
响应式 Web 设计是一个让用户通过各种尺寸的设备浏览网站获得良好的视觉效果的方法。例如,您先在计算机显示器上浏览一个网站,然后在智能手机上浏览,智能手机的屏幕尺寸远小于计算机显示器,但是你却没有感觉到任何差别,两者的用户体验几乎一样,这说明这个网站在响应式设计方面做得很好。
我们已经在我们的流动布局实例中应用了响应性能,并请您在不同的屏幕尺寸下进行浏览。您可以通过 Chrome 或 FireFox 的窗口大小调整的扩展来调整浏览器。。
响应式 Web 设计工作原理为了应用响应式 Web 设计,您需要创建一个包含适应各种设备尺寸样式的 CSS。一旦页面在特定的设备上加载,该页面上使用了各种字体和 Web 开发技术,比如媒体查询(Media Queries),此时,会先检测设备的视口大小,然后加载特定于设备的样式。
现在的上网设备十分多,每种设备的分辨率都不一样,传统的网站开发需要花很大功夫才能实现不同分辨率下兼容布局,而Bootstrap的出现使得网站开发更加简单快捷。Bootstrap是Twitter推出的一个用于前端开发的开源工具包,其中的一个特性就是支持响应式布局。
看下下面的两种设备浏览显示的效果:
上面的是当设备宽度大于768px时,下面则是在小屏幕显示的效果
侧边栏和导航条都被隐藏,通过按钮显示
下载Bootstrap3
首先我们使用的开发平台是Windows7+Eclipse for J2EE
首先要下载Bootstrap3,可以到Bootstrap中文网下载,只需要下载用于生产环境的 Bootstrap,
另外要注意,要使用Bootstrap必须要有JQuery,可以从Bootstrap中文网的CDN里面保存jquery的压缩版即可,地址是:http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js准备后就开始配置项目
为项目配置Bootstrap3本地配置
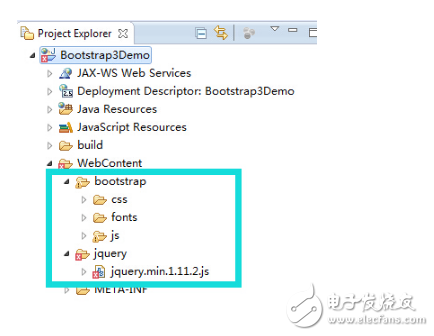
首先利用Eclipse建立一个动态Web项目,在WebContent下建立bootstrap文件夹和jquery文件夹,然后把对应的文件复制进去即可。
注意:可能你复制jquery的js文件进去后,Eclipse报错,这个是因为Eclipse对Javascript验证出错,可以把这个文件排除验证,或者直接无视Eclipse的报错。如下图:

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)