
《MysqL实例从数据库中取出最近三十天的数据并生成柱状图》要点:
本文介绍了MysqL实例从数据库中取出最近三十天的数据并生成柱状图,希望对您有用。如果有疑问,可以联系我们。
说明:此处例子我是拿项目中的一个例子讲解的.
1、新建一个项目 :用终端输入:zf create project Airline 格式:zf create action project project-name 备注:这些格式可以在终端输入zf 查看
2、新建一个action :zf create action dirgramshow index 格式:zf create action action-name controller-name
3、新建一个 model :zf create db-table flightinformation
action 层代码:indexController.PHP
代码如下:
public function indexAction ()
{
// action body
$db = new Application_Model_Dbtable_Flightinformation();
/*获取最近30天内的数目
* select day(boo_time) as day,count(boo_autoID)as count,boo_time from bookinformation
where flag_pass=0 and date_sub(Now(),interval 30 day)<=date(boo_time)
group by DATE_FORMAT(boo_time,'%m %d')
*/
$sql = "select DATE_FORMAT(boo_time,'%m-%d') as day,count(boo_autoID)as count from bookinformation " .
"where flag_pass=0 and date_sub(Now(),interval 30 day)<=date(boo_time) " .
"group by DATE_FORMAT(boo_time,'%m %d')";
$result = $db->getAllinfo($sql)->fetchAll();
$this->vIEw->result=$result;
}
vIEw 层代码:dirgramshow.pHTML
代码如下:
<!DOCTYPE HTML PUBliC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Transitional.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<head>
<Meta http-equiv="Content-Type" content="text/HTML; charset=utf-8" />
<Title>航班折线图</Title>
<script language="JavaScript" type="text/JavaScript"
src="<?PHP
echo $this->baseUrl() . '/skin/source/jquery/jquery.Js'?>"></script>
<script language="JavaScript" type="text/JavaScript"
src="<?PHP
echo $this->baseUrl() . '/skin/Js/ZJPJscharts.Js'?>"></script>
</head>
<body>
<div ID="graph">Loading graph...</div>
<script type="text/JavaScript">
var d=new Array();
var color=new Array();
<?PHP
foreach ($this->result as $key => $value) {
?>
d.push(new Array('<?PHP
echo $value['day']?>',<?PHP
echo $value['count']?>));
color.push('#2D6B96');
<?PHP
}
?>
if(d!=""){
//['#2D6B96','#327AAD','#3E90C9','#55A7E3','#60B6F0','#81C4F0','#9CCEF0']
var myData = d;
var colors =color;
var myChart = new JsChart('graph','bar');
myChart.setDataArray(myData);
myChart.colorizebars(colors);
myChart.setTitle('Airline diagram');
myChart.setTitlecolor('#8E8E8E');
myChart.setAxisnameX('');
myChart.setAxisnameY('');
myChart.setAxiscolor('#C4C4C4');
myChart.setAxisnameFontSize(16);
myChart.setAxisnamecolor('#999');
myChart.setAxisValuescolor('#777');
myChart.setAxiscolor('#B5B5B5');
myChart.setAxisWIDth(1);
myChart.setbarValuescolor('#2F6D99');
myChart.setbarOpacity(0.5);
myChart.setAxispaddingtop(60);
myChart.setAxispaddingBottom(40);
myChart.setAxispaddingleft(45);
myChart.setTitleFontSize(11);
myChart.setbarborderWIDth(0);
myChart.setbarSpacingRatio(50);
myChart.setbarOpacity(0.9);
myChart.setFlagRadius(6);
myChart.settooltip(['north America','U.S.A and Canada']);
myChart.settooltipposition('nw');
myChart.settooltipOffset(3);
myChart.setSize(616,321);
/*myChart.setBackgroundImage('<?PHP
//echo $this->baseUrl() . '/skin/image/ZJPchart_bg.jpg'?>');*/
myChart.draw();
}
</script>
</body>
</HTML>
model 层代码:Flightinformation.PHP
代码如下:
<?PHP
class Application_Model_Dbtable_Flightinformation extends Zend_Db_table_Abstract
{
protected $_name = 'flightinformation';
public function getAllinfo($sql){
$adapter = Zend_Registry::get('db');
$flightinformation = $adapter->query($sql);
return $flightinformation;
}
}
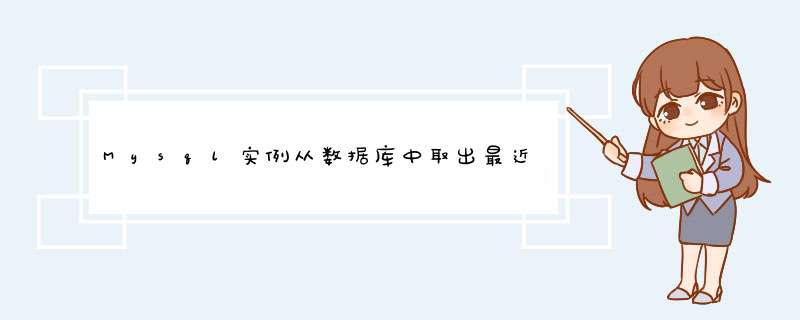
MysqL教程最后的效果图如下:
MysqL教程
欢迎参与《MysqL实例从数据库中取出最近三十天的数据并生成柱状图》讨论,分享您的想法,内存溢出PHP学院为您提供专业教程。
总结以上是内存溢出为你收集整理的Mysql实例从数据库中取出最近三十天的数据并生成柱状图全部内容,希望文章能够帮你解决Mysql实例从数据库中取出最近三十天的数据并生成柱状图所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)