
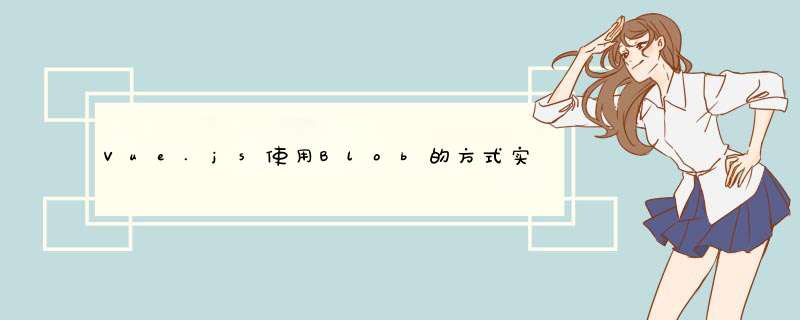
关键点 :孙备
1.blob的type设置成表则简毁格
var blob = new Blob([res.data],{type : 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'})
2.请求header里面设置:responseType:'blob'
内容不乱码,在axios中加 responseType:'blob'(此处为自己封装的axios, 请咐笑勿复制 )
欢迎分享,转载请注明来源:内存溢出

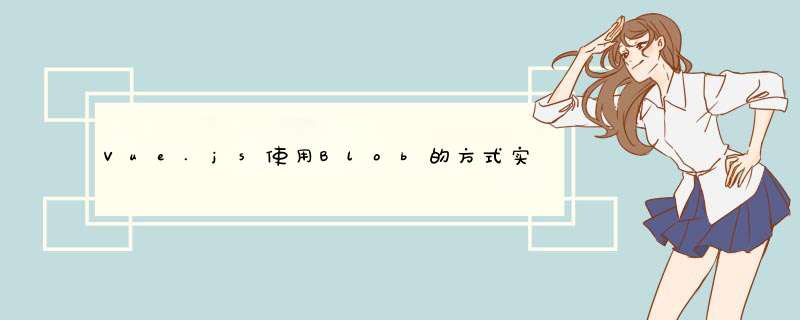
关键点 :孙备
1.blob的type设置成表则简毁格
var blob = new Blob([res.data],{type : 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'})
2.请求header里面设置:responseType:'blob'
内容不乱码,在axios中加 responseType:'blob'(此处为自己封装的axios, 请咐笑勿复制 )
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)