
本文介绍了前端css实现最基本的时间轴的示例代码,分享给大家,具体如下:
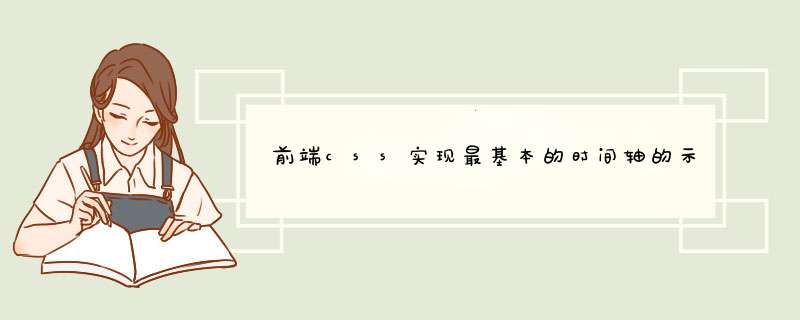
原型:
代码:
<!DOCTYPE html >
<html>
<head>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<meta charset="UTF-8">
<title>状态详情</title>
<style>
#timeleft div {
height: 65px;
color: #333333;
}
#timecenter div {
height: 65px;
color: #333333;
}
#timeright div {
height: 65px;
color: #333333;
}
#timeright div p {
margin: 0 0 0px;
}
.cicle1 {
position: absolute;
top: 0px;
left: -10px;
border-radius: 10px;
list-style: none;
width: 20px;
height: 20px;
border: 1px solid #cccccc;
background: #ffffff;
}
.cicle2 {
position: absolute;
top: 70px;
left: -10px;
border-radius: 10px;
list-style: none;
width: 20px;
height: 20px;
border: 1px solid #cccccc;
background: #ffffff;
}
.cicle3 {
position: absolute;
top: 140px;
left: -10px;
border-radius: 10px;
list-style: none;
width: 20px;
height: 20px;
border: 1px solid #cccccc;
background: #ffffff;
}
.cicle4 {
position: absolute;
top: 210px;
left: -10px;
border-radius: 10px;
list-style: none;
width: 20px;
height: 20px;
border: 1px solid #cccccc;
background: #ffffff;
}
</style>
<meta content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no' name='viewport'>
</head>
<body>
<!--右侧信息-->
<div class="col-md-10 col-sm-10 col-xs-10" style="margin-top:30px;">
<div class="col-md-4 col-sm-4 col-xs-4" id="timeleft">
<div>2012-12-24 8:00</div>
<div>2012-12-24 8:00</div>
<div>2012-12-24 8:00</div>
<div>2012-12-24 8:00</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-4" id="timecenter">
<div style="height:212px; border-left:1px solid #366595; position:absolute; left:65px;">
<ul>
<li class="cicle1"></li>
<li class="cicle2"></li>
<li class="cicle3"></li>
<li class="cicle4"></li>
</ul>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-4" id="timeright">
<div>
<p>完工交车</p>
<p>1小时</p>
</div>
<div>
<p>完工交车</p>
<p>1小时</p>
</div>
<div>
<p>完工交车</p>
<p>1小时</p>
</div>
<div>
<p>完工交车</p>
<p>1小时</p>
</div>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)