
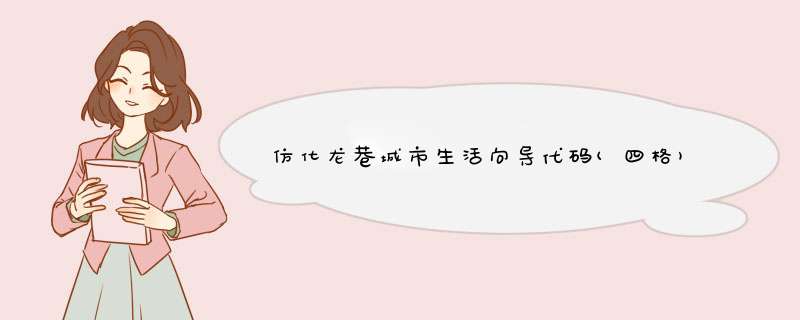
PHPwind 8.0 仿化龙巷城市生活向导代码,四格的,现在分享给大家,先看图:
以下代码中的图片,自己下载吧,代码如下:
<STYLE TYPE="text/CSS"><!--
#focus-c {
float: left; margin-left: 0px; OVERFLOW: hIDden; WIDTH: 250px
}
#focus-c .Title {
background-color:#EFEAE8;OVERFLOW: hIDden; liNE-HEIGHT: 34px; HEIGHT: 34px
}
#focus-c .Title H4 {
padding-RIGHT: 10px; padding-left: 10px; Font-WEIGHT: bold; Font-SIZE: 14px; float: left; padding-BottOM: 0px; margin: 0px; color:
#005eac; padding-top: 6px
}
#focus-c .Title H4 img {
border-top-WIDTH: 0px; border-left-WIDTH: 0px; border-BottOM-WIDTH: 0px; margin-RIGHT: 6px; position: relative; top: 2px; border-
RIGHT-WIDTH: 0px
}
#focus-c .Title .more {
float: right; margin: 0px 10px 0px 0px
}
#focus-c .Title .more A {
color: #333333
}
#focus-c .city_life {
padding-left: 0px; padding-BottOM: 0px; OVERFLOW: hIDden; WIDTH: 250px; padding-top: 0px
}
#focus-c .city_life DL {
padding-RIGHT: 0px; padding-left: 2px; padding-BottOM: 6px; margin: 5px 0px 0px; OVERFLOW: hIDden; padding-top: 0px; border-BottOM:
#d7d7d7 1px dashed; ZOOM: 1
}
#focus-c .city_life DD {
float: left; margin-BottOM: 2px; OVERFLOW: hIDden; WIDTH: 60px; HEIGHT: 67px; TEXT-AliGN: center
}
#focus-c .city_life DD A {
disPLAY: block; WIDTH: 49px; CURSOR: pointer; padding-top: 5px; HEIGHT: 65px
}
#focus-c .city_life DD A {
padding-RIGHT: 0px; padding-left: 0px; padding-BottOM: 0px; color: #333; padding-top: 0px; TEXT-decoration: none
}
#focus-c .city_life DD SPAN {
disPLAY: block; WIDTH: 60px; TEXT-INDENT: -8000px; HEIGHT: 50px
}
#focus-c .city_life ul {
margin: 6px 0px 4px; WIDTH: 230px; List-STYLE-TYPE: none
#focus-c .city_life ul li {
padding-RIGHT: 0px; padding-left: 20px; padding-BottOM: 0px; liNE-HEIGHT: 22px; padding-top: 0px; HEIGHT: 22px;OVERFLOW: hIDden
}
#focus-c .city_life ul li A {
color: #333333
}
-->
</STYLE>
<div ID="focus-c">
<div class="Title">
<h4><img src="p_w_picpath/life.gif" />九亭生活向导</h4>
</div>
<div class="city_life">
<dl>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-2.HTML" ><img src="p_w_picpath/icon/01.jpg" /><br />
茶座</a> </dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-17.HTML" ><img src="p_w_picpath/icon/02.jpg" /><br />出租</a>
</dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-16.HTML" ><img src="p_w_picpath/icon/20100728034556.jpg" /><br />
二手</a> </dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-18.HTML" ><img src="p_w_picpath/icon/20100728052359.jpg" /><br />
交友</a> </dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-9.HTML" ><img src="p_w_picpath/icon/03.jpg" /><br />亲子</a> </dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-10.HTML" ><img src="p_w_picpath/icon/20100728052421.jpg" /><br />
装修</a> </dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-12.HTML" ><img src="p_w_picpath/icon/20100728052434.jpg" /><br />
婆媳</a> </dd>
<dd><a href="http://www.jiuting365.com/thread.PHP?fID-6.HTML" ><img src="p_w_picpath/icon/20100728034056.jpg" /><br />美
食</a> </dd>
</dl>
<ul><li>
<iframe src="http://m.weather.com.cn/m/pn7/weather.htm?ID=101020900T " wIDth="180" height="30" marginwIDth="0" marginheight="0"
hspace="0" vspace="0" frameborder="0" scrolling="no"></iframe>
</li></ul>
</div>
</div> 总结
以上是内存溢出为你收集整理的仿化龙巷城市生活向导代码(四格)pw8.0全部内容,希望文章能够帮你解决仿化龙巷城市生活向导代码(四格)pw8.0所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)