
现在我已经设置了我的应用程序的背景颜色并设置了边框半径,但是在执行此 *** 作时我遇到了一个小问题.
我的代码:
superVIEw.backgroundcolor = backgroundcolorrr loginVIEw.backgroundcolor = backgroundcolorrr loginLabel.textcolor = UIcolor.white loginLabel.text = "Login" loginbutton.layer.cornerRadius = 5 loginbutton.layer.borderWIDth = 2.0 loginbutton.imageVIEw?.contentMode = UIVIEwContentMode.scaletoFill loginbutton.layer.bordercolor = UIcolor.lightGray.cgcolor loginbutton.layer.backgroundcolor = backgroundcolorrr.cgcolor loginbutton.TitleLabel?.textcolor = UIcolor.white loginbutton.TitleLabel?.text = "Login" usernameTextFIEld.layer.cornerRadius = 15.0 usernameTextFIEld.layer.backgroundcolor = backgroundcolorrr.cgcolor usernameTextFIEld.layer.borderWIDth = 0.5
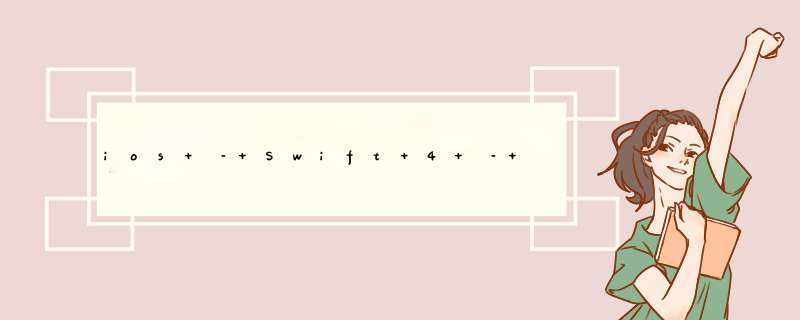
我的结果:
@L_404_0@
你看到我想要实现的是与我的屏幕其他部分具有相同的背景颜色(我不希望文本字段边框旁边的白色.与我的按钮相同,边框半径不会改变完全(使用的图像与我按钮的大小相同).
欢迎任何帮助!
解决方法 如果要应用cornerRadius,则需要设置layer.masksToBounds = true.组
usernameTextFIEld.layer.masksToBounds = true
和loginbutton.layer.masksToBounds = true
您的完整代码应如下所示:
superVIEw.backgroundcolor = backgroundcolorrrloginVIEw.backgroundcolor = backgroundcolorrrloginLabel.textcolor = UIcolor.whiteloginLabel.text = "Login"loginbutton.layer.masksToBounds = trueloginbutton.layer.cornerRadius = 5loginbutton.layer.borderWIDth = 2.0loginbutton.imageVIEw?.contentMode = UIVIEwContentMode.scaletoFillloginbutton.layer.bordercolor = UIcolor.lightGray.cgcolorloginbutton.layer.backgroundcolor = backgroundcolorrr.cgcolorloginbutton.TitleLabel?.textcolor = UIcolor.whiteloginbutton.TitleLabel?.text = "Login"usernameTextFIEld.layer.masksToBounds = trueusernameTextFIEld.layer.cornerRadius = 15.0usernameTextFIEld.layer.backgroundcolor = backgroundcolorrr.cgcolorusernameTextFIEld.layer.borderWIDth = 0.5
注意:如果应用clipsToBounds = true,则可以在cornerRadius上获得相同的结果.
总结以上是内存溢出为你收集整理的ios – Swift 4 – UITextfield边框半径颜色问题全部内容,希望文章能够帮你解决ios – Swift 4 – UITextfield边框半径颜色问题所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)