
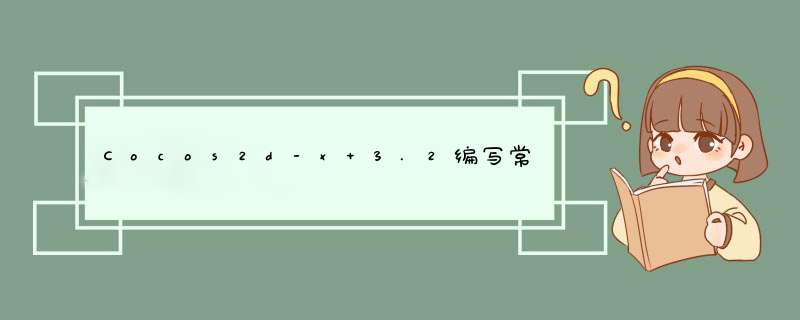
在很多的游戏里(特别是RPG游戏),一开始都会有一个关于 *** 作的介绍,几乎都像下图那样子的。
除了系统希望你所点击的区域外,其余区域都会变暗,而且你点暗的区域是不会有任何反应的。
正文:
下面我们来讲怎么实现的:
一、实现思路:
我们可以用Cocos2d-x提供给我们的Layercolor,在你想要被点击的区域周围添加4块Layercolor,如下图所示:
二、代码实现
GuIDeLayer.h
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | class GuIDeLayer: public Node{ private : GuIDeLayer(); public : //用于创建一个指导层,参数:可触控区域 static GuIDeLayer*create( const Rect&rect); //用于创建一个指导层,参数:可触控区域,不可触控区域的颜色 static GuIDeLayer*create( const Rect&rect, const color4B&color); private : bool init( const Rect&rect); bool init( const Rect&rect, const color4B&color); bool ontouchBegan(touch*touch,Event*event); private : Layercolor*area1; Layercolor*area2; Layercolor*area3; Layercolor*area4; color4Bdefaultcolor; Rectm_rect; EventListenertouchOneByOne*m_Listener; }; |
头文件并不复杂,应该可以看明白。这里的defaultcolor是黑色,透明度为25%
| 1 2 3 | GuIDeLayer::GuIDeLayer(): defaultcolor(0x00,0x00,0xC0) {} |
GuIDeLayer有两个create方法,区别在于一个create是使用默认的颜色(黑色),另一个可以接受一个颜色参数。
先看使用默认颜色的create和init方法
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 @H_879_404@ 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | bool GuIDeLayer::init( const Rect&rect){ if (!Node::init()) return false ; m_rect=rect; SizevisibleSize=Director::getInstance()->getVisibleSize(); area1=Layercolor::create( defaultcolor, visibleSize.wIDth, visibleSize.height-rect.getMaxY() ); area1->setAnchorPoint(Point(0,0)); area1->setposition(Point(0,rect.getMaxY())); area2=Layercolor::create( defaultcolor, visibleSize.wIDth, rect.getMinY() ); area2->setAnchorPoint(Point(0,0)); area2->setposition(Point(0,0)); area3=Layercolor::create( defaultcolor, rect.getMinX(), rect.getMaxY()-rect.getMinY() ); area3->setAnchorPoint(Point(0,0)); area3->setposition(Point(0,rect.getMinY())); area4=Layercolor::create( defaultcolor, visibleSize.wIDth-rect.getMaxX(), rect.getMaxY()-rect.getMinY() ); @H_879_404@ area4->setAnchorPoint(Point(0,0)); area4->setposition(Point(rect.getMaxX(),rect.getMinY())); this ->addChild(area1); this ->addChild(area2); this ->addChild(area3); this ->addChild(area4); //设置监听器,截断非rect外区域的触摸事件 m_Listener=EventListenertouchOneByOne::create(); m_Listener->ontouchBegan=CC_CALLBACK_2(GuIDeLayer::ontouchBegan, this ); Director::getInstance()->getEventdispatcher()->addEventListenerWithSceneGraPHPriority(m_Listener, this ); return true ; } |
其实实现非常的简单,就是根据传入的rect区域计算出4个不可触控区域Layercolor的坐标和大小
为自己添加一个监听器,回调函数是ontouchBegan,起阻断的作用。
再看传入颜色参数的create和init方法
| 1 2 3 4 5 6 7 8 9 10 | bool GuIDeLayer::init( const Rect&rect, const color4B&color){ color4Btemp=defaultcolor; defaultcolor=color; if (init(rect)){ defaultcolor=temp; return true ; } else { return false ; } } |
只不过是间接调用了默认的init方法罢了。
最后,我们看一下监听器的回调函数
| 1 2 3 4 5 6 7 8 9 10 | bool GuIDeLayer::ontouchBegan(touch*touch,Event*event){ PointtouchPoint=Director::getInstance()->convertToGL(touch->getLocationInVIEw()); m_Listener->setSwallowtouches( false ); if (m_rect.containsPoint(touchPoint)){ return false ; } else { m_Listener->setSwallowtouches( true ); return true ; } } |
就是先检测触摸点是否在里亮的区域,如果不是,则阻断触摸点的向下传递,如果是,则允许触摸点向下传递。
由于这样子实现,所以在用到GuIDeLayer的时候要注意了,尽量addChild的时候把GuIDeLayer放到最上层。
附上效果图和GuIDeLayer源码
GuIDeLayer源码:点击下载
总结以上是内存溢出为你收集整理的Cocos2d-x 3.2编写常用UI组件(一)新手指导框GuideLayer全部内容,希望文章能够帮你解决Cocos2d-x 3.2编写常用UI组件(一)新手指导框GuideLayer所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)