
本篇文章讲解如何使用Docker搭建YesPlayMusic网易云音乐播放器,并且结合cpolar内网穿透实现公网访问音乐播放器。
YesPlayMusic是一款优秀的个人音乐播放器,可以通过Docker方式快速部署在本地服务器。它拥有美观的界面设计,可以绑定网易云音乐账号,实现歌曲收藏的同步。界面简洁清爽, *** 作简单,搜索歌曲快速准确。同时,它支持自定义歌单和歌词显示,提供了良好的播放体验。对于喜欢使用网易云音乐的用户来说,YesPlayMusic是一个很好的选择。
1. 安装Docker
本文演示环境:CentOS7,Xshell7远程ssh
没有安装Docker的小伙伴需安装Docker,已有Docker可跳过以下步骤。
如没有安装Docker,需先安装Docker:
-
安装软件包(提供实用程序)并设置存储库
$ sudo yum install -y yum-utils $ sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
安装Docker引擎
sudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
启动Docker
sudo systemctl start docker
通过运行映像来验证 Docker 引擎安装是否成功
sudo docker run hello-world
2. 本地安装部署YesPlayMusic
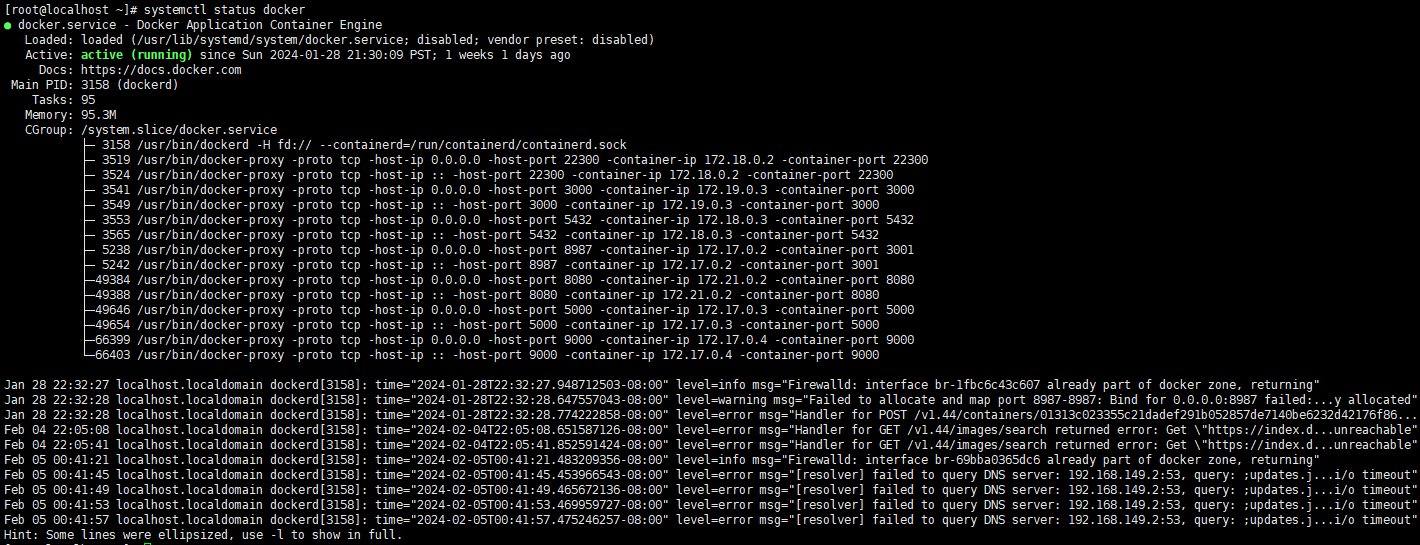
检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
systemctl status docker

检查Docker版本
docker -v
检查docker compose版本,确保2.0以上版本
docker compose version
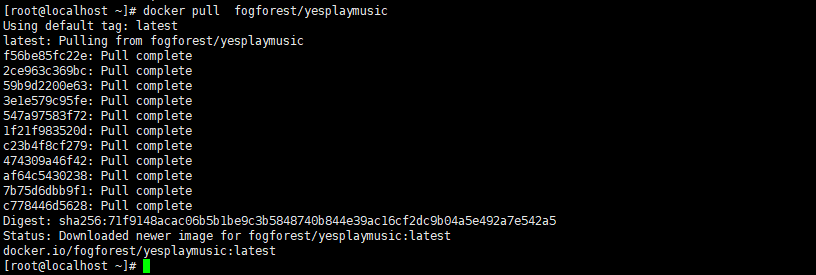
下载YesPlayMusic镜像,从docker hub拉取YesPlayMusic镜像
docker pull fogforest/yesplaymusic

使用docker-cli创建YesPlayMusic容器,执行以下命令,映射端口可自行修改
docker run -d --name yesplaymusic --restart always -p 7900:80 fogforest/yesplaymusic
访问YesPlayMusic
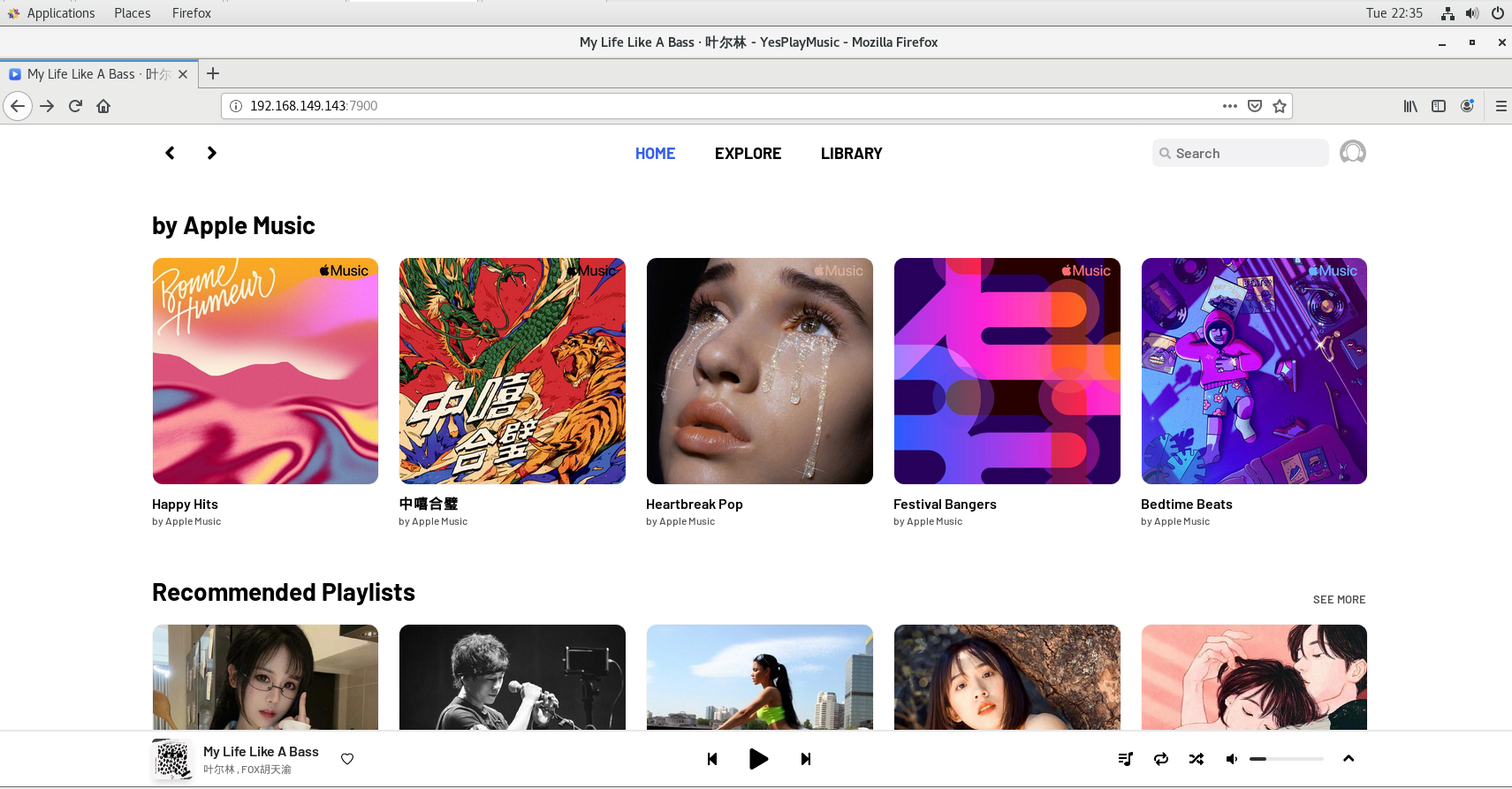
访问地址:http://192.168.149.143:7900,将IP替换为自己服务器IP地址,进入到YesPlayMusic登录页。如果无法访问,则检查服务器防火墙是否设置,云服务器的安全组端口是否放行等。

在线播放音乐
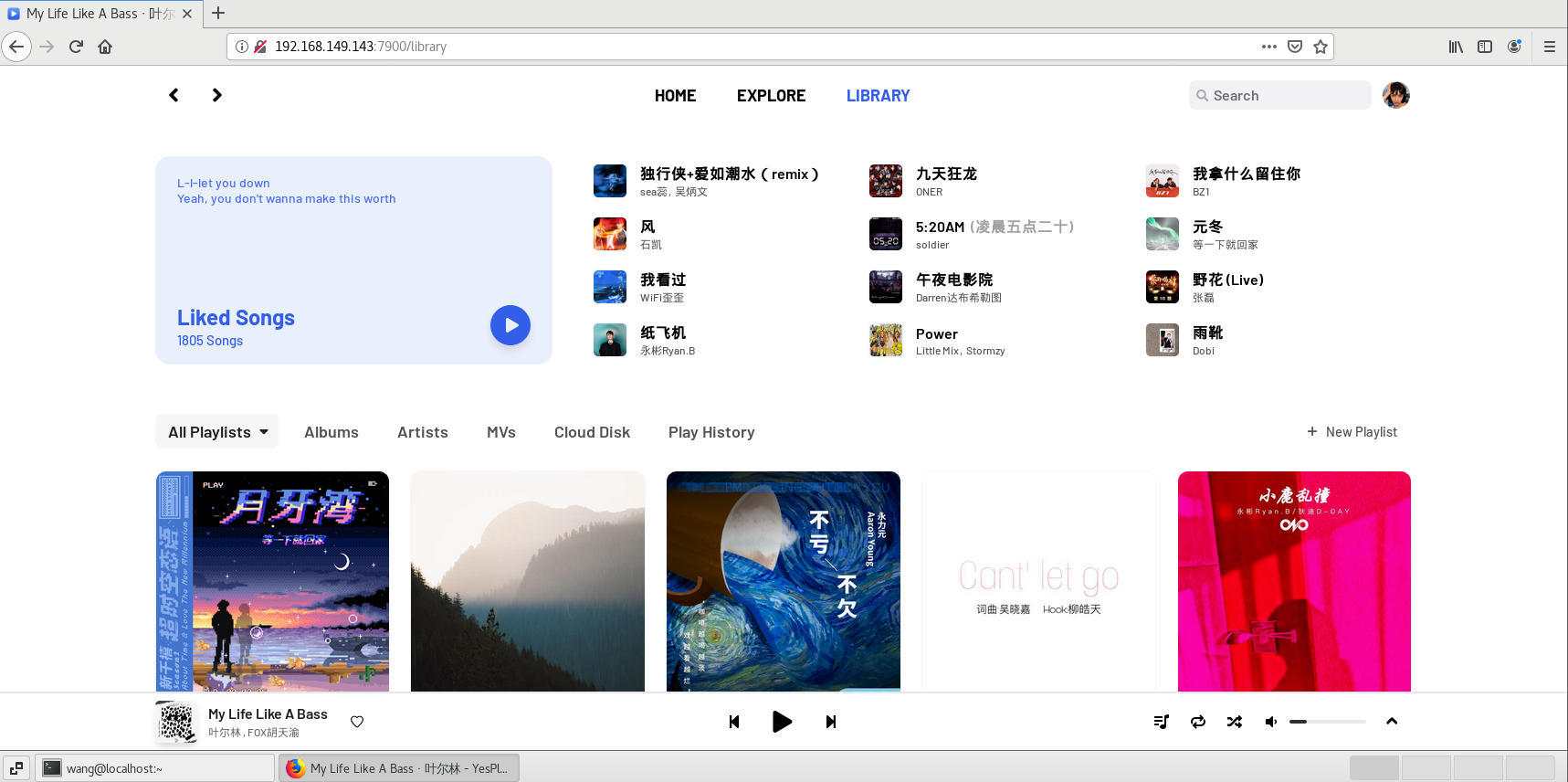
可以登录自己的网易云账号进行绑定,也可以直接在线播放歌曲。

我们就成功在本地搭建了YesPlayMusic,但如果想实现出门在外,也能随时随地听到自己储存在本地的歌曲,就需要借助cpolar内网穿透工具来实现公网访问了!接下来介绍一下如何安装cpolar内网穿透并实现YesPlayMusic公网访问!
3. 安装cpolar内网穿透
下面是安装cpolar步骤:
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://服务器的局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下YesPlayMusic的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
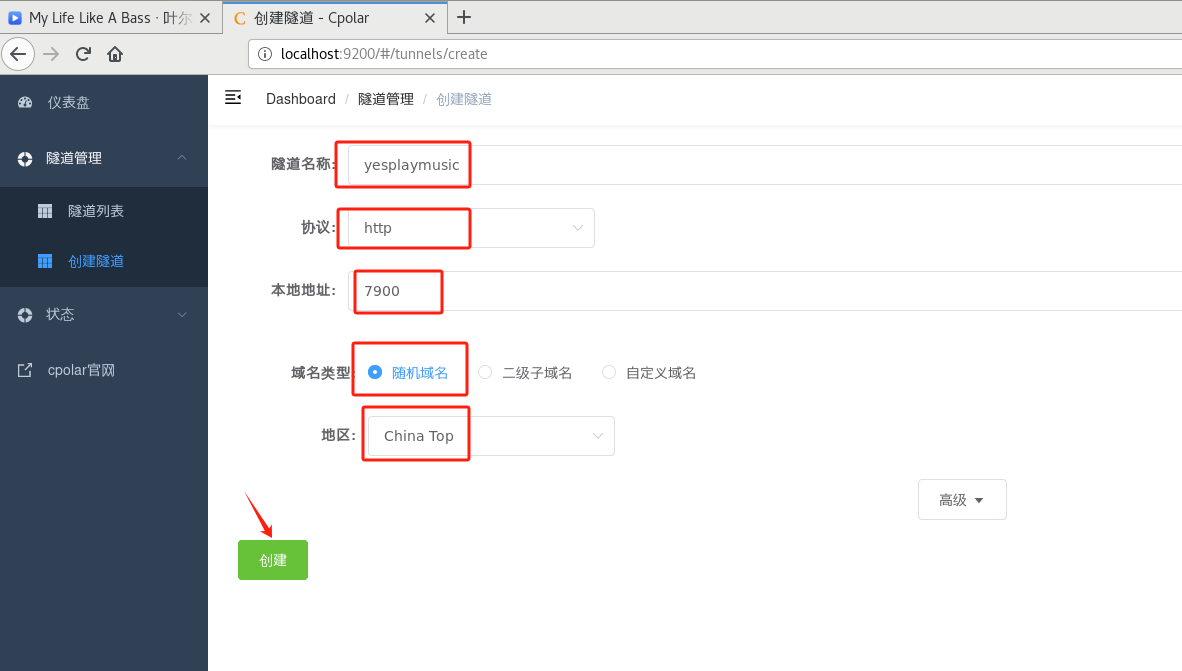
创建一个YesPlayMusic的公网http地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:7900 (本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China Top
点击
创建

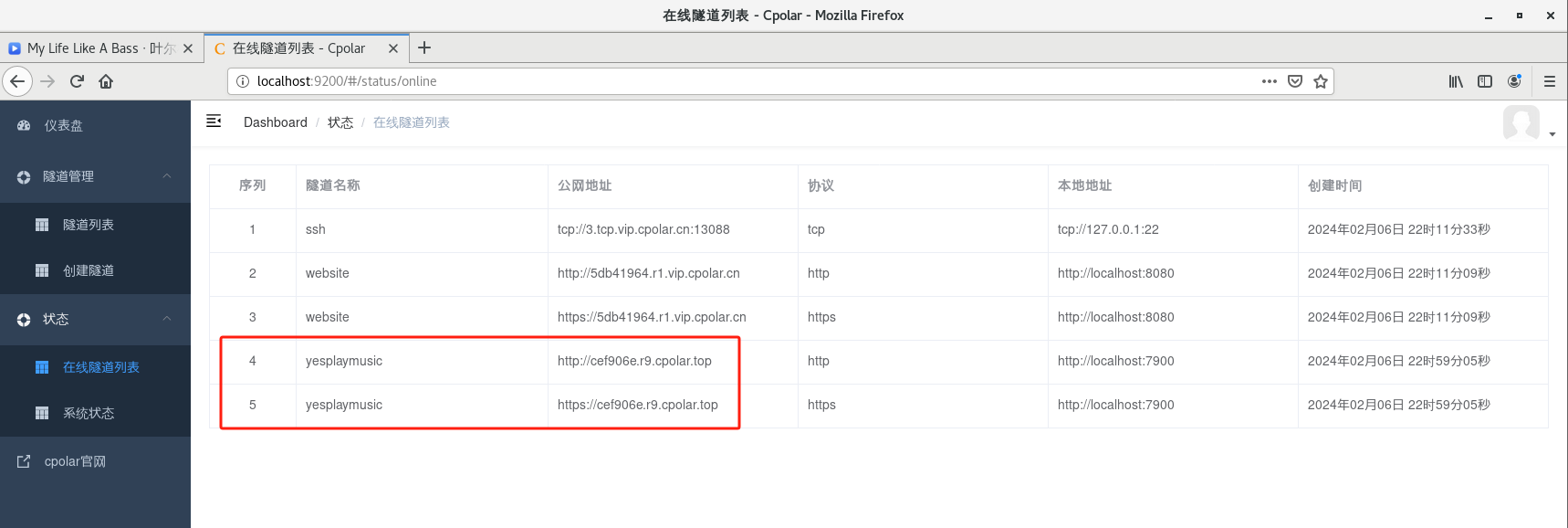
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

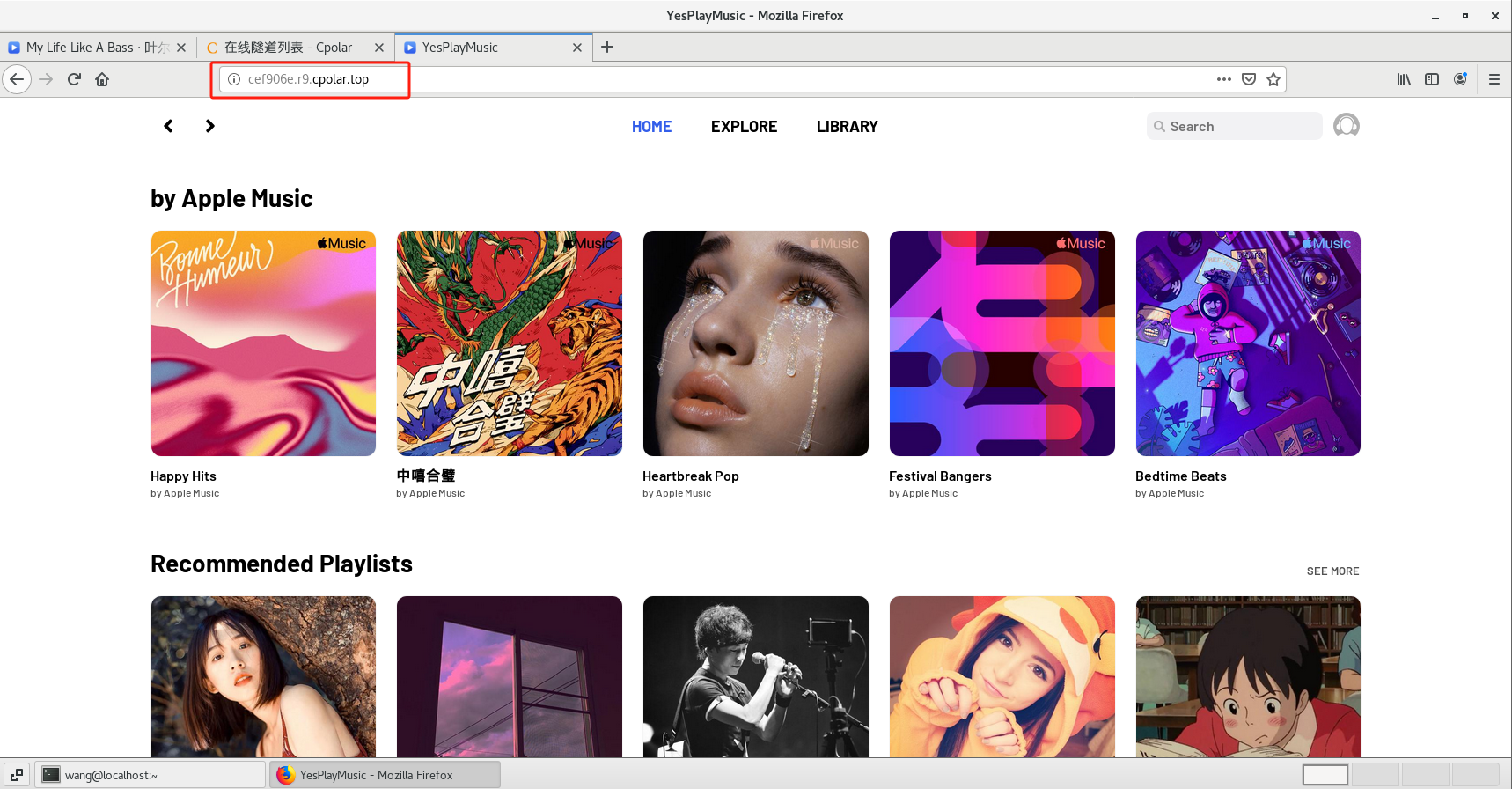
使用上面的Cpolar https公网地址,在任意设备的浏览器进行访问,即可成功看到YesPlayMusic界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可到公网进行远程访问音乐播放器了!

小结
如果我们需要长期异地远程访问DashDot进行监测,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来听歌,我们可以选择创建一个固定的http地址来解决这个问题。
4. 固定YesPlayMusic公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
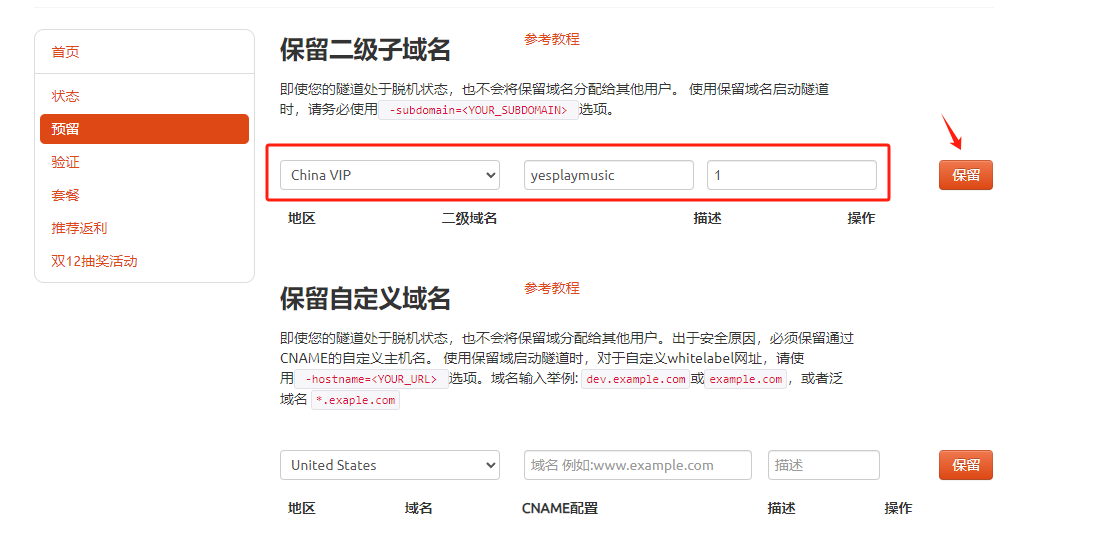
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

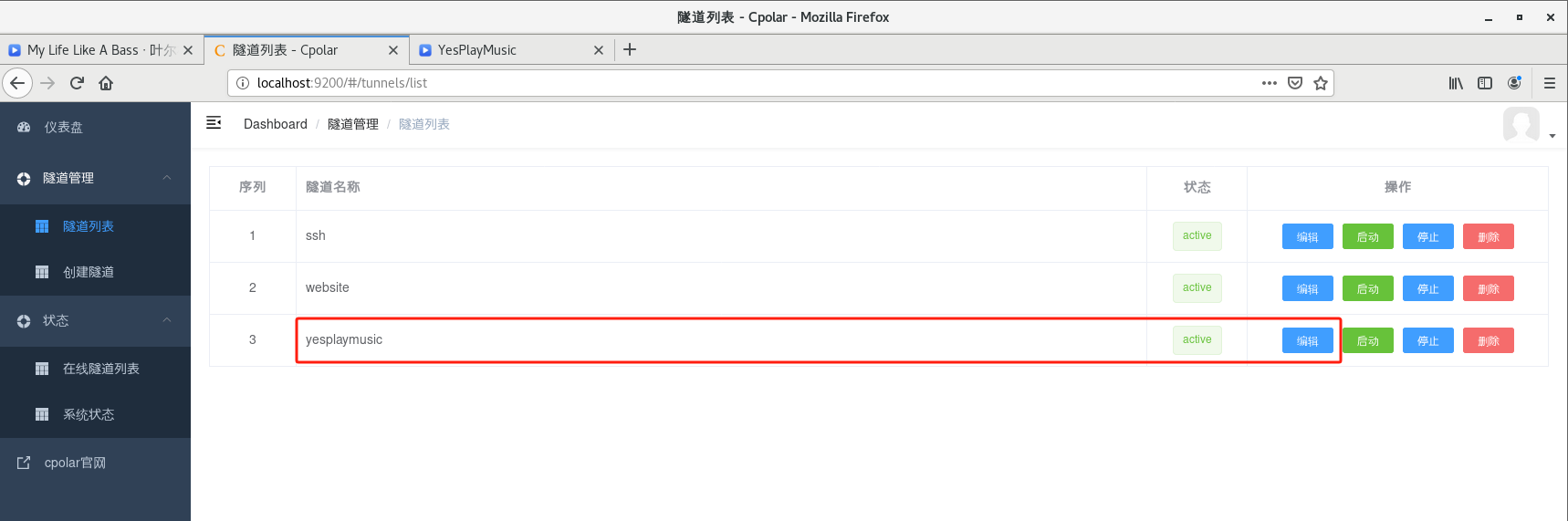
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

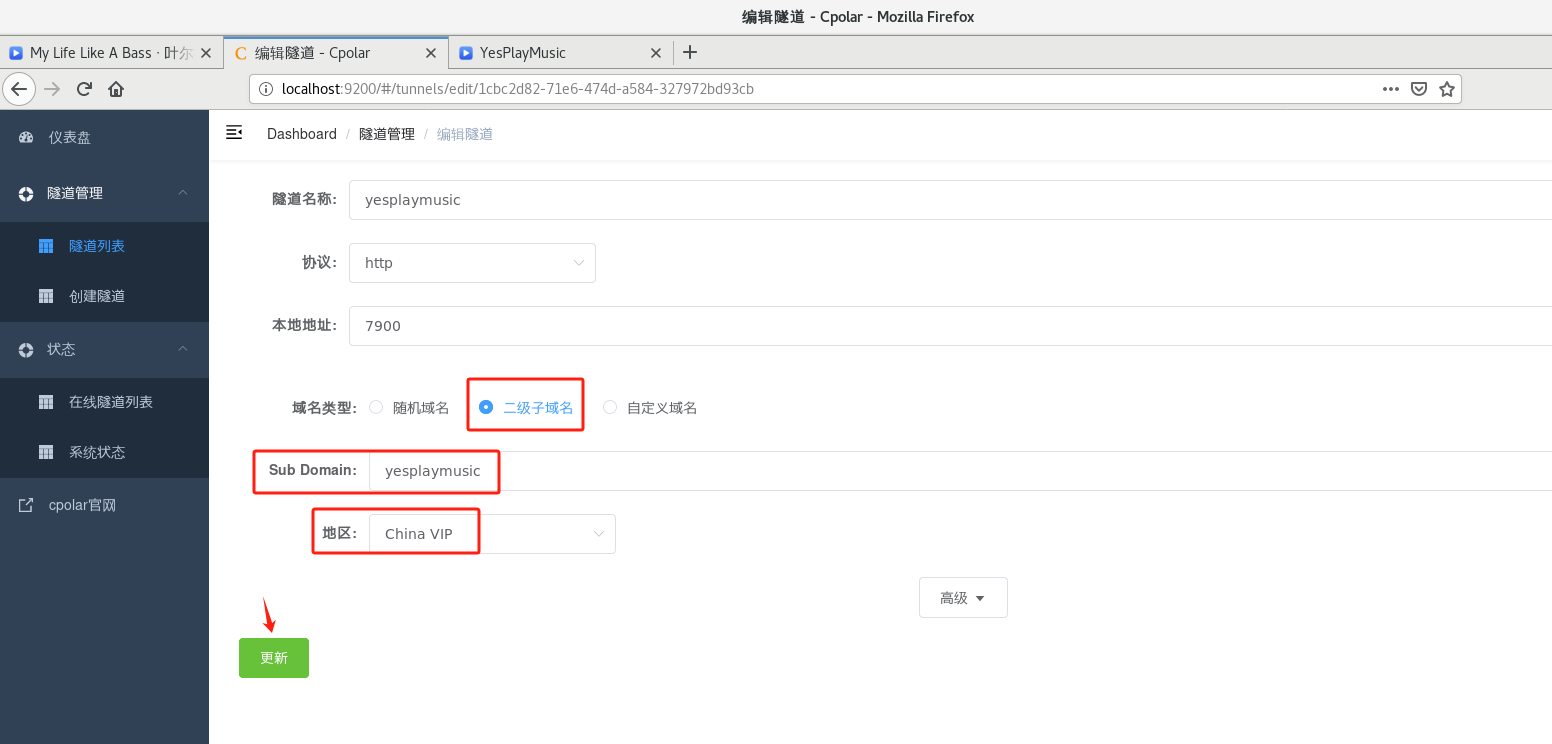
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击
更新
(注意,点击一次更新即可,不需要重复提交)
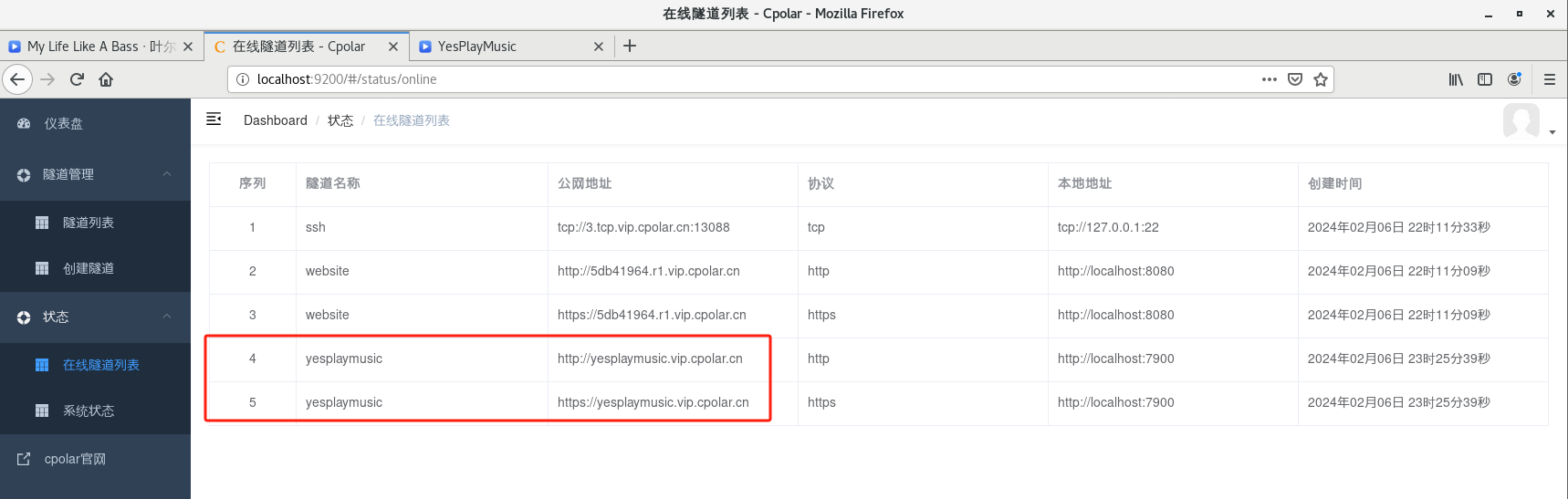
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网https地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,可以随时随地听到自己储存在本地的歌曲了!

最后,我们使用固定的公网https地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,可以随时随地听到自己储存在本地的歌曲了!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)