
(这个问题是继续使用Generic validation on input,这里不是设置默认的蓝色焦点,而是需要红色焦点.)
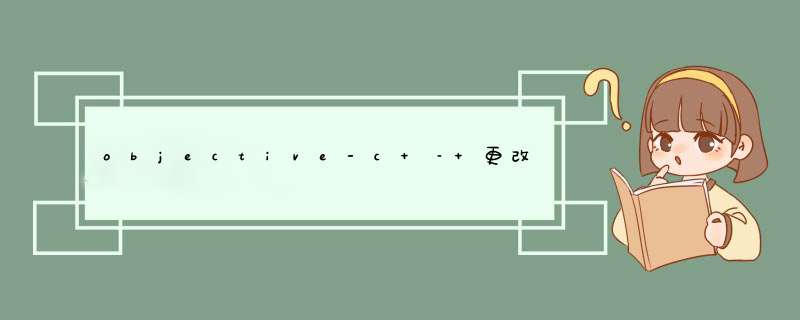
默认看起来像这样:
我需要这样的东西(注意:显示的图像并不完美,如Box中所示):
我尝试了一些东西
> http://www.cocoabuilder.com/archive/cocoa/241956-how-to-change-focus-ring-color.html
> Cocoa focus ring color animation
> http://toomasvahter.wordpress.com/2010/06/13/drawing-focus-rings-in-nscell-and-nsview/
但没有成功.
需要你的帮助.
解决方法 子类NSTextvIEw并在代码下插入-(voID)mouseEntered:(NSEvent *)theEvent{ CALayer *lay = [self layer]; CGcolorRef mycolor=CGcolorCreateGenericRGB(0,1,1); [lay setbordercolor:mycolor]; [lay setborderWIDth:4]; //[self setWantsLayer:YES]; [self setLayer:lay]; [self makebackingLayer]; //CGcolorRelease(mycolor);} -(voID)mouseExited:(NSEvent *)theEvent{ CALayer *lay = [self layer]; CGcolorRef mycolor=CGcolorCreateGenericRGB(0,1); [lay setbordercolor:mycolor]; [lay setborderWIDth:0]; //[self setWantsLayer:YES]; [self setLayer:lay]; [self makebackingLayer]; //CGcolorRelease(mycolor);}-(voID)updateTrackingAreas{ [super updateTrackingAreas]; if (trackingArea){ [self removeTrackingArea:trackingArea]; [trackingArea release]; } NSTrackingAreaOptions options = NSTrackingInVisibleRect | NSTrackingMouseEnteredAndExited | NSTrackingActiveInKeyWindow; trackingArea = [[NSTrackingArea alloc] initWithRect:NSZeroRect options:options owner:self userInfo:nil]; [self addTrackingArea:trackingArea];} 总结 以上是内存溢出为你收集整理的objective-c – 更改NSTextField,NSTextView的FocusRing颜色全部内容,希望文章能够帮你解决objective-c – 更改NSTextField,NSTextView的FocusRing颜色所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)