
我在一个relativeLayout中有2张牌.
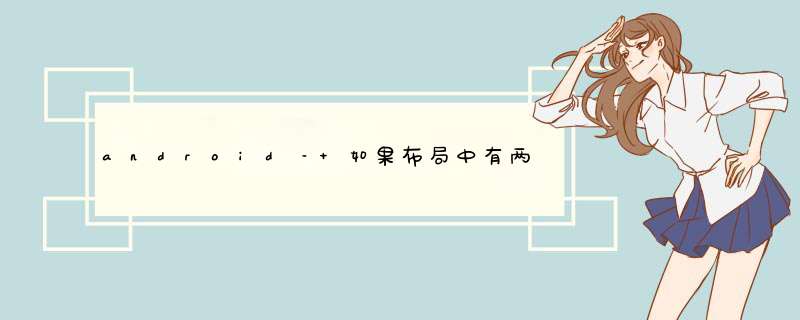
问题是第二张卡下面没有高度或阴影.
请参见此处的屏幕截图:screenshot
这是我在xml文件中所做的:
<?xml version="1.0" enCoding="utf-8"?><relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:background="@color/colorPrimary" xmlns:app="http://schemas.androID.com/apk/res-auto" androID:paddingBottom="@dimen/activity_vertical_margin" androID:paddingleft="@dimen/activity_horizontal_margin" androID:paddingRight="@dimen/activity_horizontal_margin" androID:paddingtop="@dimen/activity_vertical_margin" tools:context="com.abc.xyz.abcActivity"> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:orIEntation="vertical"> <TextVIEw androID:ID="@+ID/cba_screen_text" androID:layout_wIDth="wrap_content" androID:layout_height="match_parent" androID:text="@string/cba_screen_text" androID:textcolor="@androID:color/white" androID:textSize="@dimen/cba_screen_text" androID:gravity="center_horizontal|center_vertical" androID:layout_gravity="center_horizontal|center_vertical"/> <androID.support.v7.Widget.CardVIEw androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/signup_screen_first_cardvIEw_top_margin" app:contentpadding="10dp" app:cardBackgroundcolor="@androID:color/white"> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_gravity="center_horizontal|center_vertical" androID:orIEntation="vertical"> <!-- N Label --> <androID.support.design.Widget.TextinputLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_marginBottom="@dimen/abc_screen_name_label_topmargin"> <EditText androID:ID="@+ID/input_n" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:inputType="textCapWords" androID:textcolor="@color/colorPrimary" androID:hint="N" /> </androID.support.design.Widget.TextinputLayout> <!-- E Label --> <androID.support.design.Widget.TextinputLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/abc_screen_name_label_topmargin" androID:layout_marginBottom="@dimen/abc_screen_name_label_topmargin"> <EditText androID:ID="@+ID/input_e" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:inputType="textCapWords" androID:textcolor="@color/colorPrimary" androID:hint="E" /> </androID.support.design.Widget.TextinputLayout> <!-- P Label --> <androID.support.design.Widget.TextinputLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/abc_screen_name_label_topmargin" androID:layout_marginBottom="@dimen/abc_screen_name_label_topmargin"> <EditText androID:ID="@+ID/input_p" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:inputType="textCapWords" androID:textcolor="@color/colorPrimary" androID:hint="P"/> </androID.support.design.Widget.TextinputLayout> <!-- S button --> <androID.support.v7.Widget.AppCompatbutton androID:ID="@+ID/btn_s" androID:layout_wIDth="@dimen/s_btn_wIDth" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/c_btn_topmargin" androID:layout_gravity="center_horizontal" androID:padding="12dp" androID:text="C" androID:textSize="@dimen/s_btn_text_size"/> <TextVIEw androID:ID="@+ID/l" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/a_topmargin" androID:text="A" androID:gravity="center" androID:textSize="16sp"/> </linearLayout> </androID.support.v7.Widget.CardVIEw> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="5dp" androID:layout_gravity="center_horizontal|center_vertical" androID:text="OR" androID:textStyle="bold" androID:textSize="20sp" androID:textcolor="@androID:color/white"/> <androID.support.v7.Widget.CardVIEw androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" app:contentpadding="10dp" app:cardElevation="2dp" app:cardBackgroundcolor="@androID:color/white"> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:orIEntation="vertical"> <com.Google.androID.gms.common.SignInbutton androID:ID="@+ID/Google_login_button" androID:layout_wIDth="@dimen/sign_in_btn_wIDth" androID:layout_height="wrap_content" androID:layout_gravity="center_horizontal" /> <com.facebook.login.Widget.Loginbutton androID:ID="@+ID/facebook_login_button" androID:layout_wIDth="@dimen/sign_in_btn_wIDth" androID:layout_height="wrap_content" androID:layout_margintop="5dp" androID:layout_gravity="center_horizontal" /> </linearLayout> </androID.support.v7.Widget.CardVIEw> </linearLayout></relativeLayout>请让我知道为什么会发生这种情况,我怎样才能在第二张卡下面留下阴影/高度?
解决方法:
你的linearLayout正在包裹它的高度,切断底部卡片的阴影.
在linearLayout的底部放置一些填充或在其高度上将其设置为match_parent.
外部relativeLayout的PS是无用的 – 摆脱它并将所有填充和背景放在内部linearLayout上
总结以上是内存溢出为你收集整理的android – 如果布局中有两张卡,则第二张卡下面没有阴影/高度.为什么?全部内容,希望文章能够帮你解决android – 如果布局中有两张卡,则第二张卡下面没有阴影/高度.为什么?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)