
HTML:
<span>blah </span> <button type="submit">blaaJsdkla blaaJsdklaJsdkla bla aJsdklaJsdkla blaaJsdkla sdlaskjdas djakldaldasdjaskj aj as blaaJsdkla blaaJsdkla sdlaskjdas djakldaldasdjaskj aj as</button> <span>blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah</span>
CSS:
button{ border: none; white-space: normal; display:inline-block; Font: inherit; margin: 0; padding: 0; outline: none; outline-offset: 0; color: blue; cursor: pointer; text-align: left; text-decoration: underline; background:transparent; word-break: break-all; word-wrap: break-word; overflow-wrap: break-word; line-height:normal;} Jsfiddle的代码
https://jsfiddle.net/zapjelly/30ta6ofm/4/
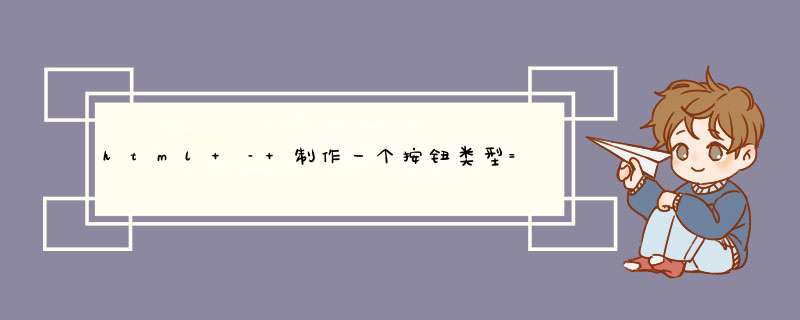
Currently looks like and what it should look like
解决方法 无法像内联元素一样呈现按钮.看到https://www.w3.org/TR/html5/rendering.html#the-button-element-0
按钮总是呈现为内联块或块
总结以上是内存溢出为你收集整理的html – 制作一个按钮类型=提交外观并像锚一样换行全部内容,希望文章能够帮你解决html – 制作一个按钮类型=提交外观并像锚一样换行所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)