
+-------------------+ | +---------------+ | | | | | | | Fixed | | | | size | | | | Square | | | | | | | +---------------+ | Protrait | +---------------+ | | | Flexible C | | | +---------------+ | | +---+ +---+ | | | A | | B | | | +---+ +---+ | +-------------------+ +----------------------------------+ | +---------------+ +------------+ | | | | | Flexible | | | | Fixed | | C | | | | size | +------------+ | | | Square | +---+ +---+ | | | | | A | | B | | | +---------------+ +---+ +---+ | +----------------------------------+ Horizontal
我是否需要在willRotatetoInterfaceOrIEntation中手动重新定位子视图?或者autolayout可以自动为我做吗?
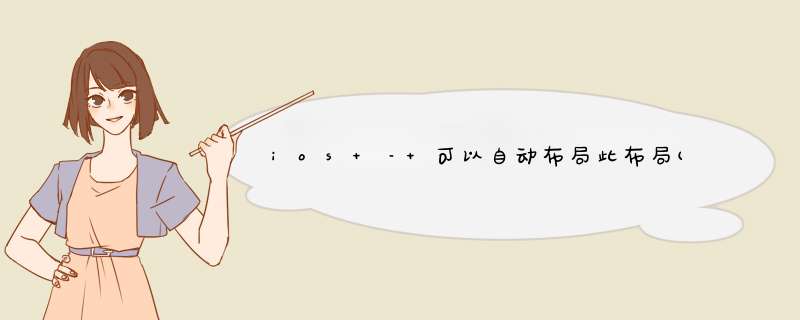
> B是一个始终位于右下方的按钮
> A是相对于B定位的按钮(最好与C的左侧对齐)
> C代表文字,大小灵活
> A和B低于C
我建议在另一个UIVIEw中包含视图A,B和C.这样,取决于方向的布局与灵活大小的布局是分开的.它还使编码更简单!
然后你布局方形视图和容器视图有点像这样:
H:|-10-[squareVIEw]V:|-10-[squareVIEw]H:[containerVIEw]-10-|V:[containerVIEw]-10-|squareVIEw.wIDth == squareVIEw.height
请注意,方形视图始终与supervIEw的左侧和顶部对齐,而容器视图与底部和右侧对齐.对于纵向方向,您可以添加以下约束:
V:[squareVIEw]-10-[containerVIEw]H:[squareVIEw]-10-|H:|-10-[containerVIEw]
对于横向方向,您可以反转这些约束:
H:[squareVIEw]-10-[containerVIEw]V:[squareVIEw]-10-|V:|-10-[containerVIEw]
这仅适用于整体布局,因此容器视图的子视图的灵活大小由您决定.希望这可以帮助!
总结以上是内存溢出为你收集整理的ios – 可以自动布局此布局(附图)吗?全部内容,希望文章能够帮你解决ios – 可以自动布局此布局(附图)吗?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)