
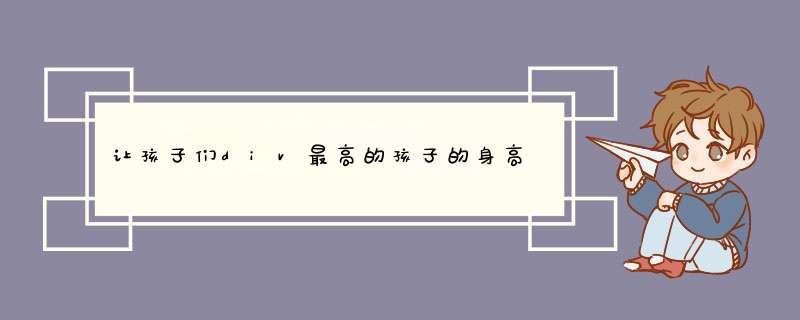
一种解决方案是将后代元素的显示值从
inline-block更改
table-cell为
div.item:
.row { border: 1px solid red; display: table; border-spacing: 20px; }.item { background: rgba(0,0,0,0.1); display: table-cell;}欢迎分享,转载请注明来源:内存溢出

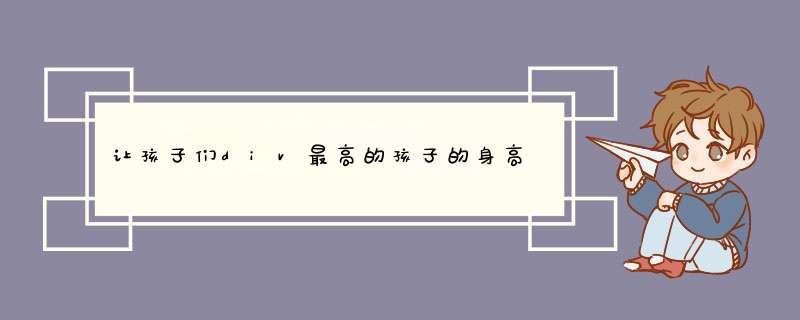
一种解决方案是将后代元素的显示值从
inline-block更改
table-cell为
div.item:
.row { border: 1px solid red; display: table; border-spacing: 20px; }.item { background: rgba(0,0,0,0.1); display: table-cell;}欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)