
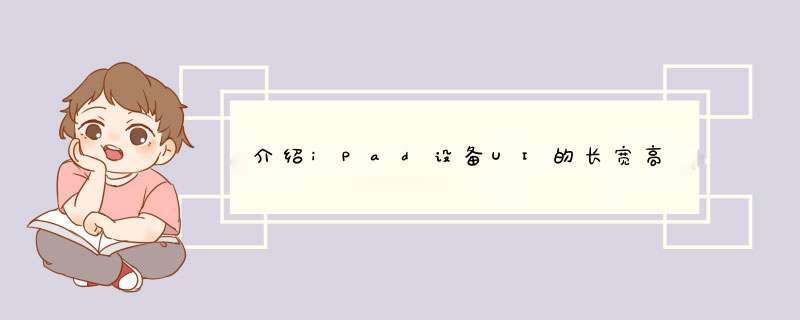
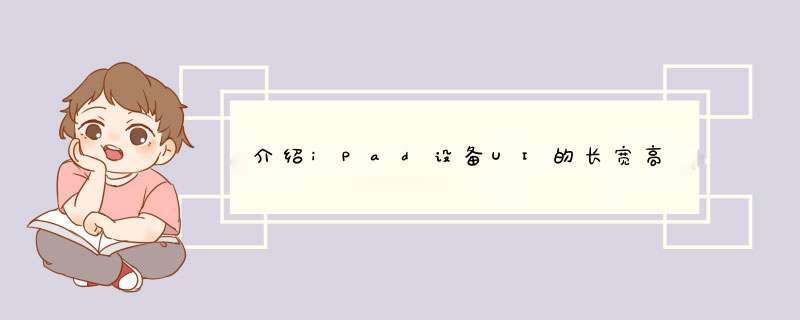
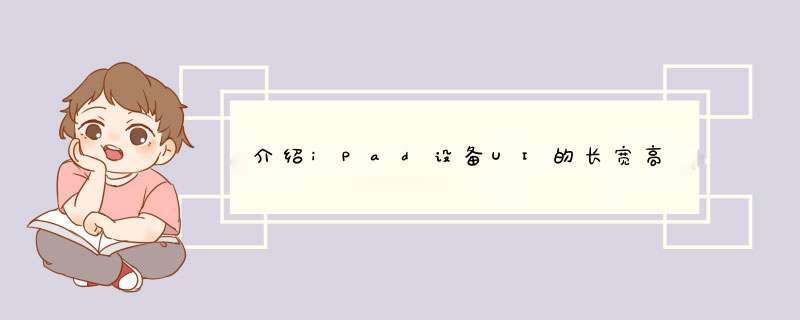
概述iPad Landscape Width 1024px iPad Landscape Height 768px Status Bar Height 20px Nav Bar Height 44px Main Content Area Height 655px Tab Bar Height 49px Keyboard Height 352px iPad Dimensions - Portrait状态
| | iPad Landscape WIDth | 1024px | | iPad Landscape Height | 768px | | | | | Status bar Height | 20px | | Nav bar Height | 44px | | Main Content Area Height | 655px | | Tab bar Height | 49px | | Keyboard Height | 352px |
iPad Dimensions - Portrait状态 In case you can’t make sense of the graphic... iPad Portrait WIDth iPad Portrait Height | 911px | | 264px |
iPhone - Landscape
file name display Type | Dimensions | | "image.png" | Standard | 480x219 pixels | | "[email protected]" | Retina | 960x438 pixels |
In case you can’t make sense of the graphic...
iPhone Landscape WIDth 480px | | iPhone Landscape Height | 320px | | 32px | | 219px | | 162px | iPhone - Portrait 320x367 pixels | 640x734 pixels |
iPhone Portrait WIDth | iPhone Portrait Height | 367px | | 216px |
|
总结
以上是内存溢出为你收集整理的介绍iPad设备UI的长宽高全部内容,希望文章能够帮你解决介绍iPad设备UI的长宽高所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)