1webapp1]#firewall-cmd--zone=public--add-port=8080/tcp--permanent success [root@tomcat1webapp1]#firewall-cmd--reload success 3.2部署配置nginx服务器 3.2.1手工编译安装nginx服务(这里不必多说了哈) [root@nginxopt]#tarzxfnginx-1.12.0.tar.gz-C/usr/local/ [root@nginxopt]#yuminstall-ygccgcc-c++makezlib-develpcre-devel [root@nginxopt]#useradd-M-s/sbin/nologinnginx [root@nginxopt]#cd/usr/local/nginx-1.12.0/ [root@nginxnginx-1.12.0]#./configure--prefix=/usr/local/nginx--user=nginx--group=nginx--with-http_stub_status_module--with-http_gzip_static_module--with-http_flv_module [root@nginxnginx-1.12.0]#make&&makeinstall [root@nginxnginx-1.12.0]#ln-s/usr/local/nginx/sbin/nginx/usr/local/sbin/ 3.3配置验证实现负载均衡 3.3.1upstream模块实现负载均衡 [root@nginxnginx-1.12.0]#vim/usr/local/nginx/conf/nginx.conf #在nginx.conf的gzip下面写入tomcat服务器池,tomcat-server表示一个名称,可以理解为服务器的域名 #gzipon; upstreamtomcat-server{ server20.0.0.130:8080weight=1;#根据加权轮循算法调度访问后端的tomcat服务器 server20.0.0.136:8080weight=1; } location/{ roothtml; indexindex.htmlindex.htm; proxy_passhttp://tomcat-server;#配置代理服务器 } [root@nginxnginx-1.12.0]#nginx-t#检查配置文件的语法 nginx:theconfigurationfile/usr/local/nginx/conf/nginx.confsyntaxisok nginx:configurationfile/usr/local/nginx/conf/nginx.conftestissuccessful [root@nginxnginx-1.12.0]#nginx#启动服务 [root@nginxnginx-1.12.0]#netstat-napt|grepnginx tcp000.0.0.0:800.0.0.0:*LISTEN53804/nginx:master [root@nginxnginx-1.12.0]#firewall-cmd--zone=public--add-port=80/tcp--permanent success [root@nginxnginx-1.12.0]#firewall-cmd--reload success 3.3.2验证负载均衡客户端访问nginx服务器地址,然后刷新一次,结果如下:
动态分离实现过程演示这次只是为了动静分离,所以只需要演示一下,用nginx服务器和一个tomcat服务器。
3.4模拟访问动静态资源(非同一web页面)为了管理方便,建议写一个nginx服务的管理脚本。
[root@nginxnginx-1.12.2]#vim/etc/init.d/nginx##编写service启动脚本 #!/bin/bash #chkconfig:-9920 #description:NginxServiceControlScript PROG="/usr/local/nginx/sbin/nginx" PIDF="/usr/local/nginx/logs/nginx.pid" case"$1"in start) $PROG ;; stop) kill-sQUIT$(cat$PIDF) ;; restart) $0stop $0start ;; reload) kill-sHUP$(cat$PIDF) ;; *) echo"Usage:$0{start|stop|restart|reload}" exit1 esac exit0 [root@nginxnginx-1.12.2]#chmod+x/etc/init.d/nginx [root@nginxnginx-1.12.2]#chkconfig--addnginx 3.4.1暂时注释原有的nginx的代理服务配置 location/{ roothtml; indexindex.htmlindex.htm; #proxy_passhttp://tomcat-server; } 3.4.2修改默认的站点目录文件(显示页面)(声明nginx作为静态资源访问的请求处理端) [root@nginxhtml]#vimindex.html <!DOCTYPEhtml> <html> <head> <title>Welcometonginx!</title> <style> body{ width:35em; margin:0auto; font-family:Tahoma,Verdana,Arial,sans-serif; } </style> </head> <body> <h1>Welcometonginx!</h1> <p><em>thisisastaticwebpage.</em></p>#em表示斜体 </body> </html>重新启动该服务。此时,访问nginx服务器并获得:
3.4.3在tomcat1上写一个jsp的动态页面 #创建一个站点目录demo,编写一个jsp脚本 vim/usr/local/tomcat/webapps/demo/index.jsp <!DOCCTYPEhtml> <%@pagelanguage="java"contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%> <%@pageimport="java.util.Date"%> <%@pageimport="java.text.SimpleDateFormat"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"> <title>动态页面</title> </head> <body> <div>动态页面1</div> </body> </html> 更改server.xml <Hostname="localhost"appBase="webapps" unpackWARs="true"autoDeploy="true"> <ContextdocBase="/usr/local/tomcat/webapps/demo"path=""reloadable="false"> </Context> <!--<ContextdocBase="/web/webapp1"path=""reloadable="false"> </Context>-->此时,在nginx服务器上,location需要配置对所访问的jsp文件的ip跳转访问:
location~.*.jsp${##匹配jsp页面跳转代理服务器池 proxy_passhttp://tomcat-server; proxy_set_headerHost$host; } 3.4.4测试验证 3.5对于同一web页面实现动态访问tomcat,静态资源从nginx上获取用一张图片作为jsp文件,里面包含一张jpg格式的图片,从nginx服务器获取。
具体配置如下
在nginx上:需要创建一个demo目录(demo和tomcat上的目录名必须相同)来存储jpg。
#首先取消上面的代理注释内容,因为测试的时候访问的是20.0.0.128 server{ listen80; server_namelocalhost; location~.*\.(gif|jpg|jpeg|png|bmp|swf|css)${ roothtml/demo; expires30d; } #charsetkoi8-r; #access_loglogs/host.access.logmain; location~.*.jsp${##匹配jsp页面跳转代理服务器池 proxy_passhttp://tomcat-server; proxy_set_headerHost$host; } location/{ roothtml; indexindex.htmlindex.htm; proxy_passhttp://tomcat-server; }tomcat:
向jsp文件添加图像链接:
[root@tomcat1demo]#vim/usr/local/tomcat/webapps/demo/index.jsp <!DOCCTYPEhtml> <%@pagelanguage="java"contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%> <%@pageimport="java.util.Date"%> <%@pageimport="java.text.SimpleDateFormat"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"> <title>动态页面</title> </head> <body> <div>动态页面1</div><br> <imgsrc="cat.jpg">#添加的内容 </body> </html> ~Jsp资源:在演示目录下
[root@tomcat1demo]#ls index.jsp图片资源在:html目录下。
[root@nginxhtml]#ls 50x.htmldemoindex.html [root@nginxhtml]#cddemo/ [root@nginxdemo]#ls cat.jpg [root@nginxdemo]#此时,重启nginx服务访问20.0.0.128。
第一次访问是文本+图片,第二次访问和之前负载均衡的内容一样,因为第二个服务器上没有相关的配置。
简单总结其实结合这个实践,我们就能明白如何将动静分离与负载均衡结合起来,从而构建nginx+tomcat集群服务。如果最终实现了动态文本所代表的动态资源,加上这只可爱的小猫所代表的静态资源(理解动静分离),并结合之前的负载均衡对tomcat2服务器配置进行了改进,就可以按照算法实现负载均衡了。
总之,我们需要对配置文件非常熟悉,了解其功能模块,最终了解如何基于各种模块或指令上下文进行访问和跳转,匹配关系需要明确(逻辑关系)。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)