
- 代码
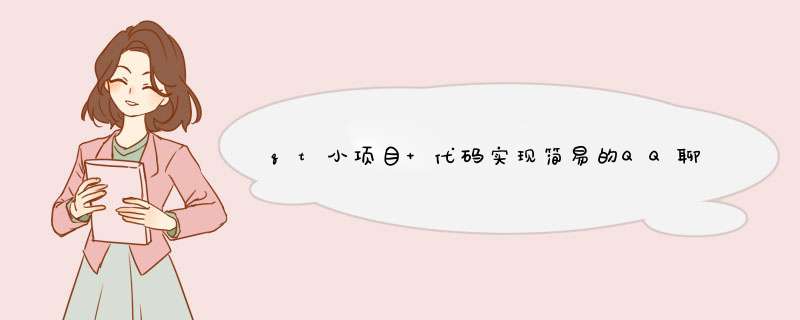
- 效果图
- 总结
myDialog.h
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include#include #include #include #include class MyDialog : public QWidget { Q_OBJECT public: MyDialog(QWidget *parent = nullptr); ~MyDialog(); private: QToolButton *textButton; QVBoxLayout *vLayout; QHBoxLayout *hLayout; QToolButton *userButton[9]; QList nameList; QList picList; }; #endif // MAINWINDOW_H
myDialog.cpp
#include "myDialog.h" #include效果图 总结#include #include MyDialog::MyDialog(QWidget *parent) : QWidget(parent) { this->setGeometry(200, 400, 250, 700); this->setWindowTitle("MyQQ 2020"); textButton = new QToolButton(); textButton->setText("群成员"); textButton->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred); vLayout = new QVBoxLayout(this); vLayout->addWidget(textButton); vLayout->setContentsMargins(0, 0, 0, 680); nameList << "nil" << "yingge" << "旧日暮里" << "戏班保洁" << "环球要饭集团"<< "财务" << "﹏沐.唐ゞ" << "萌新2号" << "森の妖精"; picList << ":/img/1.jpg" << ":/img/2.jpg" << ":/img/3.jpg" << ":/img/4.jpg" << ":/img/5.jpg" << ":/img/6.jpg" << ":/img/7.jpg" << ":/img/8.jpg" << ":/img/9.jpg"; QVector vToolButton; for(int i=0; i<9; i++) { userButton[i] = new QToolButton(); userButton[i]->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); userButton[i]->setText(nameList[i]); userButton[i]->setAutoRaise(true); userButton[i]->setIcon(QPixmap(picList[i])); userButton[i]->setIconSize(QSize(50, 50)); vToolButton.push_back(userButton[i]); vLayout->addWidget(userButton[i]); } } MyDialog::~MyDialog() { }
与实际的qq界面相比还有很多需要完善的地方,同时具体的功能还没有是实现,后期会进行补充。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)