
根据上面的注意事项我们知道,它并不是什么情况下都显示的,所以我在开发者工具上配置了一个 场景值为1011 的编译场景:
那么再次说明, 基础库 要选对啊,要不然可是显示不出来的!!!
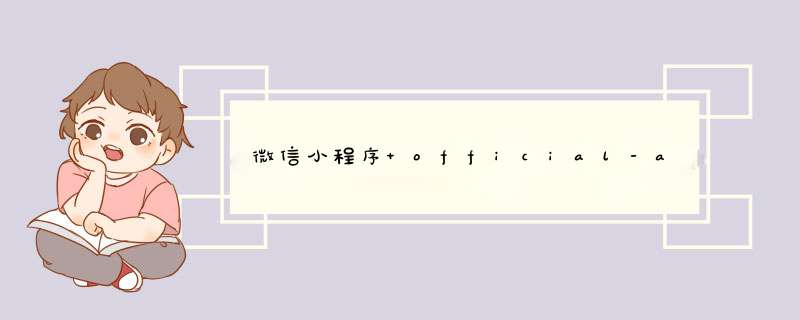
设置完这两步,之前写好的official-account组件就可以显示出来了:
显示出来就是这样的,很省事有没有,连基本的样式都有了,但是还是想看看它的样式什么的是我们能控制的嘛,然后就又去试了一下。
我们在浏览微信公众号的时候,都会有一个一键关注引导页面,那么这个页面是怎么设置的呢?请看下文。
工具/材料微信公众号,微信编辑器
01首先在电脑上登陆你的微信公众号,在首页找到“素材管理”,然后点击进去,在d出的新菜单中点击“新建图文素材”,接着我们就进入编辑框中了。
02输入文章标题,然后打开一个微信编辑器。
03微信编辑器的最左边是工具栏,在工具栏中点击“顶部关注”,就会出现很多关注的样式。然后点击一个你想要的样式,接着它就会出现在右边的编辑框中。
04在编辑框中复制这个样式,黏贴到微信公众号的编辑框里。然后在作者名称一栏中输入你的名称。
05接着编辑你的文章内容,编辑好后点击“发送”,将文章发送出去后,别人点击上方的作者名称就可以关注你的微信公众号了。
以上就是关于微信小程序 official-account 关注微信公众号组件全部的内容,包括:微信小程序 official-account 关注微信公众号组件、如何设置微信公众号一键关注引导页面、等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)