
UGUI是Unity官方推出的新一代交互系统,与传统的GUI相比,它具有使用灵活、界面美观、支持个性化定制的特点。本文将会进行UGUI使用的简单介绍,与大家一起敲开UGUI开发的大门。
说到底,UGUI还是一种UI系统,目的就是帮助用户更好地与软件进行交互。本文将介绍canvas、image、button等。当学会了使用button和image等控件后,其他的也就可以举一反三地进行自学了。
1 CanvasCanvas是画布的意思,通俗来讲,UGUI的所有控件如button等都要摆放在画布上。在Hierarchy中,button、image等控件都是Canvas的子物体。在Hierarchy中点击Create——UI——Canvas,会生成一个画布,同时生成一个EventSystem。

2.1 生成个性化按钮
在Hierarchy中点击Create——UI——Button,会在Canvas下生成一个Button。
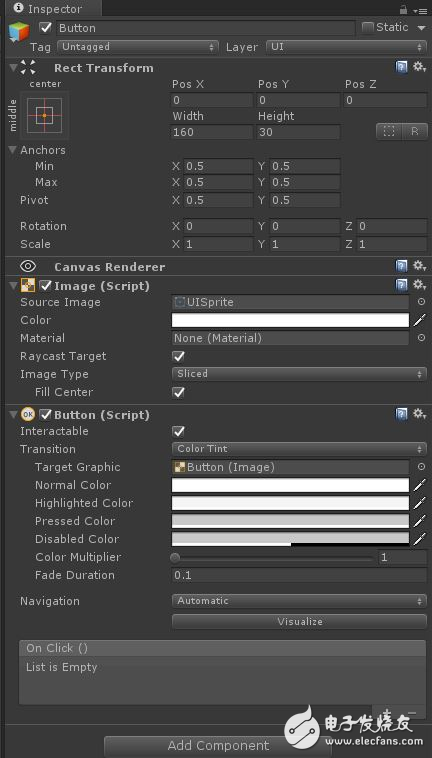
该Button有一个image组件和一个Button组件,改变Image组件的Source Image可以改变Button的外观。而我们需要为其选择一个UISprite型图片。

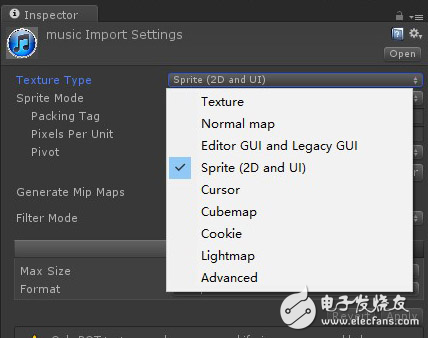
假设我们在Assets目录下已经有了一个图片,名叫music.jpg,我们需要选中它,这时候看到Inspector中如下图。我们需要把Texture Type类型改为Sprite(2D and UI),然后点右下方的“Apply”。

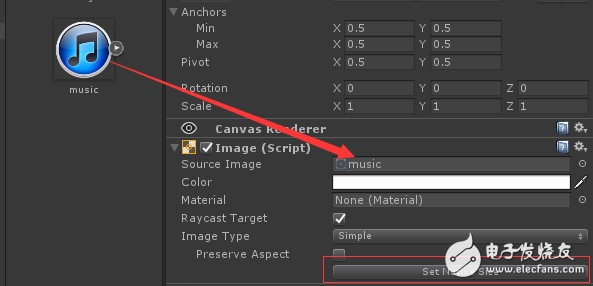
将进过类型转换的music图片拖动到Button控件的Image组件的SourceImage变量上,并点击SetNaTIveSize。

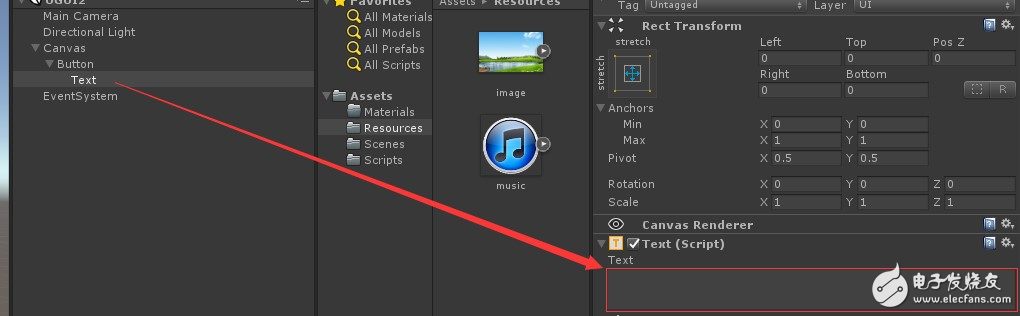
将Button的子物体Text置为空。

然后就可以看到游戏中如下的按钮了。
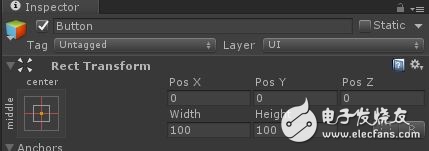
重新设置按钮尺寸为width=100,height=100。

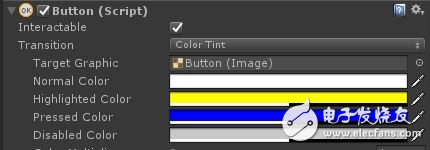
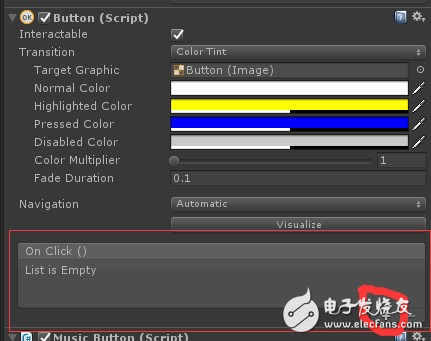
可以在Button组件中设置按钮的颜色。如图我们将高亮时设置为黄色,按下时设置为蓝色,按钮无效时设置为灰色。

运行效果如下图。
2.2 为按钮添加事件响应
创建一个脚本MusicButton.cs,并自己写一个OnClick()函数。将脚本绑定在Button上。
using UnityEngine;
using System.CollecTIons;
public class MusicButton : MonoBehaviour {
// Use this for iniTIalizaTIon
void Start () {
}
// Update is called once per frame
void Update () {
}
public void OnClick()
{
Debug.Log("按钮被按下了!");
}
}

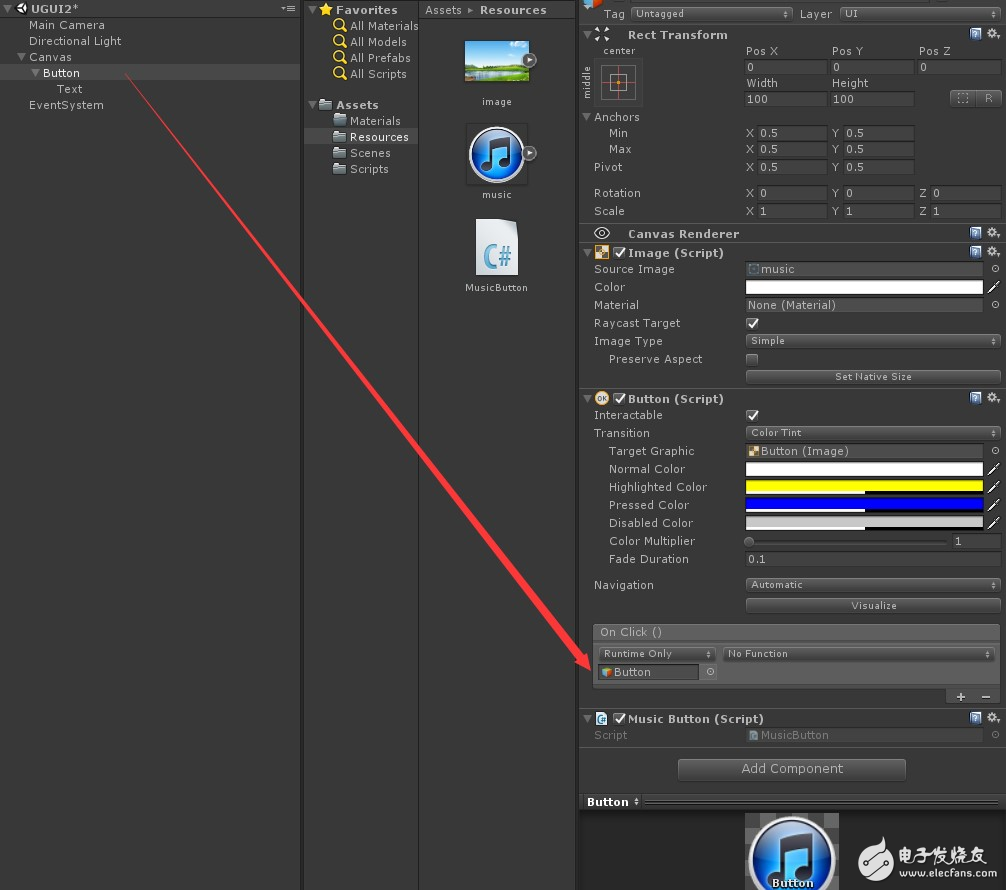
点击按钮Button组件的OnClick区的“+”,并把已经绑定了MusicButton.cs脚本的Button对象拖动到如下图的位置。

然后点击NoFunction下拉按钮,选择MusicButton的OnClick即可。

然后运行游戏,点击图标,就能在控制台输出中看到相应的信息。
另一种为按钮添加事件响应的方法是仅仅使用脚本,不使用拖拽的方式。
在上面脚本的基础上添加程序集引用
using UnityEngine.UI;
在Start()函数中添加
transform.GetComponent().onClick.AddListener(OnClick);
也可以实现同样的效果。
3 Image在Hierarchy视图中,点击Create——UI——Image,就创建了Image。它也需要一个Sprite类型的图片。
它有一个比较重要的参数是ImageType,其中有四种,最常用的是Simple和Filled。所以,我们以Filled为例,展示image的使用效果。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)