
<m:Map x:name="map" margin="0,0" CredentialsProvIDer="{StaticResource MyCredentials}"
MouseClick="map_MouseClick"
ScaleVisibility ="Visible"
copyrightVisibility ="Collapsed">
<m:MapTileLayer name="ChinaTileLayer"></m:MapTileLayer>
</m:Map>
<Canvas x:name="cMiniMap"
WIDth="200"
Height="200"
HorizontalAlignment="Right"
VerticalAlignment="top"
margin="0,5,0" >
<m:Map x:name="MiniMap"
CredentialsProvIDer="{StaticResource MyCredentials}"
WIDth ="200"
Height="200"
Mode="Road"
NavigationVisibility="Collapsed"
ScaleVisibility="Collapsed"
logoVisibility="Collapsed"
copyrightVisibility ="Collapsed">
<m:Map.Clip> <!--进行圆形几何图形剪切-->
<EllipseGeometry RadiusX="94" RadiusY="94" Center="100,100" />
</m:Map.Clip>
<m:MapTileLayer x:name="MiniChinaTileLayer"></m:MapTileLayer>
</m:Map>
<Ellipse WIDth="200" Height="200" @R_419_5283@="#FFFCB134" @R_419_5283@Thickness="6" margin="0,0" />
<Ellipse Height="10" WIDth="10" HorizontalAlignment="Center" VerticalAlignment="Center" margin="94,94,0" x:name="ellipse" Fill="#FFFCB134" />
</Canvas>
</GrID> 上面代码块的两个地图(Map)控件都附加了一个MapTileLayer,这是用来通过自定义TileSource加载中文地图所用的,下面是具体的实现代码: 代码 public MainPage()
{
InitializeComponent();
this.Loaded += (o, e) =>
{
//街道图
UriBuilder tileSourceUri = new UriBuilder("http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=49" );
LocationRectTileSource tileSource = new LocationRectTileSource(tileSourceUri.Uri.ToString(),
new LocationRect(new Location(60, 60), new Location(13, 140 )),
new Range<double>(1, 16 ));
ChinaTileLayer.TileSources.Add(tileSource);
ChinaTileLayer.Opacity = 0.9 ;
MiniChinaTileLayer.TileSources.Add(tileSource);
ChinaTileLayer.Opacity = 0.9 ;
map.Mode = new MercatorMode();
map.Center = new Microsoft.Maps.MapControl.Location(29.5076372217973, 106.489384971208 );
map.ZoomLevel = 8 ;
MiniMap.Mode = new MercatorMode();
MiniMap.Center = new Microsoft.Maps.MapControl.Location(29.5076372217973, 106.489384971208 );
MiniMap.ZoomLevel = 8 ;
};
} 如上就实现了将大小地图都绑定上了直定义的加载中文TileSource,接下来需要做的就是实现大小地图的同步显示,原理就是当大地图的试图改变的时候同时设置小地图的中心地理位置,可以通过地图的TargetVIEwChanged事件来完成这一功能,在TargetVIEwChanged事件的处理函数里使用地图的TargetCenter属性来获取到当前地图的中心坐标点,然后将此坐标点设置为小地图的中心坐标点就实现了地图的同步显示。 /// <summary>
/// 当地图试图改变后同步迷你小地图的定位
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected voID map_TargetVIEwChanged(object sender, MapEventArgs e)
{
Map m = sender as Map;
this.MiniMap.Center=new Location(m.TargetCenter.Latitude,m.TargetCenter.Longitude);
this.MiniMap.ZoomLevel = map.ZoomLevel;
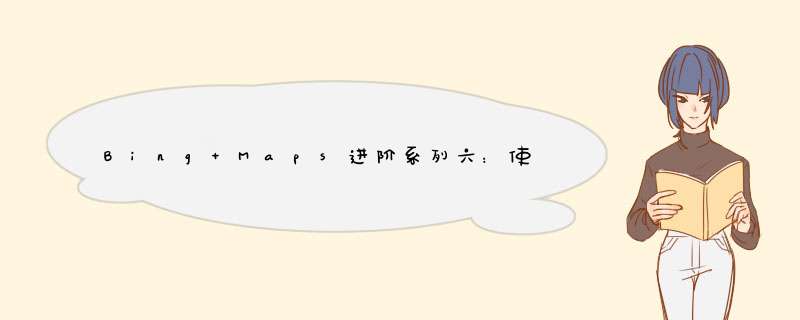
} 这样就实现了迷你小地图功能,除此之外我们还可以做一些扩展功能的开发。比如在功能导航条上加上控制迷你小地图的功能按钮,可以设置迷你小地图是否呈现。关于自定义或扩展功能导航菜单的详细实现请查阅《 【Silverlight】Bing Maps学习系列(九):自定义功能导航条(Custom NavigationBar)》 这篇文章里的详细介绍。最终的效果如下图所示: 因为要通过功能导航条实现动态的控制迷你小地图的显示,这里就需要定义一个导航条的Command来实现控制的逻辑处理,如下代码定义: public class MiniMapCommand:NavigationbarCommandBase
{
public MiniMapCommand()
{ }
public overrIDe voID Execute(MapBase map)
{
switch (this .GetStatus(map))
{
case NavigationbarCommandStatus.Checked:
MainPage.MiniCanvas.Visibility = Visibility.Collapsed;
break ;
case NavigationbarCommandStatus.normal:
MainPage.MiniCanvas.Visibility = Visibility.Visible;
break ;
}
}
public overrIDe NavigationbarCommandStatus GetStatus(MapBase map)
{
NavigationbarCommandStatus normal = NavigationbarCommandStatus.normal;
if (MainPage.MiniCanvas.Visibility == Visibility.Visible)
{
normal = NavigationbarCommandStatus.Checked;
}
return normal;
}
} 自定义处理迷你小地图的Command完成后,接下来就可以在功能菜单导航条上加上一个功能处理按钮,使用直定义的Command去处理该按钮的行为控制,如下代码块: this.map.MapForeground.TemplateApplIEd += (oo, ee) =>
{
this.map.MapForeground.Navigationbar.TemplateApplIEd += (ooo, eee) =>
{
var navigationbar = this .map.MapForeground.Navigationbar;
navigationbar.HorizontalPanel.Children.Add(new CommandSeparator());
CommandTogglebutton btnMini = new CommandTogglebutton(new MiniMapCommand(), "迷你地图", "迷你地图" );
navigationbar.HorizontalPanel.Children.Add(btnMini);
};
}; 想了解更多关于Bing Maps地图服务的知识,请查询: MSDN: http://msdn.microsoft.com/en-us/library/cc980922.aspx Bing Maps开发站: http://www.microsoft.com/maps/developers/ Bing Maps开发SDK: http://msdn.microsoft.com/en-us/library/dd877180.aspx 示例代码下载 总结
以上是内存溢出为你收集整理的Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图全部内容,希望文章能够帮你解决Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)