
前言:
前面已经跟大家分享了使用echarts画柱状图、折线图,一些之前自己遇到的坑也跟大家说了,这次就不再赘述。官方有配置文档,很详细,大家不懂的地方也可以交流。
今日分享重点:画饼状图。
1.引入相关js
2.确定容器
4.调用方法,传递参数
5.划重点
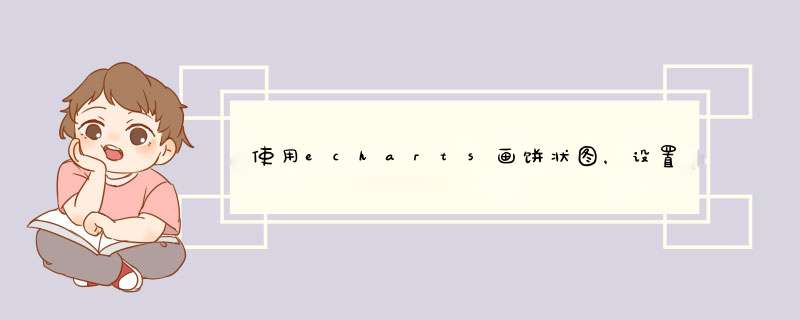
6.上图
在series->itemStyle->normal中可以将color定义成随机的,如下:
color: function (value){alert(value)return "#"+("00000"+((Math.random()*16777215+0.5)>>0).toString(16)).slice(-6)}
itemStyle: {normal: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)