
这段时间,金三银四,很多人面试,很多人分享面试题。在前段时间,我也临时担任面试官,为了大概了解面试者的水平,我也写了一份题目,面试了几个前端开发者。在这段时间里面,我在学,在写设计模式的一些知识,想不到的设计模式的这些知识,就是面试题里面,频繁让人掉坑的考点。所以,今天就总结一下,那些让人掉坑的考点。
2.面向对象编程关于面向对象和面向过程,个人觉得这两者不是绝对独立的,而是相互相成的关系。至于什么时候用面向对象,什么时候用面向过程,具体情况,具体分析。
针对于面向对象编程的。知乎上有一个高赞回答:
面向对象: 狗。吃(屎)
面向过程: 吃。(狗,屎)
但是这个例子觉得不太优雅,我改一下了,举一个优雅些的小例子说明一下面向对象和面向过程的区别。
需求:定义‘守候吃火锅’
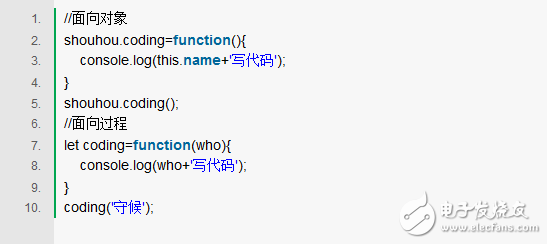
面向对象的思想是:守候。动作(吃火锅)
面向过程的思想是:动作(守候,吃火锅)
代码实现方面:

结果都一样,都是输出‘守候吃火锅’。但是万一我现在吃饱了,准备写代码了。这下怎么实现呢?看代码
结果也一样:‘守候写代码’
但是不难发现面向对象更加的灵活,复用性和扩展性更加。因为面向对象就是针对对象(例子中的:‘守候’)来进行执行某些动作。这些动作可以自定义扩展。
而面向过程是定义很多的动作,来指定谁来执行这个动作。
好了,面向对象的简单说明就到这里了,至于面向对象的三大特性:继承,封装,多态这个自行上网查找资料。
3.this使用 JavaScript 开发的时候,很多开发者多多少少会被 this 的指向搞蒙圈,但是实际上,关于 this 的指向,记住最核心的一句话:哪个对象调用函数,函数里面的this指向哪个对象。

下面分几种情况谈论下
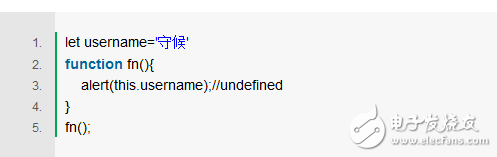
3-1.普通函数调用
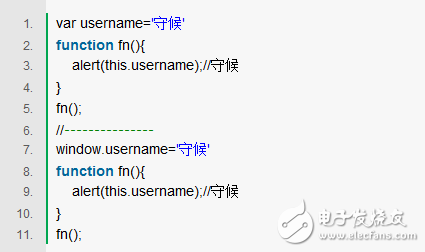
这个情况没特殊意外,就是指向全局对象-window。

可能大家会困惑,为什么不是输出守候,但是在细看一看,我声明的方式是let,不会是window对象
如果输出守候,要这样写

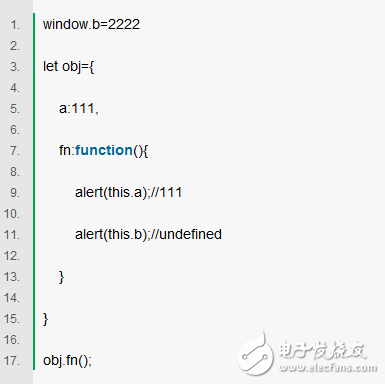
3-2.对象函数调用
这个相信不难理解,就是那个函数调用,this指向哪里

很明显,第一次就是输出obj.a,就是111。而第二次,obj没有b这个属性,所以输出undefined,因为this指向obj。
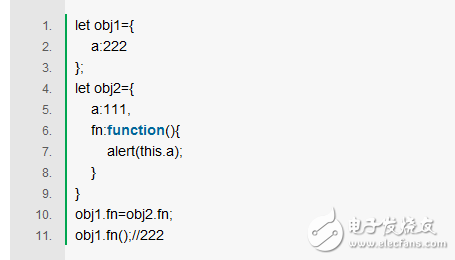
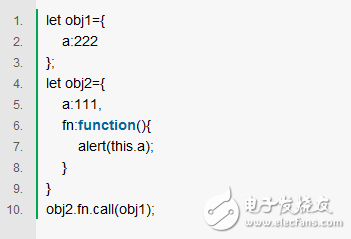
但是下面这个情况得注意

这个相信也不难理解,虽然obj1.fn是从obj2.fn赋值而来,但是调用函数的是obj1,所以this指向obj1。
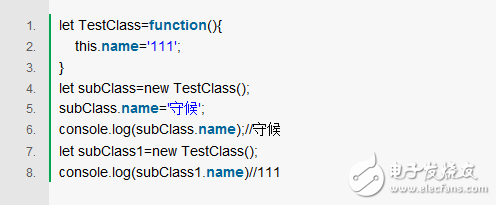
3-3.构造函数调用

这个也是不难理解,回忆下(new的四个步骤)就差不多了!
但是有一个坑,虽然一般不会出现,但是有必要提一下。
在构造函数里面返回一个对象,会直接返回这个对象,而不是执行构造函数后创建的对象
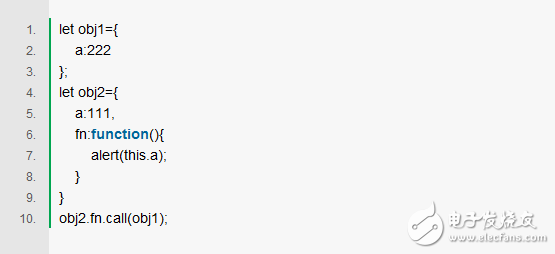
3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。

此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTImeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
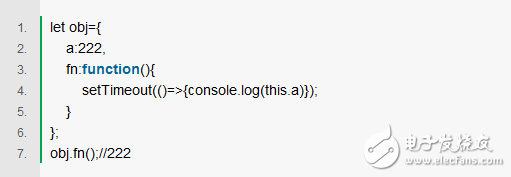
换成箭头函数

这次输出 222 是因为,传给 setTImeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTImeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTImeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
4.call和applycall 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)

如上面这个例子

call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
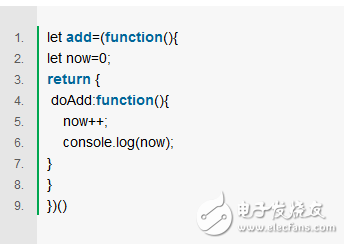
5.闭包闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下

然后执行几次!
上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块
然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
6.小结在学设计模式的时候,遇到的知识点就是这一些了,这些知识点,也是我在群聊,社区里面,让人掉坑比较多的考点。这些知识,可以说是开发常用,面试常考的知识,还是建议大家深入些学习。上面那里也是简单的过一下而已。不算深入。如果大家对文章有什么建议,欢迎指点。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)