
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户!核心对象XMLHTTPRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
Ajax可使因特网应用程序更小、更快,更友好。
Ajax 是一种独立于 Web 服务器软件的浏览器技术。 Ajax 基于下列 Web 标准:
JavaScript、XML、HTML与 CSS 在 Ajax 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。Ajax 应用程序独立于浏览器和平台。
Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。通过 Ajax,因特网应用程序可以变得更完善,更友好。
ajax实例调用方法1.新建demo.aspx页面。
2.首先在该页面的后台文件demos.aspx.cs中添加引用。
using System.Web.Services;
3.无参数的方法调用。
大家注意了,这个版本不能低于.net framework 2.0。2.0已下不支持的。后台代码:
[WebMethod] public staTIc string SayHello() { return “Hello Ajax!”; }
JS代码:
$(funcTIon() { $(“#btnOK”).click(funcTIon() { $.ajax({ //要用post方式 type: “Post”, //方法所在页面和方法名 url: “Demo.aspx/SayHello”, contentType: “applicaTIon/json; charset=utf-8”, dataType: “json”, success: function(data) { //返回的数据用data.d获取内容 alert(data.d); }, error: function(err) { alert(err); } }); //禁用按钮的提交 return false; }); });
页面代码:
《form id=“form1” runat=“server”》 《div》 《asp:Button ID=“btnOK” runat=“server” Text=“验证用户” /》 《/div》 《/form》
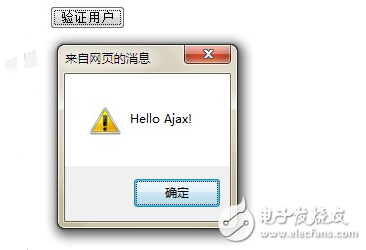
运行效果如下:

3.有参数方法调用后台代码:
[WebMethod] public static string GetStr(string str, string str2) { return str + str2; }
JS代码:
$(function() { $(“#btnOK”).click(function() { $.ajax({ type: “Post”, url: “demo.aspx/GetStr”, //方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字 data: “{‘str’:‘我是’,‘str2’:‘XXX’}”, contentType: “application/json; charset=utf-8”, dataType: “json”, success: function(data) { //返回的数据用data.d获取内容 alert(data.d); }, error: function(err) { alert(err); } }); //禁用按钮的提交 return false; }); });
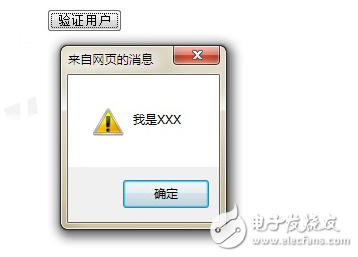
运行效果如下:

4.返回数组方法
后台代码:
[WebMethod] public static List《string》 GetArray() { List《string》 li = new List《string》(); for (int i = 0; i 《 10; i++) li.Add(i + “”); return li; }
JS代码:
$(function() { $(“#btnOK”).click(function() { $.ajax({ type: “Post”, url: “demo.aspx/GetArray”, contentType: “application/json; charset=utf-8”, dataType: “json”, success: function(data) { //插入前先清空ul $(“#list”).html(“”); //递归获取数据 $(data.d).each(function() { //插入结果到li里面 $(“#list”).append(“《li》” + this + “《/li》”); }); alert(data.d); }, error: function(err) { alert(err); } }); //禁用按钮的提交 return false; }); });
页面代码:
《form id=“form1” runat=“server”》
《div》
《asp:Button ID=“btnOK” runat=“server” Text=“验证用户” /》
《/div》
《ul id=“list”》
《/ul》
《/form》
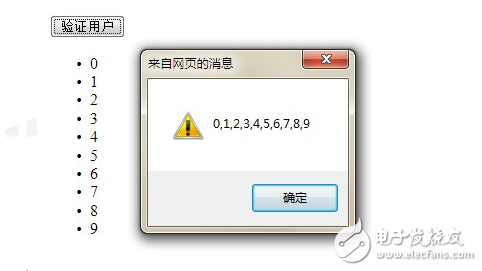
运行结果图:

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)