
之前介绍CCNode的时候说过,动作是指在特定时间内完成移动、缩放、旋转等 *** 作的行为,节点可以通过运行动作来实现动画效果,这里的动作就是指CCAction对象,它有很多的子类,每个子类都封装了不同的动作效果。
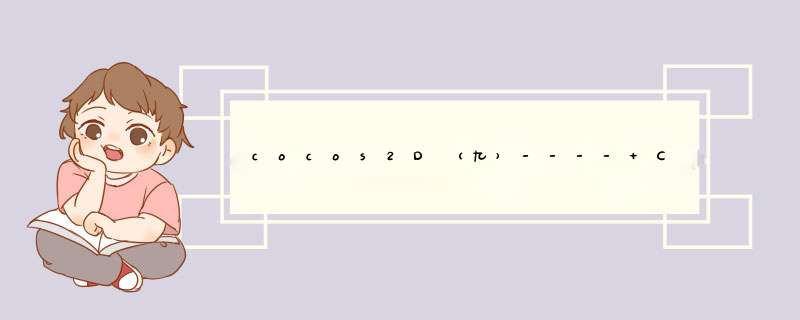
先来看看CCAction的继承结构图
这里我省略了瞬时动作(CCActionInstant)和间隔动作(CCActionInterval)的子类,因为它们又包含了非常多的子类,待会再介绍它们的子类。
CCAction和CCFiniteTimeAction都是抽象类,只定义了一些基本属性和方法,没有实际用途,我们需要使用它们的子类来初始化动作,然后运行到节点上。
[java] view plain copy //1秒内顺时针旋转360° CCRotateBy*rotate=[CCRotateByactionWithDuration:1angle:360]; [spriterunAction:rotate];
间隔动作的继承结构图:(只列出部分常用的)
由于CCActionInterval的子类太多了,这里就不一一介绍了,可以查阅下api文档
下面列举一下常见的CCActionInterval的子类:
1.CCBlink 闪烁效果
copy //5秒内闪烁20次 CCBlink*blink=[CCBlinkactionWithDuration:5blinks:20]; [spriterunAction:blink];
2.CCMoveBy和CCMoveto
CCMoveBy是移动一段固定的距离,CCMoveto是移动到指定的位置
copy //在1秒内,向右移动100单位,同时向上移动80单位 CCMoveBy*moveBy=[CCMoveByactionWithDuration:1position:CGPointMake(100,80)];
copy //在1秒内,从节点的当前位置移动到(100,80)这个位置 CCMoveto*moveto=[CCMovetoactionWithDuration:80)];
3.CCRotateBy和CCRotateto
CCRotateBy是在当前旋转角度的基础上再旋转固定的角度,CCRotateto是从当前旋转角度旋转到指定的角度
@H_419_27@假设精灵在初始化的时候已经顺时针旋转了 45° @H_419_27@copy sprite.rotation=45;
如果使用了CCRotateBy
@H_419_27@如果使用了CCRotateto
copy CCRotateto*rotateto=[CCRotatetoactionWithDuration: [spriterunAction:rotateto]; //在1秒内,顺时针旋转到90°,sprite的最终旋转角度就是90°
4.CCScaleBy和CCScaleto
CCScaleBy是在当前缩放比例的基础上再缩放固定的比例,CCScaleto是从当前缩放比例缩放到指定的比例
假设精灵在初始化的时候的缩放比例为0.8
@H_419_27@如果使用了 CCScaleBy
copy CCScaleBy*scaleBy=[CCScaleByactionWithDuration:1scale:0.5]; [spriterunAction:scaleBy]; //在1秒内,宽度和高度再缩小50%,那么sprite最终缩放比例是0.8*0.5=0.4
@H_419_27@如果使用了 CCScaleto @H_419_27@
copy CCScaleto*scaleto=[CCScaletoactionWithDuration: [spriterunAction:scaleto]; //在1秒内,宽度和高度缩小为0.5倍,那么sprite最终缩放比例是就0.5
5.CCFadeIn和CCFadeOut和CCFadeto
CCFadeIn是淡入,即由暗转亮,从没有到有;CCFadeOut是淡出,即由亮转暗,从有到没有;CCFadeto用来修改节点的不透明度
copy //在2秒内,从没有到有 CCFadeIn*fadeIn=[CCFadeInactionWithDuration:2]; //在2s内,从有到没有 CCFadeOut*fadeOut=[CCFadeOutactionWithDuration:2]; //在2s内,不透明度变为120,即变为半透明(不透明度取值范围是0-255) CCFadeto*fadeto=[CCFadetoactionWithDuration:2opacity:120];
重复执行某个动作,可以指定重复的次数
copy //1秒中顺时针旋转360° CCRotateBy*rotateBy=[CCRotateByactionWithDuration://重复执行2次旋转动画 CCRepeat*repeat=[CCRepeatactionWithAction:rotateBytimes: [spriterunAction:repeat];
7.CCAnimate
按顺序地播放图片,可以实现帧动画。
例如有下面10张图片:(玩过街机的同学应该很熟悉,赵云的大鹏展翅)
不难发现,如果从1.png 到 10.png按顺序显示图片的话会形成一个动画
下面用CCAnimate实现动画效果
copy //用来存放所有的帧 NSMutableArray*frames=[NSMutableArrayarray]; //加载所有的图片 for(inti=1;i<=10;i++){ //文件名 Nsstring*name=[NsstringstringWithFormat:@"zy.bundle/%i.png",i]; //根据图片名加载纹理,一个图片对应一个纹理对象 CCTexture2D*texture=[[CCTextureCachesharedTextureCache]addImage:name]; //根据纹理初始化一个帧 CGRectretct=CGRectMake(0,texture.contentSize.wIDth,texture.contentSize.height); CCSpriteFrame*frame=[[[CCSpriteFramealloc]initWithTexture:texturerect:retct]autorelease]; //添加帧到数组中 [framesaddobject:frame]; } //根据帧数组初始化CCAnimation,每隔0.1秒播放下一张图片 CCAnimation*animation=[CCAnimationanimationWithFrames:framesdelay:0.1]; //根据CCAnimation对象初始化动作 CCAnimate*animate=[CCAnimateactionWithAnimation:animation]; [spriterunAction:animate]; @H_419_27@动画效果如下:
这里是将10帧分为10张不同的png图片。为了性能着想,其实最好将10帧打包成一个图片,到时从这张图片上面切割每一帧,这种图片我们可以称为"纹理相册",可以用TexturePacker制作纹理相册
8.CCSequence
一般情况下,如果给节点同时添加几个动作时,它们会同时运行。比如下面的代码效果是一边旋转一边缩放
copy 360]; CCScaleBy*scaleBy=[CCScaleByactionWithDuration: [spriterunAction:scaleBy]; @H_419_27@但是有时候我们想让动作一个接着一个运行,那么就要用到 CCSequence
@H_419_27@下面演示的效果是,让精灵先变为红色,再从红色变为绿色,再从绿色变为蓝色
copy CCTintTo*tintTo1=[CCTintToactionWithDuration:1red:255green:0blue:0]; CCTintTo*tintTo2=[CCTintToactionWithDuration:0green:255blue:0]; CCTintTo*tintTo3=[CCTintToactionWithDuration:255]; //CCTintTo也是CCActionInterval的子类,可以用于更改精灵的颜色。 CCSequence*sequence=[CCSequenceactions:tintTo1,tintTo2,tintTo3,nil]; [spriterunAction:sequence]; CCSequence会 @H_419_27@按顺序执行参数中传入的所有动作
当对节点使用CCMoveto动作时,它会匀速移动到目的地,如果使用CCActionEase就可以使节点由慢到快或者由快到慢地移向目的地。因此CCActionEase是用来改变动作的运行时速度的。
CCActionEase是个非常强大的类,子类非常多,这里只说明其中的几个:
CCEaseIn:由慢到快
CCEaSEOut:由快到慢
CCEaseInOut:先由慢到快,再由快到慢
举个代码例子:
copy CCMoveto*moveto=[CCMovetoactionWithDuration:4position:ccp(300,0); background-color:inherit">200)]; CCEaseInOut*easeInOut=[CCEaseInOutactionWithAction:movetorate:5]; [spriterunAction:easeInOut]; 你会看到精灵先由慢到快,再由快到慢。rate参数决定了速率变化的明显程度,当它大于1时才 @H_419_27@有效
使用CCGrIDAction的具体子类可以实现三维效果,例如翻页效果(CCPageTurn3D)、波浪效果(ccwaves)、流体效果(ccliquID)。虽然能实现很好看的3D效果,但是它有很大的缺点,如果不启用深度缓冲,3D效果会有些失真,如果启用了深度缓冲,会特别耗内存。
如果想开启深度缓冲的话,就要修改EAGLVIEw的初始化参数depthFormat:
copy EAGLVIEw*glVIEw=[EAGLVIEwvIEwWithFrame:[windowbounds] pixelFormat:kEAGLcolorFormatRGB565 depthFormat:GL_DEPTH_COMPONENT24_OES]; @H_419_27@可以改 为GL_DEPTH_COMPONENT16_OES(16位深度缓冲)或者GL_DEPTH_COMPONENT24_OES(24位深度缓冲),16位 @H_419_27@深度缓冲占用的内存较少,但是仍然会有些失真
瞬时动作(CCActionInstant)是指能够瞬间完成的动作,可用于改变节点位置、翻转节点形成镜像、设置节点的可视性等。
下面大致看下瞬时动作的继承结构图:
看完这个图,你可能觉得CCActionInstant好像没有一点使用价值,因为它的好多动作都可以通过修改节点属性来完成。比如可以通过设置节点的visible属性来代替使用CCShow\CCHIDe\CCToggleVisibility、可以通过修改节点的position属性来代替使用CCPlace。其实当它们与CCSequence结合使用时才有价值。比如,我们想先让节点运行一个CCMoveto移动到某个位置,移动完毕后再隐藏节点,这时候我们就可以将CCMoveto、CCHIDe两个动作按顺序放进CCSequence中达到想要的效果。
copy //移动到(300,200) 2position:ccp(200)]; //隐藏节点 CCHIDe*hIDe=[CCHIDeaction]; CCSequence*sequence=[CCSequenceactions:moveto,hIDe,248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [spriterunAction:sequence];
@H_419_27@有时候,在一个动作 序列(CCSequence)里面,我们需要在一个动作运 @H_419_27@行完毕后,调用某个方法执行一些 *** 作,然后再执行下一个动作。那我们就可以 结合CCCallFunc和CCSequence完成 @H_419_27@这个功能。
比如,我们让精灵先变为红色,再从红色变为绿色,再从绿色变为蓝色,而且在每次变换颜色后都调用某个方法执行一些 *** 作:
copy //变为红色 CCTintTo*tintTo1=[CCTintToactionWithDuration:2red://变为红色后调用self的turnRed方法 CCCallFunc*fn1=[CCCallFuncactionWithTarget:selfselector:@selector(turnRed)]; //变为绿色 CCTintTo*tintTo2=[CCTintToactionWithDuration://变为绿色后调用self的turnGreen:方法,参数是运行当前动作的节点 CCCallFuncN*fn2=[CCCallFuncNactionWithTarget:selfselector:@selector(turnGreen:)]; //变为蓝色 CCTintTo*tintTo3=[CCTintToactionWithDuration:255]; //变为蓝色后调用self的turnBlue:data:方法,第一个参数是运行当前动作的节点,第二个参数是data的值 CCCallFuncND*fn3=[CCCallFuncNDactionWithTarget:selfselector:@selector(turnBlue:data:)data:@"blue"]; //最后调用turnDone:方法,传递了一个@"done"字符串作为参数 CCCallFuncO*fn4=[CCCallFuncOactionWithTarget:selfselector:@selector(turnDone:)object:@"done"]; CCSequence*sequence=[CCSequenceactions:tintTo1,fn1,fn2,fn3,fn4,nil]; [spriterunAction:sequence]; @H_419_27@下面是回调方法的实现:
copy -(voID)turnRed{ NSLog(@"变为红色"); } //node是运行当前动作的节点 -(voID)turnGreen:(ID)node{ NSLog(@"变为绿色:%@",node); //node是运行当前动作的节点 -(voID)turnBlue:(ID)nodedata:(voID*)data{ NSLog(@"变为蓝色,%@,%@",node,data); voID)turnDone:(ID)param{ NSLog(@"变换完毕:%@",param); } @H_419_27@你会发现,精灵变为红色后 就会调用turnRed方法,变为绿色后会调用turnGreen:方法,变为蓝色后会先调用turnBlue:data:方法,最后调用turnDone:方法
最后做一个总结:
下面这几个类都会在运行动作时调用一个方法
CCCallFunc :调用方法时不传递参数
CCCallFuncN :调用方法时,可以传递1个参数,参数值是运行当前动作的节点
CCCallFuncND :调用方法时,可以传递2个参数,第1个参数是运行当前动作的节点,第2个参数是actionWithTarget:selector:data:方法中的data值
CCCallFuncO :调用方法时,可以传递1个参数,参数值是actionWithTarget:selector:object:方法中的object值
CCRepeatForever直接继承自CCAction,可以不停地运行某个间隔动作(CCActionInterval)。
如果你想让精灵不停地旋转,可以这样写:
copy //使用CCRepeatForever重复CCRotateBy动作 CCRepeatForever*repeat=[CCRepeatForeveractionWithAction:rotate]; [spriterunAction:repeat]; @H_419_27@也能够利 用CCRepeatForever重复一个动作序列(CCSequence) @H_419_27@
copy //变为绿色 CCRepeatForever*repeat=[CCRepeatForeveractionWithAction:sequence]; [spriterunAction:repeat];
你会发现精灵的颜色状态是:红 -> 绿 -> 蓝 -> 红 -> 绿 -> 蓝 -> 红 ...,一直在红绿蓝3种颜色之间按顺序切换
CCSpeed也是直接继承自CCAction,可以影响间隔动作(继承自CCActionInterval的动作)的运行速度。
copy //速度变为原来的一半 CCSpeed*speed=[CCSpeedactionWithAction:rotatespeed:0.5]; [spriterunAction:speed];@H_419_27@本来1秒就完成旋转的,设置speed为0.5后,就需要2秒才能@H_419_27@完成旋转
@H_419_27@
@H_419_27@原文地址:http://blog.csdn.net/q199109106q/article/details/8604436
@H_419_27@感谢作者~!
总结以上是内存溢出为你收集整理的cocos2D(九)---- CCAction全部内容,希望文章能够帮你解决cocos2D(九)---- CCAction所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)