
本篇主要介绍Web环境中屏幕、浏览器及页面的高度、宽度信息。
1介绍:介绍页面的容器(屏幕、浏览器及页面)、物理尺寸与分辨率、展示等内容。
2屏幕信息:介绍屏幕尺寸信息;如:屏幕、软件可用以及任务栏的高度和宽度。
3浏览器信息:介绍浏览器尺寸信息;如:浏览器、内部页面以及工具栏的高度和宽度。
4页面信息:介绍HTML页面尺寸信息;如:body总的、展示的高度和宽度。
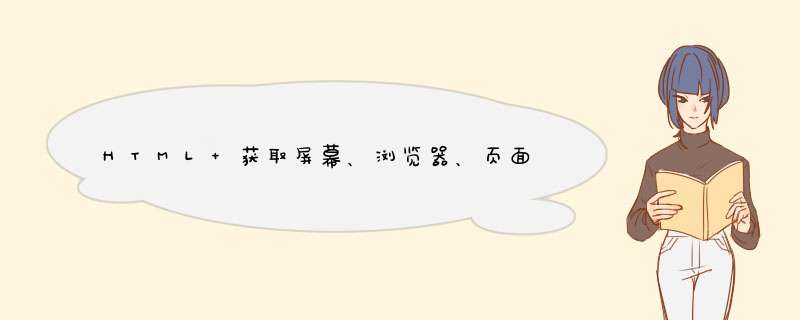
一个页面的展示,从外到内的容器为:屏幕、浏览器以及页面本身。
HTML元素展现在页面内,页面展现在浏览器内,而浏览器展现在屏幕内。
通过Js的一些对象可以获取这些容器的高度、宽度。
容器的尺寸是指当前分辨率下的高度、宽度,而不是物理高度、宽度。
如:一个22寸的显示器,屏幕分辨率为1366 768,那么获取到的屏幕高度为1366px,宽度为768px。
screenheight : 屏幕高度。
screenwidth : 屏幕宽度。
screenavailHeight : 屏幕可用高度。即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度。
screenavailWidth : 屏幕可用宽度。即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的宽度。
任务栏高/宽度 : 可通过屏幕高/宽度 减去 屏幕可用高/宽度得出。如:任务栏高度 = screenheight - screenavailHeight 。
windowouterHeight : 浏览器高度。
windowouterWidth : 浏览器宽度。
windowinnerHeight : 浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度。
windowinnerWidth : 浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度。
工具栏高/宽度 : 包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 - 页面可用高度得出,即:windowouterHeight - windowinnerHeight。
bodyoffsetHeight : body总高度。
bodyoffsetWidth : body总宽度。
bodyclientHeight : body展示的高度;表示body在浏览器内显示的区域高度。
bodyclientWidth : body展示的宽度;表示body在浏览器内显示的区域宽度。
滚动条高度/宽度 : 如高度,可通过浏览器内页面可用高度 - body展示高度得出,即windowinnerHeight - bodyclientHeight。
估计是自动运行了一些DOS下的程序,或者是批处理的程序。 有可能是中毒了,杀毒试试。 也可能是用“计划任务”触发了一些程序——开始菜单 附件 系统工具 任务计划程序 在打开的程序里面可以看触发器,看看有没有那些DOS程序或批处理给触发的。 某些安装软件的自解压方法,你当时是在安装游戏或软件么?
客服建议用户长按开机键10秒左右强制关机------同时按住手机音量下键和开机键约10s,手机进入Recovery模式-------通过音量上、下键选择“清除缓存”,按开机键确认“是--清除所有缓存”--------选择立刻重启系统,按开机键确认试试。
在获取视频时我们可以用录屏软件采集屏幕动态信息。根据查询信息相关显示,录制屏幕动态信息就是利用屏幕采集软件,即时捕捉,屏幕信息生成用特殊的视频流的文件。,所以可以用录屏软件采集屏幕动态信息。
以上就是关于HTML 获取屏幕、浏览器、页面的高度宽度全部的内容,包括:HTML 获取屏幕、浏览器、页面的高度宽度、电脑屏幕上出现正在获取数据,下载速度、oppo x907我的手机主屏幕一直处于“正在加载信息,请稍等“等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)