
刚收到你求助,说1点:
客户端js是无法获取全部cookie的。
因为>
展开全部
可以用$_SERVER[">
在局域网下,前端页面请求时在请求头里携带token信息,后台获取不到header里的token参数
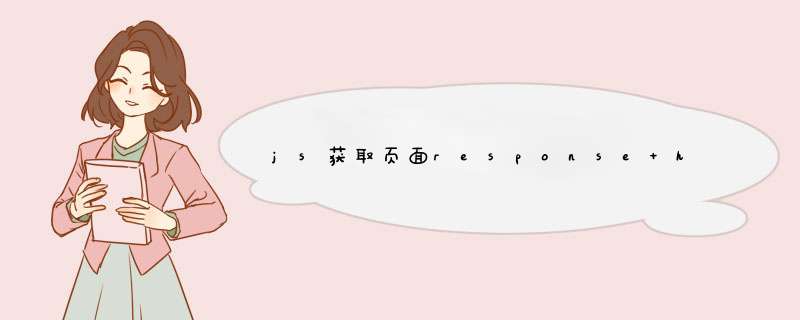
debug查看了下返回的request参数
用postman调接口的request参数
发现cors跨域复杂请求会先发送一个方法为OPTIONS的预检请求,这个请求是用来验证本次请求是否安全的
第二个过滤器判断token时会把预请求当做真正的请求去判断,所以在第二个过滤器判断token之前先判断是不是预请求OPTIONS,不是则验证token,是则放行。
在判断token之前加判断语句
1、 网页的 title
PageHeaderTitle
2、 meta内容
为<meta>标签加id,如<meta id='mContent' >
header是服务器以>
页面中header部分一般位于最上端(有时根据需要也会位于某一侧,不管它在页面中的位置如何,在XHTML代码中它总是优于其它元素先加载),内容主要包括网站名称(Logo,次级标题可能是网站的一句口号等)和网站的导航部分。在推行Web标准的现代网络中,Web中对于header的代码结构似乎已经趋于稳定化。
在HTML5版本之前习惯使用div标签布局网页,在HTML5在DIV标签基础上新增header标签元素。也叫"<header>"头部标签。
因为大家公认html布局中对"header"为常用命名,所以在HTML5新增了个header标签元素。可以这样理解为什么在html5中新增header为标签元素。
以上就是关于js获取页面response headers中各domain下的cookie个数、及总的cookie大小 跪求啊全部的内容,包括:js获取页面response headers中各domain下的cookie个数、及总的cookie大小 跪求啊、获取头条网页get请求的request headers中的cookie、php 用header("Location:")如何跳转到前一个页面,就是历史页面。等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)