
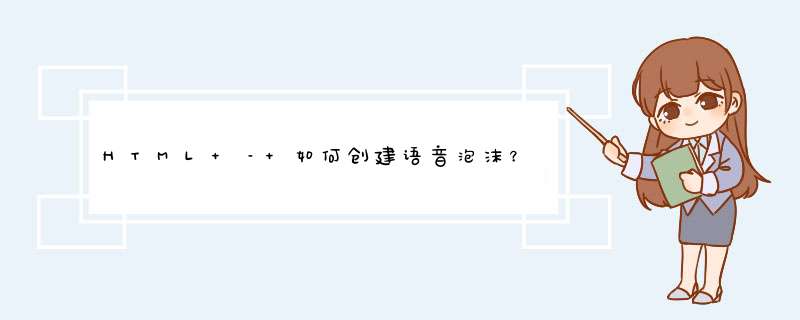
此语音气泡用于在表单验证时显示错误消息
p.speech { position: relative; wIDth: 200px; height: 40px; left: 100px; top: 100px; background-color: #FFFFFF; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; text-align: center; border: 1px solID red;}p.speech::before { content: ' '; position: absolute; wIDth: 0; height: 0; left: -10px; top: -10px; border: 20px solID; border-color: #FF0000 transparent transparent transparent; -webkit-transform: rotate(25deg); -moz-transform: rotate(25deg); transform: rotate(25deg);}p.speech::after { content: ' '; position: absolute; wIDth: 0; height: 0; left: -9px; top: -9px; border: 19px solID; border-color: #FFFFFF transparent transparent transparent; -webkit-transform: rotate(25deg); -moz-transform: rotate(25deg); transform: rotate(25deg);} <p >here is a text</p>
创建一个讲话泡泡,如下所示,
但是伪元素有一些不透明的线条.
我的问题是,
>伪元素的左侧和顶部值显示负值.为什么伪元素不是基于相对段落元素定位的?这样左边和上边都给出正值?
>为什么伪元素在after伪元素后不会变透明?
另请注意,您应将消息本身放在元素中,并确保它位于箭头前面.
注意事项:边框尺寸较粗,很明显箭头的右角有一个过冲进入气泡.正如其他人指出的那样,用一点SVG很容易实现这一点,这不会有这个问题.
p.speech { position: relative; wIDth: 200px; height: 40px; left: 100px; top: 100px; background-color: #FFFFFF; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; text-align: center; border: 1px solID red;}p.speech::after { content: ' '; position: absolute; wIDth: 20px; height: 20px; left: 20px; top: -11px; background: white; border-left: 1px solID red; border-top: 1.4px solID red; -webkit-transform: skew(0,45deg); -moz-transform: skew(0,45deg); transform: skew(0,45deg);}p.speech span { position: relative; z-index: 1;} <p class='speech'> <span>Some error text message which is not covered by ::after</span></p>总结
以上是内存溢出为你收集整理的HTML – 如何创建语音泡沫?全部内容,希望文章能够帮你解决HTML – 如何创建语音泡沫?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)