
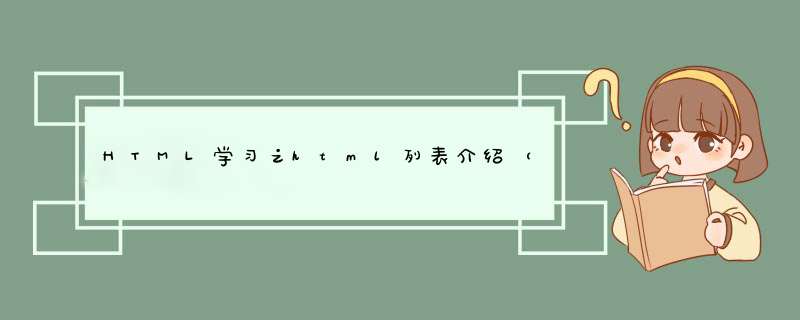
一,效果图。
二,代码。
<!DOCTYPE HTML><HTML><head> <Meta charset="utf-8"> <Title>HTML 列表</Title></head><body> <!--无序列表--> <h4>An Unordered List</h4> <ul> <li>Cofferr</li> <li>tea</li> <li>MIDe</li> </ul> <!--有序列表--> <ol start="50"> <li>Cooffee</li> <li>Tea</li> <li>Mike</li> </ol> <!--自定义列表--> <dl> <dt>Coffer</dt> <dd>--black hot drink</dd> <dt>mike</dt> <dd>--white cold drink</dd> </dl> <!--不同类型的有序列表--> <h4>Numbered List:</h4> <ol> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>letters List:</h4> <ol type="A"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Lowercase letters List:</h4> <ol type="a"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Roman numbers List:</h4> <ol type="I"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>lowercase Roman numbers List:</h4> <ol type="i"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <!--不同类型的无序列表--> <p><b>Note:</b> The type attribute of the ul tag is deprecated in HTML 4, and is not supported in HTML5. Therefore we have used the style attribute and the CSS List-style-type property, to define different types of unordered Lists below:</p> <h4>disc bullets List:</h4> <ul style="List-style-type:disc"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>circle bullets List:</h4> <ul style="List-style-type:circle"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>square bullets List:</h4> <ul style="List-style-type:square"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <!--嵌套列表--> <h4>A List insIDe a List:</h4> <ul> <li>Coffee</li> <li>Tea</li> <ul> <li>black tea</li> <li>green tea</li> </ul> <li>Mike</li> </ul> <!--嵌套列表2--> <h4>Lists insIDe a List</h4> <ul> <li>coffee</li> <li>tea <ul> <li>black tea</li> <li>green tea <ul> <li>china</li> <li>africa</li> </ul> </li> </ul> </li> <li>mick</li> </ul> <!--自定义列表--> <h4>A deFinition List</h4> <dl> <dt>coffee</dt> <dd>-black hot drink</dd> <dt>mike</dt> <dd>-white cold drink</dd></body></HTML>
参考资料:《菜鸟教程》
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 HTML视频教程,Html5视频教程,bootstrap视频教程! 总结
以上是内存溢出为你收集整理的HTML学习之html列表介绍(代码实例)全部内容,希望文章能够帮你解决HTML学习之html列表介绍(代码实例)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)