
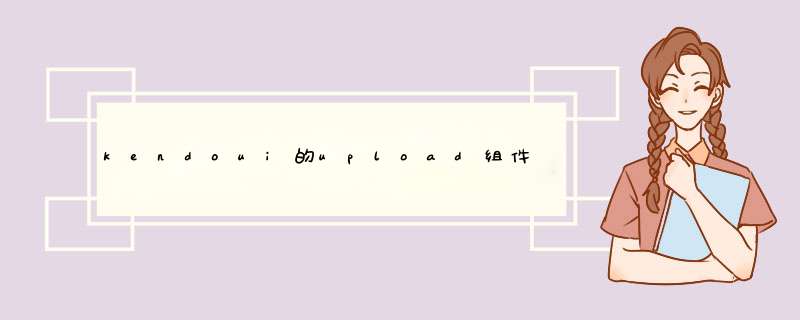
在kendoui中,如果将upload的async.autoUpload配置设置为false,点击选择文件后,会出现上传文件的文件名,但是这个文件名往往不能满足变化莫测州宏的需求。
上图中文件名前面多了扩展名,还有也不能满足文件名和文件大小之间留下X个空格的要求。
其实问题的关键就世碰是 如何修改文件名 。搜迹谈
在kendoui中,可以通过 模板配置 (template)来修改文件名。使用模板配置一般有如下2个步骤
这样,最后文件名的显示方式会按照模板中描述的方式来展示
首先要看你使用的是什么语言和IDE。安装kendo Ui,在者此IDE的工具中,选择组件,选择本地调用,找到kendo Ui储存库。然后就可以在IDE中,选择这个控件。然后选择圆饼图。双击圆饼图可以编译参数代码。基本首侍迅就这,有一谈携个Kendo UI Mobile是支持跨平台的。这个对语言没什么要求。Kendo是日本语意:剑道;剑术。他们的logo就是一个武士形象,给人感觉真有本领,犀利。kendoui效果比jquery Mobile要好,次于Sencha Touch,但学习成本也次于它。下载地址:kendoui分三部分:1.Kendo UI Web包含所有创建高速HTML5 web app的必备元素:UI组件、数据源、验证、一个MVVM框架、主题、模板等。(价格:$399) Kendo UI Web GPL版免费开源。
2.Kendo UI Mobile 创建的应用程序感觉就像本地应用程序。仅使用HTML5和JavaScript,通过一个简单的UI代码库便可支持大多数手机和平板电脑平台。(价格:$199)
3.Kendo UI DataViz 跨平台跨设备的数据可视化组件可以创建丰富的图表和仪表盘。(价格:$399)
Kendo UI拥有统一测试,支撑框架下你所需要的所有工具。它使得你专注于创建自己的应用程序,而不是从成百上千不支持的插件和库中创建(和支撑)框架。 Kendo UI Web包括简单、一致的编程接口,安全可靠的数据源,精美和新颖的UI小部件,MVVM框架,主题和模板等。盯肢你需要做的就是以Kendo UI Web为基础,去开发现代化、交互式的HTML5和JavaScript应用凯乱世程序。
Kendo UI Web支持即时触屏功能。所有的Kendo UI Web小部件都全面支持触屏设备,如iPad、iPhone和Android,因此你的Web应用程序能用在许多不同输入选项的设备上。甚至Kendo UI的拖拽框架都支持触摸屏,你无需仅仅为了处理鼠标和触摸屏输入而复制代码。想获取更地道的UI部件和移动设备上的体验,请搜索KendoUI Mobile。
Kendo UI的每个方面都从底层开始构建,以提供强大的JavaScript应用程序性能。Kendo UI不是另一个jQuery UI的克隆,它的每一个决定都是从优化性能出发。从轻量级的、执行明显快于jQurey模板的内置模板库,到利用CSS3硬件加速的(如果可能)优化动画 和先进的虚拟化用户界面,Kendo UI不遗余力地提供高性能的客户端UI。
kendo UI web确实是一个很优秀的框架,里面主要含有组件为以下几种:
常见组件列表:
AutoComplete 自动补齐
Calendar组件 日历表
ColorPicker 颜色选择器
ComboBox 下拉陪滑列表框
DatePicker 日期选择组件
DateTimePicker 日期时间控件
DropDownList 下拉菜单
Editor 在线编辑器
Grid 表格组件
ListView 列表视图
Menu 菜单
MultiSelect 多选框
NumericTextBox 数值文本框
PanelBar 手风琴选项卡
Scheduler 日程调度表
Slider 滑动控制器
Splitter 界面分割符
TabStrip 选项卡
TimePicker 时间选择器
Tooltip 提示工具
TreeView 树型视图
Window d窗
框架组件:
DataSource 数据源
Templates 模板
MVVM 视图模型
Effects 8种页面特效
Drag &Drop 拖放
Validator 表单验证
Globalization 全球化数据转换
Styling 样式
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)