
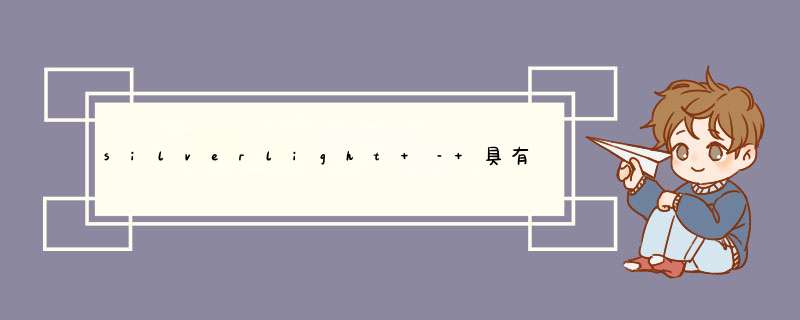
<StackPanel OrIEntation="Horizontal"> <TextBlock Foreground="DarkGray" VerticalAlignment="Bottom" margin="0,8"> <Run Text="total length "/> <Run Text="{Binding TotalHours}" FontSize="48"/> <Run Text="h "/> <Run Text=":" FontSize="48"/> <Run Text="{Binding TotalMinutes}" FontSize="48"/> <Run Text="m "/> </TextBlock></StackPanel> 它正在VS设计器中正确地预览:
它已经看起来不是我想要的方式在混合:
它看起来就像在混合(好工作Blend团队)在模拟器和一个真正的设备。
什么增加那些空间前后大8和45?
如何强制我的布局看起来正确(如在VS设计器)?
解决方法 如果你在同一行写所有的运行,空的空间会消失。基本上,这里的新行是UI上的一个空白区域。<TextBlock Foreground="DarkGray" VerticalAlignment="Bottom" margin="0,8"><Run Text="total length "/><Run Text="{Binding TotalHours}" FontSize="48"/><Run Text="h "/><Run Text=":" FontSize="48"/><Run Text="{Binding TotalMinutes}" FontSize="48"/><Run Text="m "/></TextBlock> 总结 以上是内存溢出为你收集整理的silverlight – 具有多个间距的TextBlock全部内容,希望文章能够帮你解决silverlight – 具有多个间距的TextBlock所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)