
我瞪着眼睛,试图在源头找到但不能自己把它整合在一起.
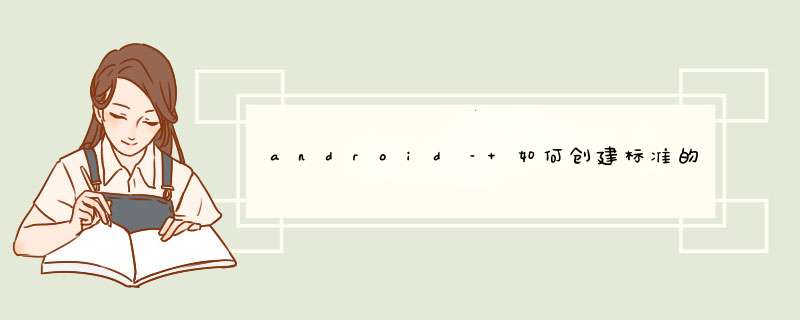
这是普通的button小部件,但是您添加了自定义(Android默认)样式吗?
如何制作这些无边框按钮(当然你可以将背景设置为空,但后来我没有分隔线)?@H_404_0@这里链接到设计指南:@H_404_0@> http://developer.android.com/design/building-blocks/buttons.html
> http://developer.android.com/guide/topics/ui/controls/button.html#Borderless
解决方法:
@H_404_0@澄清一些困惑:@H_404_0@这是通过两个步骤完成的:将按钮背景属性设置为androID:attr / selectableItemBackground会创建一个带反馈但没有背景的按钮.@H_404_0@androID:background="?androID:attr/selectableItemBackground"androID:background="?androID:attr/divIDerVertical"<relativeLayout androID:layout_wIDth="match_parent" androID:layout_height="48dp" androID:layout_alignParentBottom="true"> <VIEw androID:layout_wIDth="match_parent" androID:layout_height="1dip" androID:layout_marginleft="4dip" androID:layout_marginRight="4dip" androID:background="?androID:attr/divIDerVertical" androID:layout_alignParenttop="true"/> <VIEw androID:ID="@+ID/VIEwcolorPickerHelper" androID:layout_wIDth="1dip" androID:layout_height="wrap_content" androID:layout_alignParenttop="true" androID:layout_alignParentBottom="true" androID:layout_marginBottom="4dip" androID:layout_margintop="4dip" androID:background="?androID:attr/divIDerVertical" androID:layout_centerHorizontal="true"/> <button androID:ID="@+ID/BtncolorPickerCancel" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_alignParentleft="true" androID:layout_alignParenttop="true" androID:layout_toleftOf="@ID/VIEwcolorPickerHelper" androID:background="?androID:attr/selectableItemBackground" androID:text="@androID:string/cancel" androID:layout_alignParentBottom="true"/> <button androID:ID="@+ID/BtncolorPickerOk" androID:layout_wIDth="wrap_content" androID:layout_height="match_parent" androID:layout_alignParentRight="true" androID:layout_alignParenttop="true" androID:background="?androID:attr/selectableItemBackground" androID:text="@androID:string/ok" androID:layout_alignParentBottom="true" androID:layout_toRightOf="@ID/VIEwcolorPickerHelper"/> </relativeLayout>以上是内存溢出为你收集整理的android – 如何创建标准的无边框按钮(如在提到的设计指南中)?全部内容,希望文章能够帮你解决android – 如何创建标准的无边框按钮(如在提到的设计指南中)?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)