
手型cursor: pointer系统自带 手型
手型cursor:hand系统自带 手型提示 只有ie5支持这种手型也只支持这种
移动十笑脊猜字箭头cursor: move系统自带 移动十字箭头
帮助问号cursor: help系统自带 帮助问号
十字准心 cursor:crosshair 系统自带 十字准心
文字/编辑cursor: text系统自带 编辑或者框选文字时 竖线型
无法释放(禁用)cursor:no-drop系统自带 当不可编辑时禁用型
禁用cursor:not-allowed系统自带 当不可编辑时禁用型
自动cursor:auto就是由系统根据当前元素自动设置
处理中cursor: progresswin7为一个圆环,xp为一个沙漏,等待处理中样式
向上改变大小cursor: n-resize系统自带
向下改变大小cursor: s-resize系统自带
向左改变大小cursor: w-resize系统自带
向右改变大小cursor: e-resize系统自带
向上左改变大小cursor: nw-resize系统自带
向下左改变大小cursor: sw-resize系统自带
向上右改变大小cursor: ne-resize系统自碰型带
向下右改变大小cursor: se-resize系统自带
1)、div{ cursor:default }默认正常鼠标指针
2)、div{ cursor:hand }和div{ cursor:text } 文本选择效果
3)、div{ cursor:move } 移动选择效果
4)、div{ cursor:pointer } 手指形状 链接选择效果
5)、div{ cursor:url(url图片地址) }设置对象为图片
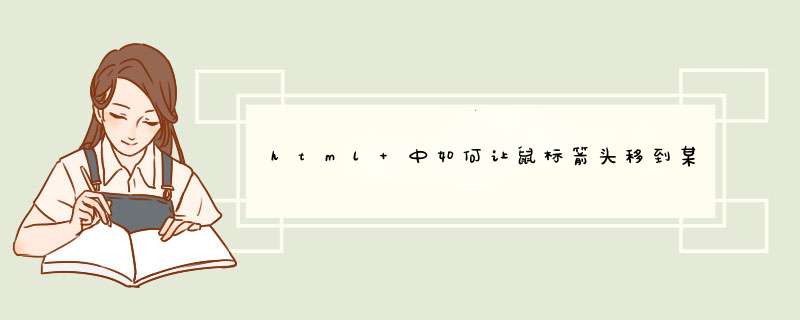
2、cursor样式效果图css cursor鼠标光标指针样式图鼠标指针说明
cursor设碧碰段置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
4、布局结构
p { cursor: text} /* css注释: 设置鼠标移动到html p对象时鼠标变为文本选择样式 */
a { cursor: pointer} /* css注释: 设置鼠标移动到a超链接对象时鼠标变为手指形状(链接选择) */
body { cursor: url("小图片地址")} /* 设置鼠标指针默悔誉认为一个小图片 */
扩展阅读:css a、css a link、a hover、css超链接样式鼠标指针样式控制设置是比较吵枝常用的,
如日常我们在DIV+CSS布局时候,我们希望鼠标指向某个局部span标签对象时候,鼠标指针光标就变为手指状态,这个时候我们就对对象span设置cursor: pointer即可。以上我们图例展示常用的鼠标光标形状与css单词,希望布局时候更加自身需要选择设置鼠标指针样式。需要注意是,光标切记勿滥用,也不要轻易设置自定义图片为鼠标样式这样会将网页造成复杂与不符合用户体验感觉,切记光标慎用。
1、jQuery设置css样式
<div style="background-color:#ffffffpadding-left:10px">测试jQuery动态获取padding-left</div>宴首
2、用css()方法返回元素的样式属性
$("div").css("padding-left"))
3、用css()设置样式
$("div").css("color","yellow")
4、设置多个样式
$("晌帆数div").css({"background-color":"yellow","font-size":"200%"})
var css = {
background-color: '#EEE',
height: '500px',
margin: '10px',
padding: '2px 5px' }
$("div"轿森).css(css)
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)