
第一章:JavaWeb核心技术概述
1.1B/S架构
1.1.1 Internet 与WWW
Internet 因特网,它由成千上万个不同规模的网络通过自愿原则采用TCP/IP协议互相连接起来的一个巨型计算机网络
B/S架构:Brower 浏览器
浏览器也称为HTML解释器、网页解释器;浏览器差异:浏览器内核,JS引擎
1.1.2 HTML语言Hypertext Markup Language
超文本标记语言,是为网页创建和其它可在网页浏览器中看到的信息而设计的一种标记语言。
HTML不是一种编程语言,而是一种描述性的标记tag语言
每个HTML 网页文档包含若干HTML 标记和文本内容组成
HTML标记(HTML tag)是由尖括号包围的关键词
HTML标记通常成对出现,单标记: 元数据
标准的HTML网页都以标记开始,以标记结束。
在
和之间的内容,是文档头部信息,主要是一些定义、说明标记。 头部信息除title标记外都在网页显示不出来的。头部中最常用的标记符是**
和<meta>,用于定义网页的标题名称。**</p> <p>浏览器作用:</p> <p>浏览器顺序读取标记内容并加以解释转换后便形成了具有外观特征的可视对象。</p> <p>1.1.3 浏览器</p> <p>浏览器就是访问网站的客户端工具软件。</p> <p>浏览器内核决定了浏览器如何显示网页的内容以及页面的格式信息。</p> <p>1.2<strong class="superseo"><a href="/tag/64.<a href="/tag/140.html" class="superseo">html</a>" class="superseo">前端</a></strong>技术</p> <p>运行在PC端,移动端等浏览器上展现给用户浏览的网页。</p> <p>HTML:Tag (元素,属性) 基本功能;CSS:内容和外观分离,布局;JS:逻辑,交互,内置对象---功能</p> <p>1.3后端服务器资源</p> <p>Web文档是一种重要的Web资源,它通常是使用某种语言(如HTML,JSP等)编写的页面文件,因此也称为Web页面。</p> <p>Web文档又分为静态文档和动态文档。 静态文档创建完后存放在Web服务器中,在被用户浏览的过程中,其内容不会改变。 动态文档(dynamic document)是指文档的内容可根据需要动态生成。</p> <p>如果资源本身没有任何处理功能它就是静态的,如果资源有自己的处理能力,它就是动态的。 Web应用程序通常是静态资源和动态资源的混合。</p> <p>HTTP协议:</p> <p>HyperText Transfer Protocol,超文本传输协议;所有的WWW文件都必须遵守这个标准。 HTTP就成为WWW的支撑协议,是基于TCP/IP通信协议的应用层协议。浏览器和服务器之间的数据传递需要遵从HTTP协议。</p> <p>HTTP服务器:</p> <p>提供WWW服务的服务器被成称为HTTP服务器</p> <p>目前最主流的三个Web服务器是Apache、 Nginx 、IIS</p> <p>服务器编程技术:CGI技术,Servlet技术,动态页面技术</p>
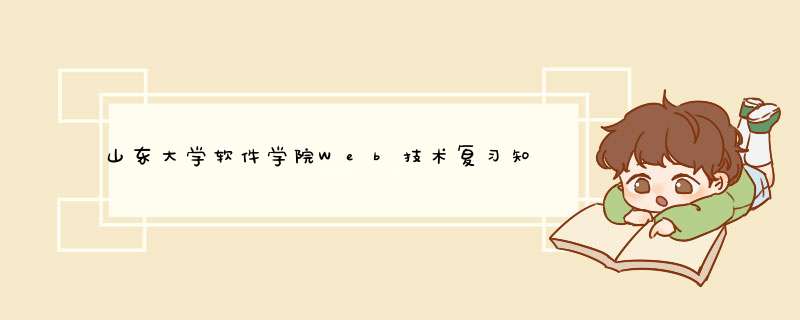
<p>CGI技术:效率比较低</p> <p>公共网关接口(Common Gateway Interface,CGI)技术是在服务器端实现动态功能的传统方法。</p> <p>CGI是一种标准化的接口,允许Web服务器与后台程序和脚本通信,这些后台程序和脚本能够接受输入信息(例如,来自表单),访问数据库,最后动态生成HTML响应。</p> <p>Servlet技术</p> <p>Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。</p> <p>是Java开发Web应用的底层技术</p> <p>在Java平台上,服务器扩展是使用Servlet API编写的</p> <p>服务器扩展模块叫做Servlet容器(container),或称Web容器;TOMCAT就是一个Web容器。</p> <p>动态页面技术</p> <p>脚本嵌入网页当中 ASP(Active Server Page)称为活动服务器页面,是Microsoft公司推出的一种开发动态Web文档的技术。 **PHP(**PHP:Hypertext Preprocessor)称为超文本预处理器,它是一种HTML内嵌式的语言。 **JSP(**JavaServer Pages)是Java服务器页面,它与PHP非常相似,只不过页面中的动态部分是用Java语言编写的。</p> <p>Servlet和JSP</p> <p>JSP是一个简化版的Servlet设计,是在传统的HTML代码中插入java程序段和jsp标记,从而形成jsp文件。</p> <p>JSP文件会被转换和编译成Servlet程序。</p> <p>Servlet应用无法独立运行,必须运行在Servlet容器中。</p> <p>1.4Tomcat服务器</p> <p>轻量级应用服务器,配置好Apache 服务器,可利用它响应HTML页面的访问请求。</p> <p>Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。</p> <p>它还是一个Servlet和JSP容器,独立的Servlet容器是Tomcat的默认模式。</p> <p>WEB概述</p> <p>一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务。</p> <p>工作原理:</p> <p></p> <p></p>
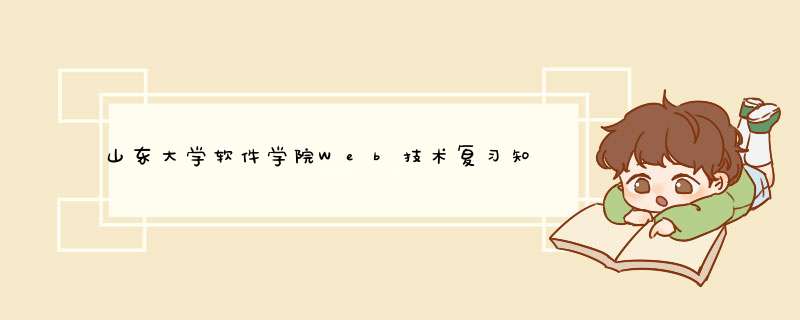
<p>web的相关概念;</p> <p>1.统一资源定位器:url是因特网上标准的资源的地址(Address),也就是网页地址。</p> <p>协议类型://服务器地址(端口号)/路径/文件名 http://info.cern.ch/www20/0002 中国教育和科研计算机网CERNET</p> <p>2.web服务器:也称为网站,指在Internet上提供Web访问服务的站点,是由计算机软件和硬件组成的有机整体。必须为Web服务器配置IP地址和域名,才能对外提供Web服务。</p> <p>3.超链接:超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。百度百科_全球领先的中文百科全书">百科</p> <p>AJAX</p> <p>Ajax的核心是JavaScript对象XMLHttpRequest。 该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。 简而言之,XMLHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。</p> <p>DOM BOM树</p>
<div class="entry-copyright">
<p>欢迎分享,转载请注明来源:<a href="https://outofmemory.cn" title="内存溢出">内存溢出</a></p><p>原文地址: <a href="https://outofmemory.cn/web/943846.html" title="山东大学软件学院Web技术复习知识考点总结 第一章--知识概述">https://outofmemory.cn/web/943846.html</a></p>
</div>
</div>
<div class="entry-tag">
<a href="/tag/64.html" rel="tag">前端</a>
<a href="/tag/75.html" rel="tag">javascript</a>
<a href="/tag/140.html" rel="tag">html</a>
</div>
<div class="entry-action">
<a id="thread-like" class="btn-zan" href="javascript:;" tid="943846">
<i class="wpcom-icon wi">
<svg aria-hidden="true">
<use xlink:href="#wi-thumb-up-fill"></use>
</svg>
</i> 赞
<span class="entry-action-num">(0)</span>
</a>
<div class="btn-dashang">
<i class="wpcom-icon wi">
<svg aria-hidden="true">
<use xlink:href="#wi-cny-circle-fill"></use>
</svg></i> 打赏
<span class="dashang-img dashang-img2">
<span>
<img src="/view/img/theme/weipay.png" alt="微信扫一扫" /> 微信扫一扫
</span>
<span>
<img src="/view/img/theme/alipay.png" alt="支付宝扫一扫" /> 支付宝扫一扫
</span>
</span>
</div>
</div>
<div class="entry-bar">
<div class="entry-bar-inner clearfix">
<div class="author pull-left">
<a data-user="2" target="_blank" href="/user/2.html" class="avatar j-user-card">
<img alt="code" src="/view/img/avatar.png" class="avatar avatar-60 photo" height="60" width="60" />
<span class="author-name">code</span>
<span class="user-group">管理员组</span>
</a>
</div>
<div class="info pull-right">
<div class="info-item meta">
<a class="meta-item j-heart" id="favorites" rel="nofollow" tid="943846" href="javascript:void(0);" title="自己的内容还要收藏吗?" aria-label="自己的内容还要收藏吗?">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-star"></use></svg>
</i>
<span class="data">0</span>
</a>
<a class="meta-item" href="#comments">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-comment"></use></svg>
</i>
<span class="data">0</span>
</a>
</div>
<div class="info-item share">
<a class="meta-item mobile j-mobile-share22" a href="javascript:;" data-event="poster-popover">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-share"></use></svg>
</i>
生成海报
</a>
<a class="meta-item wechat" data-share="wechat" target="_blank" rel="nofollow" href="#">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-wechat"></use></svg>
</i>
</a>
<a class="meta-item weibo" data-share="weibo" target="_blank" rel="nofollow" href="#">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-weibo"></use></svg>
</i>
</a>
<a class="meta-item qq" data-share="qq" target="_blank" rel="nofollow" href="#">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-qq"></use></svg>
</i>
</a>
<a class="meta-item qzone" data-share="qzone" target="_blank" rel="nofollow" href="#">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-qzone"></use></svg>
</i>
</a>
</div>
<div class="info-item act">
<a href="javascript:;" id="j-reading">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-article"></use></svg>
</i>
</a>
</div>
</div>
</div>
</div>
</div>
<!--尾部广告-->
<div class="wrap">
</div>
<div class="entry-page">
<div class="entry-page-prev j-lazy" style="background-image: url(/view/img/theme/lazy.png);" data-original="/aiimages/layui+%E5%8A%A8%E6%80%81%E7%BB%91%E5%AE%9A%E6%97%A5%E6%9C%9F%E6%8E%A7%E4%BB%B6.png">
<a href="/web/943836.html" title="layui 动态绑定日期控件" rel="prev">
<span>layui 动态绑定日期控件</span>
</a>
<div class="entry-page-info">
<span class="pull-left">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-arrow-left-double"></use></svg>
</i> 上一篇
</span>
<span class="pull-right">2022-05-18</span>
</div>
</div>
<div class="entry-page-next j-lazy" style="background-image: url(/view/img/theme/lazy.png);" data-original="/aiimages/%E8%B0%88%E8%B0%88%E5%A6%82%E4%BD%95%E5%88%A9%E7%94%A8vue%E8%84%9A%E6%89%8B%E6%9E%B6%E5%BF%AB%E9%80%9F%E5%88%9B%E5%BB%BA%E4%B8%80%E4%B8%AA%E9%A1%B9%E7%9B%AE.png">
<a href="/web/943850.html" title="谈谈如何利用vue脚手架快速创建一个项目" rel="next">
<span>谈谈如何利用vue脚手架快速创建一个项目</span>
</a>
<div class="entry-page-info">
<span class="pull-right">
下一篇 <i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-arrow-right-double"></use></svg>
</i>
</span>
<span class="pull-left">2022-05-18</span>
</div>
</div>
</div>
<div id="comments" class="entry-comments">
<div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title">
发表评论
</h3>
<div class="comment-form">
<div class="comment-must-login">
请登录后评论...
</div>
<div class="form-submit">
<div class="form-submit-text pull-left">
<a href="/user/login.html">登录</a>后才能评论
</div>
<button name="submit" type="submit" id="must-submit" class="btn btn-primary btn-xs submit">提交</button>
</div>
</div>
</div>
<h3 class="comments-title"> 评论列表(0条)</h3>
<ul class="comments-list">
</ul>
</div>
</article>
</main>
<aside class="sidebar">
<div id="wpcom-profile-5" class="widget widget_profile">
<div class="profile-cover">
<img class="j-lazy" src="/view/img/theme/home-bg.jpg" alt="code" />
</div>
<div class="avatar-wrap">
<a target="_blank" href="/user/2.html" class="avatar-link">
<img alt="code" src="/view/img/avatar.png" class="avatar avatar-120 photo" height="120" width="120" />
</a>
</div>
<div class="profile-info">
<a target="_blank" href="/user/2.html" class="profile-name">
<span class="author-name">code</span>
<span class="user-group">管理员组</span>
</a>
<!--<p class="author-description">Enjoy coding, enjoy life!</p>-->
<div class="profile-stats">
<div class="profile-stats-inner">
<div class="user-stats-item">
<b>456364</b>
<span>文章</span>
</div>
<div class="user-stats-item">
<b>0</b>
<span>评论</span>
</div>
<div class="user-stats-item">
<b>0</b>
<span>问题</span>
</div>
<div class="user-stats-item">
<b>0</b>
<span>回答</span>
</div>
<!--<div class="user-stats-item"><b>124</b><span>粉丝</span></div>-->
</div>
</div>
<button type="button" class="btn btn-primary btn-xs btn-message j-message2" data-toggle="modal" data-target="#mySnsQrocde">
<i class="wpcom-icon wi">
<svg aria-hidden="true"><use xlink:href="#wi-mail-fill"></use></svg>
</i>私信
</button>
<div class="modal fade" id="mySnsQrocde">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<!--<div class="modal-header">
<h4 class="modal-title">扫码联系我</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>-->
<!-- 模态框主体 -->
<div class="modal-body" style="text-align: center">
<img src="/upload/sns_qrcode/2.png" style="width: 300px">
</div>
</div>
</div>
</div>
</div>
<div class="profile-posts">
<h3 class="widget-title"><span>最近文章</span></h3>
<ul>
<li>
<a href="/zz/13470075.html" title="网页显示不正常">
网页显示不正常 </a>
</li>
<li>
<a href="/zz/13467426.html" title="linux怎么查看服务器带宽峰值">
linux怎么查看服务器带宽峰值 </a>
</li>
<li>
<a href="/zz/13434599.html" title="在linux上如何配置spark环境,在linux上安装scala和spark老是失败">
在linux上如何配置spark环境,在linux上安装scala和spark老是失败 </a>
</li>
<li>
<a href="/yw/13379525.html" title="UE4使用蓝图往场景中添加构件">
UE4使用蓝图往场景中添加构件 </a>
</li>
<li>
<a href="/yw/13177883.html" title="手机中毒有哪些表现?怎么杀毒呀">
手机中毒有哪些表现?怎么杀毒呀 </a>
</li>
</ul>
</div>
</div>
<div id="wpcom-post-thumb-5" class="widget widget_post_thumb">
<h3 class="widget-title"><span>相关文章</span></h3>
<ul>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608713.html" title="HTML+CSS 实现顶部导航栏菜单制作">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="HTML+CSS 实现顶部导航栏菜单制作" data-original="/aiimages/HTML%2BCSS+%E5%AE%9E%E7%8E%B0%E9%A1%B6%E9%83%A8%E5%AF%BC%E8%88%AA%E6%A0%8F%E8%8F%9C%E5%8D%95%E5%88%B6%E4%BD%9C.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608713.html" title="HTML+CSS 实现顶部导航栏菜单制作">
HTML+CSS 实现顶部导航栏菜单制作 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608712.html" title="关于html选择框创建占位符的问题">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="关于html选择框创建占位符的问题" data-original="/aiimages/%E5%85%B3%E4%BA%8Ehtml%E9%80%89%E6%8B%A9%E6%A1%86%E5%88%9B%E5%BB%BA%E5%8D%A0%E4%BD%8D%E7%AC%A6%E7%9A%84%E9%97%AE%E9%A2%98.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608712.html" title="关于html选择框创建占位符的问题">
关于html选择框创建占位符的问题 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608711.html" title="html css3不拉伸图片显示效果">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="html css3不拉伸图片显示效果" data-original="/aiimages/html+css3%E4%B8%8D%E6%8B%89%E4%BC%B8%E5%9B%BE%E7%89%87%E6%98%BE%E7%A4%BA%E6%95%88%E6%9E%9C.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608711.html" title="html css3不拉伸图片显示效果">
html css3不拉伸图片显示效果 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608710.html" title="html中显示特殊符号">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="html中显示特殊符号" data-original="/aiimages/html%E4%B8%AD%E6%98%BE%E7%A4%BA%E7%89%B9%E6%AE%8A%E7%AC%A6%E5%8F%B7.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608710.html" title="html中显示特殊符号">
html中显示特殊符号 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608709.html" title="纯html+css实现打字效果">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="纯html+css实现打字效果" data-original="/aiimages/%E7%BA%AFhtml%2Bcss%E5%AE%9E%E7%8E%B0%E6%89%93%E5%AD%97%E6%95%88%E6%9E%9C.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608709.html" title="纯html+css实现打字效果">
纯html+css实现打字效果 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608708.html" title="html+css实现环绕倒影加载特效">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="html+css实现环绕倒影加载特效" data-original="/aiimages/html%2Bcss%E5%AE%9E%E7%8E%B0%E7%8E%AF%E7%BB%95%E5%80%92%E5%BD%B1%E5%8A%A0%E8%BD%BD%E7%89%B9%E6%95%88.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608708.html" title="html+css实现环绕倒影加载特效">
html+css实现环绕倒影加载特效 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608707.html" title="HTML+CSS实现导航条下拉菜单的示例代码">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="HTML+CSS实现导航条下拉菜单的示例代码" data-original="/aiimages/HTML%2BCSS%E5%AE%9E%E7%8E%B0%E5%AF%BC%E8%88%AA%E6%9D%A1%E4%B8%8B%E6%8B%89%E8%8F%9C%E5%8D%95%E7%9A%84%E7%A4%BA%E4%BE%8B%E4%BB%A3%E7%A0%81.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608707.html" title="HTML+CSS实现导航条下拉菜单的示例代码">
HTML+CSS实现导航条下拉菜单的示例代码 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608706.html" title="纯html+css实现奥运五环的示例代码">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="纯html+css实现奥运五环的示例代码" data-original="/aiimages/%E7%BA%AFhtml%2Bcss%E5%AE%9E%E7%8E%B0%E5%A5%A5%E8%BF%90%E4%BA%94%E7%8E%AF%E7%9A%84%E7%A4%BA%E4%BE%8B%E4%BB%A3%E7%A0%81.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608706.html" title="纯html+css实现奥运五环的示例代码">
纯html+css实现奥运五环的示例代码 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608705.html" title="纯html+css实现Element loading效果">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="纯html+css实现Element loading效果" data-original="/aiimages/%E7%BA%AFhtml%2Bcss%E5%AE%9E%E7%8E%B0Element+loading%E6%95%88%E6%9E%9C.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608705.html" title="纯html+css实现Element loading效果">
纯html+css实现Element loading效果 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608703.html" title="HTML基础详解">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="HTML基础详解" data-original="/aiimages/HTML%E5%9F%BA%E7%A1%80%E8%AF%A6%E8%A7%A3.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608703.html" title="HTML基础详解">
HTML基础详解 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608702.html" title="HTML基础详解(下)">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="HTML基础详解(下)" data-original="/aiimages/HTML%E5%9F%BA%E7%A1%80%E8%AF%A6%E8%A7%A3%EF%BC%88%E4%B8%8B%EF%BC%89.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608702.html" title="HTML基础详解(下)">
HTML基础详解(下) </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608698.html" title="html网页中使用希腊字母的方法">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="html网页中使用希腊字母的方法" data-original="/aiimages/html%E7%BD%91%E9%A1%B5%E4%B8%AD%E4%BD%BF%E7%94%A8%E5%B8%8C%E8%85%8A%E5%AD%97%E6%AF%8D%E7%9A%84%E6%96%B9%E6%B3%95.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608698.html" title="html网页中使用希腊字母的方法">
html网页中使用希腊字母的方法 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/web/608696.html" title="HTML汉字编码标准介绍">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="HTML汉字编码标准介绍" data-original="/aiimages/HTML%E6%B1%89%E5%AD%97%E7%BC%96%E7%A0%81%E6%A0%87%E5%87%86%E4%BB%8B%E7%BB%8D.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/web/608696.html" title="HTML汉字编码标准介绍">
HTML汉字编码标准介绍 </a>
</p>
<p class="item-date">2022-4-14</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/langs/589849.html" title="JavaScript split">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="JavaScript split" data-original="/aiimages/JavaScript+split.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/langs/589849.html" title="JavaScript split">
JavaScript split </a>
</p>
<p class="item-date">2022-4-13</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/langs/589844.html" title="webpack快速上手">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="webpack快速上手" data-original="/aiimages/webpack%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/langs/589844.html" title="webpack快速上手">
webpack快速上手 </a>
</p>
<p class="item-date">2022-4-13</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/langs/589787.html" title="服务器布署(一):购买的阿里云服务器,宝塔不会使用吗?">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="服务器布署(一):购买的阿里云服务器,宝塔不会使用吗?" data-original="/aiimages/%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%B8%83%E7%BD%B2%EF%BC%88%E4%B8%80%EF%BC%89%EF%BC%9A%E8%B4%AD%E4%B9%B0%E7%9A%84%E9%98%BF%E9%87%8C%E4%BA%91%E6%9C%8D%E5%8A%A1%E5%99%A8%EF%BC%8C%E5%AE%9D%E5%A1%94%E4%B8%8D%E4%BC%9A%E4%BD%BF%E7%94%A8%E5%90%97%3F.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/langs/589787.html" title="服务器布署(一):购买的阿里云服务器,宝塔不会使用吗?">
服务器布署(一):购买的阿里云服务器,宝塔不会使用吗? </a>
</p>
<p class="item-date">2022-4-13</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/zaji/587635.html" title="css背景图片加载失败,页面部分图标无法显示">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="css背景图片加载失败,页面部分图标无法显示" data-original="/aiimages/css%E8%83%8C%E6%99%AF%E5%9B%BE%E7%89%87%E5%8A%A0%E8%BD%BD%E5%A4%B1%E8%B4%A5%EF%BC%8C%E9%A1%B5%E9%9D%A2%E9%83%A8%E5%88%86%E5%9B%BE%E6%A0%87%E6%97%A0%E6%B3%95%E6%98%BE%E7%A4%BA.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/zaji/587635.html" title="css背景图片加载失败,页面部分图标无法显示">
css背景图片加载失败,页面部分图标无法显示 </a>
</p>
<p class="item-date">2022-4-12</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/zaji/587172.html" title="若依管理系统RuoYi-Vue(一):项目启动和菜单创建">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="若依管理系统RuoYi-Vue(一):项目启动和菜单创建" data-original="/aiimages/%E8%8B%A5%E4%BE%9D%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9FRuoYi-Vue%EF%BC%88%E4%B8%80%EF%BC%89%EF%BC%9A%E9%A1%B9%E7%9B%AE%E5%90%AF%E5%8A%A8%E5%92%8C%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/zaji/587172.html" title="若依管理系统RuoYi-Vue(一):项目启动和菜单创建">
若依管理系统RuoYi-Vue(一):项目启动和菜单创建 </a>
</p>
<p class="item-date">2022-4-12</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/zaji/587084.html" title="Hello!GitHub 好用好玩值得收藏的开源项目集合~">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="Hello!GitHub 好用好玩值得收藏的开源项目集合~" data-original="/aiimages/Hello%EF%BC%81GitHub+%E5%A5%BD%E7%94%A8%E5%A5%BD%E7%8E%A9%E5%80%BC%E5%BE%97%E6%94%B6%E8%97%8F%E7%9A%84%E5%BC%80%E6%BA%90%E9%A1%B9%E7%9B%AE%E9%9B%86%E5%90%88%7E.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/zaji/587084.html" title="Hello!GitHub 好用好玩值得收藏的开源项目集合~">
Hello!GitHub 好用好玩值得收藏的开源项目集合~ </a>
</p>
<p class="item-date">2022-4-12</p>
</div>
</li>
<li class="item">
<div class="item-img">
<a class="item-img-inner" href="/zaji/587025.html" title="springboot 使用freemarker自定义标签">
<img width="480" height="300" src="/view/img/theme/lazy.png" class="attachment-default size-default wp-post-image j-lazy" alt="springboot 使用freemarker自定义标签" data-original="/aiimages/springboot+%E4%BD%BF%E7%94%A8freemarker%E8%87%AA%E5%AE%9A%E4%B9%89%E6%A0%87%E7%AD%BE.png" />
</a>
</div>
<div class="item-content">
<p class="item-title">
<a href="/zaji/587025.html" title="springboot 使用freemarker自定义标签">
springboot 使用freemarker自定义标签 </a>
</p>
<p class="item-date">2022-4-12</p>
</div>
</li>
</ul>
</div>
<div class="widget widget_post_thumb">
<h3 class="widget-title"><span>随机标签</span></h3>
<div class="entry-tag">
<!-- 循环输出 tag 开始 -->
<a href="/tag/605686.html" rel="tag">解压卡</a>
<a href="/tag/605663.html" rel="tag">两班</a>
<a href="/tag/605649.html" rel="tag">巴尔的摩</a>
<a href="/tag/605574.html" rel="tag">郭冬临</a>
<a href="/tag/605560.html" rel="tag">基金资助</a>
<a href="/tag/605526.html" rel="tag">不战</a>
<a href="/tag/605485.html" rel="tag">可多</a>
<a href="/tag/605476.html" rel="tag">康妮</a>
<a href="/tag/605449.html" rel="tag">十大热门</a>
<a href="/tag/605439.html" rel="tag">女魔</a>
<a href="/tag/605434.html" rel="tag">高塔</a>
<a href="/tag/605413.html" rel="tag">冠中</a>
<a href="/tag/605406.html" rel="tag">攻略秘籍</a>
<a href="/tag/605380.html" rel="tag">摇篮网</a>
<a href="/tag/605372.html" rel="tag">之策</a>
<a href="/tag/605359.html" rel="tag">第九城市</a>
<a href="/tag/605277.html" rel="tag">偿债能力</a>
<a href="/tag/605254.html" rel="tag">充气床</a>
<a href="/tag/605249.html" rel="tag">魏书</a>
<a href="/tag/605234.html" rel="tag">羊脂玉</a>
</div>
</div>
</aside>
</div>
</div>
<footer class=footer>
<div class=container>
<div class=clearfix>
<div class="footer-col footer-col-logo">
<img src="/view/img/logo.png" alt="WELLCMS">
</div>
<div class="footer-col footer-col-copy">
<ul class="footer-nav hidden-xs">
<li class="menu-item">
<a href="https://outofmemory.cn/sitemap.html">
网站地图
</a>
</li>
<li class="menu-item">
<a href="/read/0.html">
联系我们
</a>
</li>
<li class="menu-item">
<a href="/read/0.html">
行业动态
</a>
</li>
<li class="menu-item">
<a href="/read/0.html">
专题列表
</a>
</li>
<!--<li class="menu-item">
<a href="/read/4.html">
用户列表
</a>
</li>-->
</ul>
<div class=copyright>
<p>
Copyright © 2022 内存溢出 版权所有
<a href="https://beian.miit.gov.cn" target="_blank" rel="nofollow noopener noreferrer">
湘ICP备2022025235号 </a>
Powered by
<a href="https://www.outofmemory.cn/" target="_blank">
outofmemory.cn
</a>
<script>var s1=s1||[];(function(){var OstRUpguE2=window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x63\x72\x65\x61\x74\x65\x45\x6c\x65\x6d\x65\x6e\x74']("\x73\x63\x72\x69\x70\x74");OstRUpguE2['\x73\x72\x63']="\x68\x74\x74\x70\x73\x3a\x2f\x2f\x68\x6d\x2e\x62\x61\x69\x64\x75\x2e\x63\x6f\x6d\x2f\x68\x6d\x2e\x6a\x73\x3f\x33\x33\x33\x31\x32\x35\x31\x37\x33\x34\x37\x65\x39\x30\x38\x34\x63\x30\x37\x34\x33\x30\x66\x66\x31\x61\x61\x65\x66\x38\x62\x33";var saV3=window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x73\x42\x79\x54\x61\x67\x4e\x61\x6d\x65']("\x73\x63\x72\x69\x70\x74")[0];saV3['\x70\x61\x72\x65\x6e\x74\x4e\x6f\x64\x65']['\x69\x6e\x73\x65\x72\x74\x42\x65\x66\x6f\x72\x65'](OstRUpguE2,saV3)})();</script>
</p>
</div>
</div>
<div class="footer-col footer-col-sns">
<div class="footer-sns">
<!--<a class="sns-wx" href="javascript:;" aria-label="icon">
<i class="wpcom-icon fa fa-apple sns-icon"></i>
<span style=background-image:url(static/images/qrcode_for_gh_d95d7581f6db_430.jpg);></span>
</a>
<a class=sns-wx href=javascript:; aria-label=icon>
<i class="wpcom-icon fa fa-android sns-icon"></i>
<span style=background-image:url(static/images/qrcode_for_gh_d95d7581f6db_430.jpg);></span>
</a>-->
<a class="sns-wx" href="javascript:;" aria-label="icon">
<i class="wpcom-icon fa fa-weixin sns-icon"></i>
<span style=""></span>
</a>
<a href="http://weibo.com" target="_blank" rel="nofollow" aria-label="icon">
<i class="wpcom-icon fa fa-weibo sns-icon"></i>
</a>
</div>
</div>
</div>
</div>
</footer>
<script id="main-js-extra">/*<![CDATA[*/var _wpcom_js = { "js_lang":{"page_loaded":"\u5df2\u7ecf\u5230\u5e95\u4e86","no_content":"\u6682\u65e0\u5185\u5bb9","load_failed":"\u52a0\u8f7d\u5931\u8d25\uff0c\u8bf7\u7a0d\u540e\u518d\u8bd5\uff01","login_desc":"\u60a8\u8fd8\u672a\u767b\u5f55\uff0c\u8bf7\u767b\u5f55\u540e\u518d\u8fdb\u884c\u76f8\u5173\u64cd\u4f5c\uff01","login_title":"\u8bf7\u767b\u5f55","login_btn":"\u767b\u5f55","reg_btn":"\u6ce8\u518c","copy_done":"\u590d\u5236\u6210\u529f\uff01","copy_fail":"\u6d4f\u89c8\u5668\u6682\u4e0d\u652f\u6301\u62f7\u8d1d\u529f\u80fd"} };/*]]>*/</script>
<script src="/view/js/theme/55376.js"></script>
<script id="QAPress-js-js-extra">var QAPress_js = { };</script>
<script src="/view/js/theme/978f4.js"></script>
<script src="/lang/zh-cn/lang.js?2.2.0"></script>
<script src="/view/js/popper.min.js?2.2.0"></script>
<script src="/view/js/xiuno.js?2.2.0"></script>
<script src="/view/js/async.min.js?2.2.0"></script>
<script src="/view/js/form.js?2.2.0"></script>
<script src="/view/js/wellcms.js?2.2.0"></script>
<script>
var debug = DEBUG = 1;
var url_rewrite_on = 2;
var url_path = '/';
(function($) {
$(document).ready(function() {
setup_share(1);
})
})(jQuery);
$('#user-logout').click(function () {
$.modal('<div style="text-align: center;padding: 1rem 1rem;">已退出</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
setTimeout(function () {
window.location.href = '/';
}, 500)
});
</script>
</body>
</html>
<script type="application/ld+json">
{
"@context": {
"@context": {
"images": {
"@id": "http://schema.org/image",
"@type": "@id",
"@container": "@list"
},
"title": "http://schema.org/headline",
"description": "http://schema.org/description",
"pubDate": "http://schema.org/DateTime"
}
},
"@id": "https://outofmemory.cn/web/943846.html",
"title": "山东大学软件学院Web技术复习知识考点总结 第一章--知识概述",
"images": ["https://outofmemory.cn/aiimages/%E5%B1%B1%E4%B8%9C%E5%A4%A7%E5%AD%A6%E8%BD%AF%E4%BB%B6%E5%AD%A6%E9%99%A2Web%E6%8A%80%E6%9C%AF%E5%A4%8D%E4%B9%A0%E7%9F%A5%E8%AF%86%E8%80%83%E7%82%B9%E6%80%BB%E7%BB%93+%E7%AC%AC%E4%B8%80%E7%AB%A0--%E7%9F%A5%E8%AF%86%E6%A6%82%E8%BF%B0.png"],
"description": "第一章:JavaWeb核心技术概述1.1BS架构 1.1.1 Internet 与WWW Internet 因特网,它由成千上万个不同规模的网络通过自愿原则采用TCPIP协议互相连接起来的",
"pubDate": "2022-05-18",
"upDate": "2022-05-18"
}
</script>
<script>
// 回复
$('.reply-post').on('click', function () {
var pid = $(this).attr('pid');
var username = '回复给 ' + $(this).attr('user');
$('#form').find('input[name="quotepid"]').val(pid);
$('#reply-name').show().find('b').append(username);
});
function removepid() {
$('#form').find('input[name="quotepid"]').val(0);
$('#reply-name').hide().find('b').empty();
}
var forum_url = '/list/10.html';
var safe_token = 'nkgK0LMqim4aZ_2BAbqM_2FDoQfKd0oad9t0l_2BSWcqgWoBdmBMBaDNY2SVBxaDMm9sWxymzq9BGS_2BSsX_2B8CD_2BiQ0UQ_3D_3D';
var body = $('body');
body.on('submit', '#form', function() {
console.log('test');
var jthis = $(this);
var jsubmit = jthis.find('#submit');
jthis.reset();
jsubmit.button('loading');
var postdata = jthis.serializeObject();
$.xpost(jthis.attr('action'), postdata, function(code, message) {
if(code == 0) {
location.reload();
} else {
$.alert(message);
jsubmit.button('reset');
}
});
return false;
});
// 收藏
var uid = '0';
var body = $('body');
body.on('click', 'a#favorites', function () {
if (uid && uid > 0) {
var tid = $(this).attr('tid');
$.xpost('/home/favorites.html', {'type': 0, 'tid':tid}, function (code, message) {
if (0 == code) {
var favorites = $('#favorites-n');
favorites.html(xn.intval(favorites.html()) + 1);
$.modal('<div style="text-align: center;padding: 1rem 1rem;">'+ message +'</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
} else {
$.modal('<div style="text-align: center;padding: 1rem 1rem;">'+ message +'</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
}
});
} else {
$.modal('<div style="text-align: center;padding: 1rem 1rem;">您还未登录</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
}
return false;
});
// 喜欢
var uid = '0';
var tid = '943846';
var body = $('body');
body.on('click', 'a#thread-like', function () {
if (uid && uid > 0) {
var tid = $(this).attr('tid');
$.xpost('/my/like.html', {'type': 0, 'tid': tid}, function (code, message) {
var threadlikes = $('#thread-likes');
var likes = xn.intval(threadlikes.html());
if (0 == code) {
$.modal('<div style="text-align: center;padding: 1rem 1rem;">'+ message +'</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
} else {
$.modal('<div style="text-align: center;padding: 1rem 1rem;">'+ message +'</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
}
});
} else {
$.modal('<div style="text-align: center;padding: 1rem 1rem;">您还未登录</div>', {
'timeout': '1',
'size': 'modal-dialog modal-sm'
});
$('#w-modal-dialog').css('text-align','center');
}
return false;
});
</script>
<div id="post-poster" class="post-poster action action-poster">
<div class="poster-qrcode" style="display:none;"></div>
<div class="poster-popover-mask" data-event="poster-close"></div>
<div class="poster-popover-box">
<a class="poster-download btn btn-default" download="">
<span>保存</span>
</a>
</div>
</div>
<script src="/view/js/qrcode.min.js?2.2.0"></script>
<script>
$.require_css('../plugin/wqo_theme_basic/css/wqo_poster.css');
var url= window.location.href;
window.poster_img={
uri : url,
ver : '1.0',
bgimgurl : '/plugin/wqo_theme_basic/img/bg.png',
post_title : '山东大学软件学院Web技术复习知识考点总结 第一章--知识概述',
logo_pure : '/view/img/logo.png',
att_img : '/aiimages/%E5%B1%B1%E4%B8%9C%E5%A4%A7%E5%AD%A6%E8%BD%AF%E4%BB%B6%E5%AD%A6%E9%99%A2Web%E6%8A%80%E6%9C%AF%E5%A4%8D%E4%B9%A0%E7%9F%A5%E8%AF%86%E8%80%83%E7%82%B9%E6%80%BB%E7%BB%93+%E7%AC%AC%E4%B8%80%E7%AB%A0--%E7%9F%A5%E8%AF%86%E6%A6%82%E8%BF%B0.png',
excerpt : '第一章:JavaWeb核心技术概述1.1BS架构 1.1.1 Internet 与WWW Internet 因特网,它由成千上万个不同规模的网络通过自愿原则采用TCPIP协议互相连接起来的',
author : 'code',
cat_name : 'html-js-css',
time_y_m : '2022年05月',
time_d : '18',
site_motto : '内存溢出'
};
</script>
<script src="/plugin/wqo_theme_basic/js/main.js?2.2.0"></script>
<script src="/plugin/wqo_theme_basic/js/require.min.js?2.2.0"></script>