
一、PyCharm安装配置Selenium
本文使用环境:windows11、Python 3.10.5、PyCharm 2022.1.3、Selenium 4.3.0
需要你懂的技术:Python、HTML、CSS、JavaScript
1.Seleium安装:
在PyCharm终端或window命令窗口输入以下命令
#查看已安装的Python包(可跳过) pip list #安装selenium 4.3.0 pip install selenium==4.3.0
注意:在window命令窗口安装时,首先要确保Python环境变量配置正确
##卸载Selenium命令 pip uninstall selenium
2.配置浏览器驱动
- 下载浏览器驱动
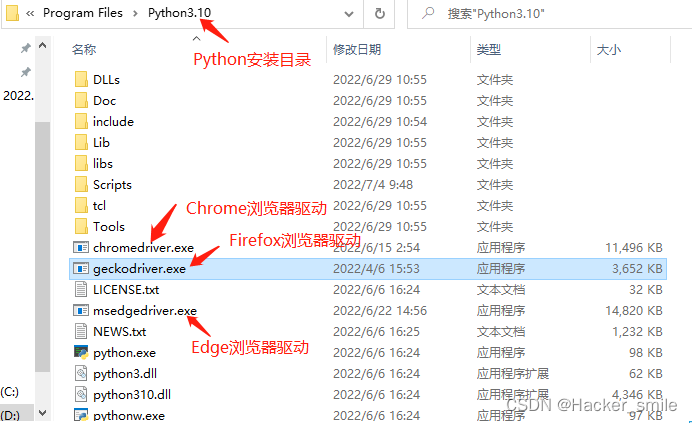
这里给出各浏览器(Chrome、Firefox、Edge等)的驱动下载地址,自行下载所需浏览器驱动。 - 将下载好的浏览器驱动放置在Python安装目录下(即Python环境变量配置目录)

3. 验证
在PyCharm中新建一个Python文件,自行命名,输入以下代码:
import time # 导入selenium包 from selenium import webdriver # 打开Firefox浏览器 browser = webdriver.Firefox() # 停留三秒 time.sleep(3) # 关闭浏览器 browser.quit()
执行后,Firefox浏览器将被打开,证明Selenium安装配置完成
- 启动Chrome浏览器
# 打开Chome浏览器 browser = webdriver.Chrome() # 关闭浏览器 browser.quit()
- 启动Edge浏览器
# 打开Edge浏览器 browser = webdriver.Edge() # 关闭浏览器 browser.quit()
。
二、Selenium使用
2.1、加载指定页面并关闭
import time # 导入selenium包 from selenium import webdriver # 打开指定(Firefox)浏览器 browser = webdriver.Firefox() # 指定加载页面 browser.get("http://www.csdn.net/") # 设置五秒后执行下一步 time.sleep(5) # 关闭浏览器 browser.quit()
2.2 、元素定位
元素定位方法包含了2个系列:
find_element()
系列:用于定位单个的页面元素。find_elements()
系列:用于定位一组页面元素,获取到的是一组列表。
1、通过标签
id
属性定位find_element(By.ID,'XX')
id定位,根据元素的id属性值定位,最为方便且唯一,但有可能不存在,也可能动态生成。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 打开指定(Firefox)浏览器 browser = webdriver.Firefox() # 指定加载页面 browser.get("http://www.csdn.net") # 通过id属性获取搜索输入框 input_text = browser.find_element(By.ID, "toolbar-search-input") # 向搜索输入框内输入selenium input_text.send_keys("selenium") # 设置停留五秒后执行下一步 time.sleep(5) # 关闭浏览器 browser.quit()
2、通过标签
name
属性定位find_element(By.NAME,'xx')
name定位,根据元素的name属性值定位,定位到的标签不一定是唯一的。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.baidu.com/") # 通过name属性选择文本框元素,并设置内容 browser.find_element(By.NAME,'wd').send_keys("selenium") # 通过通过ID属性获取“百度一下”按钮,并执行点击 *** 作 browser.find_element(By.ID,"su").click() # 停留五秒后关闭浏览器 time.sleep(5) browser.quit()
3、通过标签
class
属性定位find_element_by(By.CLASS_NAME,'xx')
class定位,根据元素的class属性值定位,但可能受JS影响动态变化。定位到的标签不一定是唯一的。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.baidu.com/") time.sleep(2) # 通过class属性选择元素 browser.find_element(By.CLASS_NAME,'s_ipt').send_keys("CSDN") time.sleep(2) browser.find_element(By.ID,"su").click() # 停留三秒后关闭浏览器 time.sleep(3) browser.quit()
4、通过标签
tag
定位find_element(By.TAG_NAME,'xx')
tag name定位,根据元素的标签名定位,定位到的标签不一定是唯一的。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") time.sleep(2) # 选择<button></button>标签(搜索按钮),执行点击 *** 作 browser.find_element(By.TAG_NAME, "button").click() # 停留三秒后关闭浏览器 time.sleep(3) browser.quit()
5、通过
link
定位link
表示包含有属性href
的标签元素,如:<a href="https://www.csdn.net">linktext</a>
可以通过LINK_TEXT
进行定位。find_element(By.LINK_TEXT,'XX')
根据链接文本全匹配进行精确定位。find_element(By.PARTIAL_LINK_TEXT,'XX')
根据链接文本模糊匹配进行定位。
(1)、
By.LINK_TEXT
精确定位import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 选择<a href="https://blog.csdn.net/nav/back-end">Python</a>标签,执行点击 *** 作 browser.find_element(By.LINK_TEXT, "Python").click() # 停留三秒后关闭浏览器 time.sleep(3) browser.quit()
(2)
By.PARTIAL_LINK_TEXT
模糊定位import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 选择<a href="href="https://blog.csdn.net/nav/ai">人工智能</a>标签,执行点击 *** 作 browser.find_element(By.PARTIAL_LINK_TEXT, "人工").click() # 停留五秒后关闭浏览器 time.sleep(3) browser.quit()
6、通过元素的
xpath
定位xpath
是一种在XML文档中定位元素的语言-
使用绝对路径定位
指的是从网页的HTML代码结构的最外层一层层的写到需要被定位的页面元素为止。
绝对路径起始于/,每一层都被/所分割。
/html/body/div[2]/form/input[3]
注解:
(1)可以用中括号选择分支,div[2]
代表的是当前层级下的第二个div标签;
(2)一般情况下较少使用绝对路径的方式做定位,原因在于绝对路径的表达式一般太长,不便于后期的代码维护,代码的微小改变就可能导致这个路径失效,从而无法完成元素定位。 -
使用相对路径定位
不是从根目录写起,而是从网页文本的任意目录开始写。
相对路径起始于//,//所表示的含义是“任意标签下”
//input[@id='kw']
注解:
(1)示例的含义:在当前页面查找任意目录下的input元素,且该元素的id属性取值为kw
(2)在xpath
里,属性以@
开头
(3)所选取的属性可以是任意属性,只要其有利于标识这个元素即可
(4)推荐使用相对路径结合属性的这种xpath表达式,它往往更简洁更易于维护
(5)有时候可能会出现一个属性不足以标识某个元素,可以使用逻辑运算符and来连接多个属性进行标识。//input[@xx='aa' and @yy='bb']
(6)有时候一个元素它本身没有可以唯一标识它的属性,这时我们可以找它的上层或者上上层, 然后再往下写。//input[@xx='aa']/p
-
find_element(By.XPATH,'XX')
根据元素的xpath表达式来完成定位,可以准确定位任何元素。
| 表达式 | 描述 |
|---|---|
nodename | 选取此节点的所有子节点 |
/ | 从当前节点选取直接子节点 |
// | 从当前节点选取子孙节点 |
. | 选取当前节点 |
.. | 选取当前节点的父节点 |
@ | 选取属性 |
* | 选取属性 |
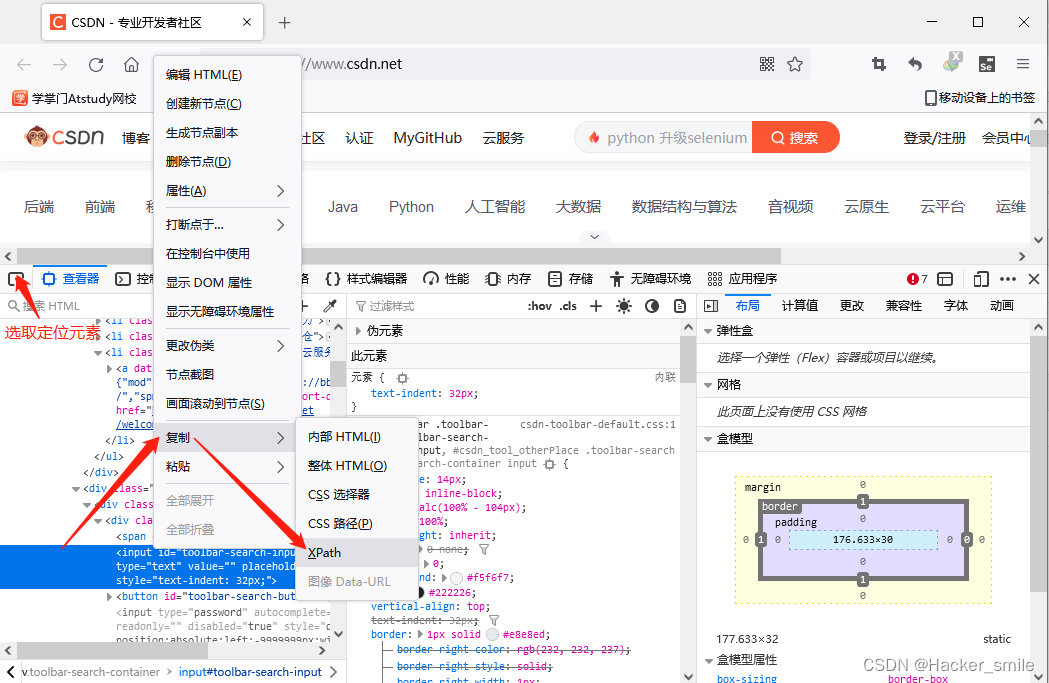
打开CSDN首页,按F12进入开发者模式,我们可以按照下图所示获取元素的xpath路径,我这里定位的是搜索框的xpath。

点击后会存在与剪切板中,
Ctrl+v
粘贴到代码中即可使用,这里获取到的是相对路径。import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By# 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 通过xpath定位输入框,输入内容selenium browser.find_element(By.XPATH, '//*[@id="toolbar-search-input"]').send_keys('selenium') # 停留五秒后关闭浏览器 time.sleep(5) browser.quit()
7、通过
css
选择器定位find_element(By.CSS_SELECTOR,'XX')
根据元素的css选择器来完成定位,可以准确定位任何元素,但需要熟练掌握css选择器css
选择器
(1)类选择器--------.XXX
选择class属性为xxx的元素
(2)id选择器--------#XXX
选择id属性为xxx的元素
(3)元素选择器-----XXX
选择标签名为xxx的元素
(4)属性选择器-----[yyy='bbb']
选择yyy属性取值为bbb的元素
(5)派生选择器-----AA>XX
或AA XX
选择AA标签下的XX元素- 你可以通过获取xpath的方式来从页面获取css选择器
在css
里标识层级关系使用的是>
或者空格
(xpath
里使用的是/
)
div#xx1>input.yy2
注意:对于
css
的属性值来说,可以加引号也可以不加,注意属性的引号和整个CSS表达式的引号要进行区分。对于xpath的属性值来讲,需要加上引号,否则报错。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 通过css选择器定位输入框,输入内容selenium browser.find_element(By.CSS_SELECTOR, '#toolbar-search-input').send_keys('selenium') # 停留三秒后关闭浏览器 time.sleep(3) browser.quit()
8、几种元素定位方式区别
| 定位方式 | 定位是否唯一 | 返回值类型 | 备注 |
|---|---|---|---|
id 属性定位 | 唯一 | element | 只有当标签有id 属性时才能使用 |
name 属性定位 | 可能不唯一 | element或 elements列表 | 只有当标签有name 属性时才能使用 |
class 属性定位 | 可能不唯一 | element或 elements列表 | 只有当标签有class 属性时才能使用 |
tag 定位 | 可能不唯一 | element或 elements列表 | 通常得到的都是一组列表 |
link_text 精确定位 | 可能不唯一 | element或 elements列表 | 一般情况定位是唯一的, 只有存在link_text相同时,才得到列表 |
link_text 模糊定位 | 可能不唯一 | element或 elements列表 | 一般用于定位 <a></a> 标签 |
xpath 定位 | 可能不唯一 | element或 elements列表 | 一般用来做精确定位,用 / 表示元素层级关系,xpath属性定位值必须加引号 |
css 选择器定位 | 可能不唯一 | element或 elements列表 | 一般用作精确定位,用 > 或空格 表示元素层级关系,属性值可以不加 引号 |
2.3、文本输入、清除与提交
send_keys('XXX')
文本输入。clear()
文本清空。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 通过css选择器定位输入框 input_text = browser.find_element(By.CSS_SELECTOR,'#toolbar-search-input') # 输入文本 input_text.send_keys("selenium") # 停留2秒 time.sleep(2) # 清空文本 input_text.clear() # 停留三秒后关闭浏览器 time.sleep(3) browser.quit()
submit()
提交
- 注意:
submit()
只能用于包含属性type='submit'
的标签,并且嵌套在form
表单中。- 也可以使用
click()
代替submit()
使用。- 注意:
submit()
和click()
是有很大区别的,这里不再做具体说明。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.bing.com") # 通过xpath选择器定位输入框,并输入CSDN input_text = browser.find_element(By.XPATH,'//*[@id="sb_form_q"]').send_keys("CSDN") time.sleep(2) # 定位提交按钮后提交 browser.find_element(By.XPATH,'//*[@id="sb_form_go"]').submit() # 停留3秒后关闭 time.sleep(3) browser.quit()
2.4、获取页面内容
title
页面标题page_source
页面源码current_url
页面连接text
标签内文本
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 获取标题 title = browser.title # 输出 print(title) # 获取源代码 source_code = browser.page_source #输出源代码 print(source_code) # 获取页面链接 url = browser.current_url #输出页面链接 print(url) # 获取标签内文本 text = browser.find_element(By.XPATH, '/html/body/div[1]/div/div/div/div[2]/div/div/button/span').text print(text) # 关闭页面 time.sleep(3) browser.quit()
输出结果太多,这里不在展示,自行在PyCharm上演示。
2.5、隐式等待
implicitly_wait(N)
通过一定时长等待页面元素加载,最大等待时长N
秒,如果中间某个时刻元素加载好了,就会结束等待,执行下一步 *** 作;如果超出设置时间元素没加载出来,抛出没有这样的元素异常。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 隐式等待 browser.implicitly_wait(5) # 关闭页面 browser.quit() time.sleep(3)
2.6、调整浏览器窗口尺寸
maximize_window()
窗口最大化。minimize_window()
窗口最小化。set_window_size(width,height)
调整窗口到指定尺寸。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") # 窗口最大化 browser.maximize_window() #停留2秒 time.sleep(2) #窗口最小化 browser.minimize_window() # 指定窗口尺寸 browser.set_window_size(300, 500) # 关闭页面 time.sleep(3) browser.quit()
2.7、前进一页后退一页
forward()
前进一页。back()
后退一页。
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By# 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") browser.find_element(By.LINK_TEXT, 'Python').click() #停留2秒 time.sleep(2) # 页面后退一页 browser.back() # 停留2秒 time.sleep(2) # 前进一页 browser.forward() # 关闭页面 time.sleep(3) browser.quit()
2.8、页面刷新
refresh()
页面刷新
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") browser.find_element(By.LINK_TEXT, 'Python').click() #停留2秒 time.sleep(2) # 页面刷新 browser.refresh() # 关闭页面 time.sleep(3) browser.quit()
2.9、窗口切换
current_window_handle
获取当前窗口的句柄window_handles
获取所有打开页面的句柄,是一个列表switch_to.window(“XX”)
切换到指定页面,XX
代表页面句柄switch_to.frame(XX)
切换到内敛框架页面,XX代表内联框架标签的定位对象,演示请看章节2.10源码。swith_to.parent_frame()
切回到内敛框架的上一级,即从内敛框架切出。演示请看章节2.10源码。switch_to.alert
切换到页面d窗,演示请看章节2.13源码。
from time import sleep # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("http://www.csdn.net") sleep(2) # 获取当前窗口句柄 page_context = browser.current_window_handle # 打开其它页面 browser.find_element(By.XPATH, '//*[@id="toolbar-search-input"]').send_keys('selenium') browser.find_element(By.XPATH, '/html/body/div[1]/div/div/div/div[2]/div/div/button/span').click() sleep(2) # 切换到刚开始打开页面 browser.switch_to.window(page_context) # 获取当前打开所有页面的句柄 pages_context = browser.window_handles # 输出当前打开页面个数 print(len(pages_context)) # 结果:2 # 关闭 sleep(3) browser.quit()
2.10、frame/iframe内元素 *** 作
选取框架内元素,首先我们要定位到框架元素,然后切换到框架页面,才能对框架页面内元素进行 *** 作。
由于找不到内敛框架的页面,这里我自己简单写了个页面。下边是HTML源码, *** 作时注意路径
get()
内url
不要写错。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>frame内敛框架页面</title> </head> <body> 这是框架frame外:<input type="text" > <iframe id='frame' src="http://www.csdn.net" width=1000px height=500px></iframe> </body> </html>
switch_to.frame(tag_iframe)
切换到frame/iframe
框架页面。switch_to.parent_frame()
从内敛框架中切出。
from time import sleep # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("file:///C:/Users/admin/Desktop/frame.html") sleep(2) # 定位到iframe标签 tag_iframe = browser.find_element(By.TAG_NAME, 'iframe') # 切换到iframe框架页面内 browser.switch_to.frame(tag_iframe) # 定位到框架内搜索框并输入内容 browser.find_element(By.LINK_TEXT, 'Python').click() sleep(2) # 从内敛框架页面切出 browser.switch_to.parent_frame() browser.find_element(By.XPATH, "//input").send_keys("这是框架外面!") # 关闭浏览器 sleep(3) browser.quit()
2.11、获取标签元素的属性值(复选框)
get_attribute("XX")
获取标签属性值,XX
为标签属性名。- 这里我们通过获取标签元素的属性值,对标签进行 *** 作。以下示例为通过获取复选框标签的属性值对复选框进行选取。
- 页面HTML源码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> 用户名:<input type="text" name="user_name"> 密码:<input type="password" name="pwd"> <input type="checkbox" name="Java">Java <input type="checkbox" name="Python">Python <input type="checkbox" name="C++">C++ <input type="checkbox" name="JavaScript">JavaScript <input type="checkbox" name="HTML">HTML </body> </html>
- Python源码
import time # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("file:///C:/Users/admin/Desktop/checkbox.html") # 定位input标签 tag_input = browser.find_elements(By.TAG_NAME, 'input') # 通过type属性的值来定位元素,并进行选取 for type_value in tag_input: # 输出input标签的name属性的值: print(type_value.get_attribute("name")) # 对复选框进行选取 *** 作 if type_value.get_attribute("type") == "checkbox": type_value.click() time.sleep(2) # 关闭浏览器 time.sleep(3) browser.quit()
- 控制台输出结果:
user_name pwd Java Python C++ JavaScript HTML
2.12、下拉列表 *** 作
Select("XX)
判断标签元素XX
是否为下拉列表元素,是
返回Select
对象,不是
报错select_by_value("XX")
通过下拉列表value
属性的值XX
选择选项select_by_visible_text("XX")
通过下拉列表文本内容XX
选择选项select_by_index(N)
或options[N].click()
通过下拉列表索引号N
选则选项,从0
开始options
下拉列表内options
标签- 页面HTML源码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> 编程语言:<select> <option>Java</option> <option>C++</option> <option value="Python">Python</option> <option>HTML</option> <option>JavaScript</option> </select> </body> </html>
- Python 源码
from time import sleep # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 导入Select类 from selenium.webdriver.support.select import Select# 启动并打开指定页面 browser = webdriver.Firefox() browser.get("file:///C:/Users/admin/Desktop/select.html") # 定位下拉列表标签,并创建下拉列表对象 select = Select(browser.find_element(By.TAG_NAME, "select")) # 通过value属性选择选项 select.select_by_value("Python") sleep(2) # 通过文本内容选择选项 select.select_by_visible_text("C++") sleep(2) # 通过选项索引号选择选项 select.select_by_index(0) # 等同于 select.options[0].click() sleep(2) # 通过options属性循环选取 for i in select.options: i.click() sleep(2) # 关闭浏览器 sleep(3) browser.quit()
2.13、d窗 *** 作
switch_to.alert
获取d窗对象。text
d窗内容accept()
接受d窗dismiss()
取消d窗
页面HTML源码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> <input type="button" id="alert" value="alertd窗" onclick="alert('这是alert()d窗!')"> <input type="button" id="confirm"value="confirmd窗" onclick="confirm('这是confirm()d窗!')" > <input type="button" id="prompt" value="promptd窗" onclick="prompt('这是prompt()d窗!','这是prompt()d窗的默认值!')"> </body> </html>
Python源码
from time import sleep # 导入selenium包 from selenium import webdriver from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("file:///C:/Users/admin/Desktop/alert.html") # alert()d窗处理 browser.find_element(By.ID, "alert").click() sleep(2) # 获取d窗对象 alert = browser.switch_to.alert # 输出d窗内容 print(alert.text) # 结果:这是alert()d窗! # 确认d窗 alert.accept() sleep(2) # confirm()d窗 browser.find_element(By.ID, "confirm").click() sleep(2) # 获取d窗对象 confirm = browser.switch_to.alert # 输出d窗内容 print(confirm.text) # 这是confirm()d窗! # 执行性d窗的取消按钮 confirm.dismiss() # confirm.accept() # 执行d窗确认按钮 sleep(2) # prompt()d窗 browser.find_element(By.ID, "prompt").click() sleep(2) # 获取d窗对象 prompt = browser.switch_to.alert # 输出d窗内容 print(prompt.text) # 这是prompt()d窗! # 向d窗的输入框内输入内容 prompt.send_keys("这是d窗prompt()") sleep(2) # 执行性d窗的确认按钮 prompt.accept() # 关闭浏览器 sleep(3) browser.quit()
2.14、鼠标 *** 作
-
鼠标 *** 作涉及到的类:
ActionChains
类 -
move_to_element(X)
鼠标悬停,X
代表定位到的标签 -
double_click(X)
双击 -
context_click(X)
右击 -
perform()
执行所有存储在ActionChains()
类中的行为,做最终的提交
不管执行哪个方法,最后都要调用
perform()
方法,将 *** 作呈现出来。
from time import sleep # 导入selenium包 from selenium import webdriver from selenium.webdriver import ActionChains from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("https://www.csdn.net") sleep(2) # 创建ActionChains对象 action = ActionChains(browser) # 定位标签并将鼠标移入,并呈现移入结果 tag = browser.find_element(By.XPATH, '//div/a[@class="btn-write-new"]') action.move_to_element(tag).perform() sleep(3) tag = browser.find_element(By.CSS_SELECTOR, '.blog-nav-box') action.move_to_element(tag).perform() sleep(2) browser.find_element(By.LINK_TEXT, "数学").click() # 关闭浏览器 sleep(2) browser.quit()
2.15、键盘 *** 作
send_keys(Keys.BACK_SPACE)
执行回退键Backspace
send_keys(Keys.CONTROL,'a')
全选send_keys(Keys.CONTROL,'x')
剪切send_keys(Keys.CONTROL,'c')
复制send_keys(Keys.CONTROL,'v')
粘贴
from time import sleep # 导入selenium包 from selenium import webdriver from selenium.webdriver import ActionChains, Keys from selenium.webdriver.common.by import By # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("https://www.csdn.net") sleep(2) input_text = browser.find_element(By.XPATH, '//*[@id="toolbar-search-input"]') input_text.send_keys("selenium") sleep(2) input_text.send_keys(Keys.CONTROL, "a") # 全选 sleep(2) input_text.send_keys(Keys.CONTROL, 'x') # 剪切 sleep(2) input_text.send_keys(Keys.CONTROL, 'v') # 粘贴 sleep(2) input_text.send_keys(Keys.BACK_SPACE) # 回退一格 # 关闭浏览器 sleep(2) browser.quit()
2.16、JS代码执行
execute_script(X)
执行JS代码,X代表要执行的JS代码
from time import sleep # 导入selenium包 from selenium import webdriver # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("https://www.csdn.net") sleep(2) # 执行jsd窗代码 browser.execute_script("alert('这是jsd窗代码')") sleep(2) browser.switch_to.alert.accept() sleep(2) # 执行js窗口滚动条代码 browser.execute_script("window.scrollTo(20,1000)") sleep(2) # 打开多个窗口 browser.execute_script("window.open('https://www.baidu.com')") browser.execute_script("window.open('https://www.bing.com')") sleep(2) browser.quit()
2.17、窗口截图
get_screenshot_as_file(XX)
浏览器窗口截屏,XX
代表文件保存地址及文件名、格式。只写文件名保存至当前路径,若写路径,则路径必须存在。
from time import sleep # 导入selenium包 from selenium import webdriver # 启动并打开指定页面 browser = webdriver.Firefox() browser.get("https://www.csdn.net") sleep(2) # 浏览器窗口截屏 browser.get_screenshot_as_file("csdn.png") sleep(2) browser.quit()
2.18、三种等待方法
sleep(n)
强制等待,需要导入time
包,n
表示等待秒数;用于避免因元素未加载出来而定位失败的情况。implicitly_wait(n)
隐式等待,如果超过n
秒,抛出找不到元素的异常;隐式等待只需要声明一次,一般在打开浏览器后进行声明。隐式等待存在的问题是程序会一直等待整个页面加载完成才会执行下一步,有时候想要定位的元素早就加载好了,但是由于别的页面元素没加载好,仍会等到整个页面加载完成才能执行下一步。WebDriverWait(browser,n,h)
:显式等待,browser
代表浏览器对象,n
等待时长,h
频率。相比于隐式等待,显式等待只针对指定的元素生效,不再是针对所有的页面元素。可以根据需要定位的元素来设置显式等待,无需等待页面完全加载,节省了大量因加载无关紧要的页面元素而浪费的时间。使用方法:WebDriverWait(browser,5,0.5).until(expected_conditions.presence_of_element_located((By.ID,'kw')))
from selenium import webdriver from time import sleep from selenium.webdriver.common.by import By from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC browser = webdriver.Firefox() sleep(2) # 打开csdn首页 browser.get("https://www.csdn.net") tag = WebDriverWait(browser, 5, 0.5).until(EC.presence_of_element_located((By.XPATH, '//*[@id="toolbar-search-input"]'))) tag.send_keys("selenium") #关闭 sleep(2) browser.quit()
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)