
title: 'Simple Form with FieldSets',
labelWidth: 75, // label settings here cascade unless overridden
url: 'save-form.php',
frame: true,
bodyStyle: 'padding:5px 5px 0',
width: 550,
renderTo: Ext.getBody(),
layout: 'column', // arrange fieldsets side by side
defaults: {
bodyPadding: 4
},
items: [{
// Fieldset in Column 1 - collapsible via toggle button
xtype:'fieldset',
columnWidth: 0.5,
title: 'Fieldset 1',
collapsible: true,
defaultType: 'textfield',
defaults: {anchor: '100%'},
layout: 'anchor',
items :[{
fieldLabel: 'Field 1',
name: 'field1'
}, {
fieldLabel: 'Field 2',
name: 'field2'
}]
}, {
// Fieldset in Column 2 - collapsible via checkbox, collapsed by default, contains a panel
xtype:'fieldset',
title: 'Show Panel', // title or checkboxToggle creates fieldset header
columnWidth: 0.5,
checkboxToggle: true,
collapsed: true, // fieldset initially collapsed
layout:'anchor',
items :[{
xtype: 'panel',
anchor: '100%',
title: 'Panel inside a fieldset',
frame: true,
height: 52
}]
}]
})
Ext.onReady(function() {var teststore = Ext.create('Ext.data.TreeStore', {
fields : [{
name : 'code',
type : 'string'
}, {
name : 'name',
type : 'string'
}],
root : {
expanded : true,
name : "学校",
children : [{
name : "年级",
expanded : true,
children : [{
name : "班级",
expanded : true,
children : [{
name : "张三",
children : []
}, {
name : "李四",
children : []
}]
}]
}]
}
})
var treeGrid = Ext.create('Ext.tree.Panel', {
border : false,
width : 500,
renderTo : Ext.getBody(),
selType : 'cellmodel',
columnLines : true,
store : teststore,
rowLines : true,
collapsible : false,
plugins : [Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit : 1
})],
columns : [{
xtype : 'treecolumn',
width : 160,
dataIndex : 'name',
flex : 1,
text : '结构'
}, {
text : '性别',
align : 'center',
dataIndex : 'sex',
flex : 1,
editor : {
xtype : 'combobox',
editable : false,
store : [['01', 'Male'],
['02', 'Female']]
}
}, {
text : '备注',
align : 'center',
dataIndex : 'remark',
flex : 1,
editor : {
xtype : 'textfield'
}
}]
})
})
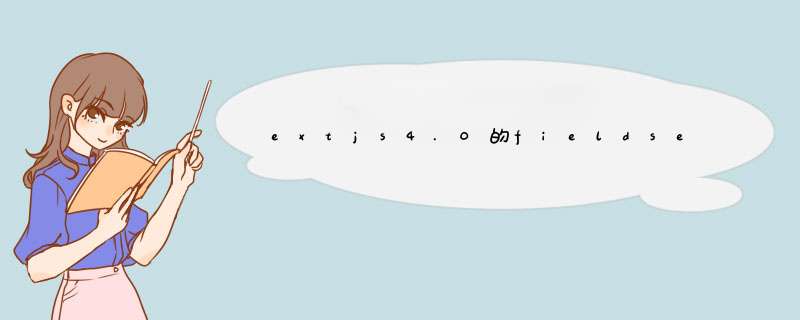
效果:
刚刚写的,望采纳。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)