
CSS3除了为开发者提供二维变形之外,还将动画从二维平面推动到了三维立体状态,能够实现真正的三维特效。
三维变形和二维变形一样,均使用的是transform属性。想要触发三维变形有两种方式:一种方式是通过语法告知浏览器“请采用三维方式进行变形处理”,另一种方式是直接使用CSS3三维变形的语法。
触发方法1:告知浏览器变形方式
-webkit-transform-style:preserve-3dTips:IE不支持三维变形,在移动端,绝大多数的浏览器均为WebKit内核,因此,在此句代码之前需要书写-webkit-的前缀内核。
Tips:不要为body元素设置-webkit- transform-style: preserve 3d,否则会对position:fixed定位的元素造成布局影响。在开发当中,如果当前元素属于body的子级元素,又希望应用三维变形,则在body和当前元素之间多嵌套一层结构,并为这层元素应用三维变形即可。
触发方法2:直接使用CSS3变形语法
<!DOCTYPE html><head>
<meta charset="UTF-8">
<title>言成科技/title>
<style>
.box1 {
width: 150px
height: 150px
border: 2px solid blue
}
.box1 div {
height: 150px
background: rgba(0, 0, 0, 0.5)
-webkit-transform: translate3d(30px, 60px, 20px) rotateX(30deg)
transform: translate3d(30px, 60px, 20px) rotateX(30deg)
}
</style>
</head>
<body>
<div class="box1">
<div></div>
</div>
</body>
</html>
具体三维变形的具体属性详见《CSS3-3D相关知识详解—视角以及变形方向》
3D效果制作
需求
制作一个立方体,并进行旋转
代码实例
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8" />
<title>言成科技</title>
<link rel="stylesheet" type="text/css" href="https://css.h5course.cn/reset-1.0.0.css" />
<style>
.main-bac { -webkit-perspective:1500 } /*设定透视距离*/
.main{
width:200px
height:200px
margin: 0 auto
position:relative
-webkit-transform-style:preserve-3d
-webkit-transition:-webkit-transform 2s ease 0s/*过渡时间*/
}
/*基本样式*/
.main p{
position: absolute
margin: 0
padding: 0
width: 200px
height: 200px
text-align: center
line-height: 200px
font-size: 26px
opacity:0.5
}
/*将第一个元素Z轴向前移动100px,形成第一个面(正面)*/
.main p:nth-of-type(1) {
background-color:red
-webkit-transform:translateZ(100px)
}
/*将第一个元素Z轴向前移动100px,绕x轴旋转90度形成上面的面*/
.main p:nth-of-type(2) {
background-color:orange
-webkit-transform:rotateX(90deg) translateZ(100px)
}
/*将第一个元素Z轴向前移动100px,绕x轴旋转-90度形成下边的面*/
.main p:nth-of-type(3) {
background-color:yellow
-webkit-transform:rotateX(-90deg) translateZ(100px)
}
/*将第一个元素Z轴向前移动100px,绕y轴旋转90度形成右侧的面*/
.main p:nth-of-type(4) {
background-color:green
-webkit-transform:rotateY(90deg) translateZ(100px)
}
/*将第一个元素Z轴向前移动100px,绕y轴旋转-90度形成左侧的面*/
.main p:nth-of-type(5) {
background-color:#b435bf
-webkit-transform:rotateY(-90deg) translateZ(100px)
}
/*将第一个元素Z轴向前移动100px,绕y轴旋转180度形成后面(背面)*/
.main p:nth-of-type(6) {
background-color:blue
-webkit-transform:rotateY(180deg) translateZ(100px)
}
/*鼠标移入时绕Y轴旋转180度,绕Z轴旋转180度*/
.main:hover {-webkit-transform:rotateY(180deg) rotateZ(180deg) }
</style>
</head>
<body>
<div class="main-bac">
<div class="main">
<p>言成科技</p>
<p>3D立方体</p>
<p>HTML5学堂</p>
<p>3D立方体</p>
<p>码匠</p>
<p>JavaScript</p>
</div>
</div>
</body>
</html>
代码解析
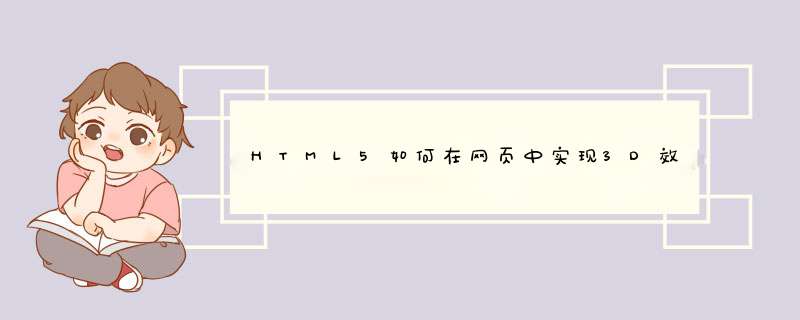
当鼠标移入的时候,立方体逐渐的发生旋转(非突变),围绕X轴旋转45度的同时,围绕Y轴旋转45度。
当鼠标移出立方体时,立方体恢复到初始状态。在最开始状态时,并没有采用无限远的视角,设置一定的视角,让刚开始时直视立方体时,不会觉得是一个平面。
3D效果制作-目标效果图
以上资料来源:《HTML5布局之路》
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>粒子漩涡特效</title>
<style>
html,body{
margin:0px
width:100%
height:100%
overflow:hidden
background:#000
}
#canvas{
position:absolute
width:100%
height:100%
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
function project3D(x,y,z,vars){
var p,d
x-=vars.camX
y-=vars.camY-8
z-=vars.camZ
p=Math.atan2(x,z)
d=Math.sqrt(x*x+z*z)
x=Math.sin(p-vars.yaw)*d
z=Math.cos(p-vars.yaw)*d
p=Math.atan2(y,z)
d=Math.sqrt(y*y+z*z)
y=Math.sin(p-vars.pitch)*d
z=Math.cos(p-vars.pitch)*d
var rx1=-1000
var ry1=1
var rx2=1000
var ry2=1
var rx3=0
var ry3=0
var rx4=x
var ry4=z
var uc=(ry4-ry3)*(rx2-rx1)-(rx4-rx3)*(ry2-ry1)
var ua=((rx4-rx3)*(ry1-ry3)-(ry4-ry3)*(rx1-rx3))/uc
var ub=((rx2-rx1)*(ry1-ry3)-(ry2-ry1)*(rx1-rx3))/uc
if(!z)z=0.000000001
if(ua>0&&ua<1&&ub>0&&ub<1){
return {
x:vars.cx+(rx1+ua*(rx2-rx1))*vars.scale,
y:vars.cy+y/z*vars.scale,
d:(x*x+y*y+z*z)
}
}else{
return { d:-1 }
}
}
function elevation(x,y,z){
var dist = Math.sqrt(x*x+y*y+z*z)
if(dist &&z/dist>=-1 &&z/dist <=1) return Math.acos(z / dist)
return 0.00000001
}
function rgb(col){
col += 0.000001
var r = parseInt((0.5+Math.sin(col)*0.5)*16)
var g = parseInt((0.5+Math.cos(col)*0.5)*16)
var b = parseInt((0.5-Math.sin(col)*0.5)*16)
return "#"+r.toString(16)+g.toString(16)+b.toString(16)
}
function interpolateColors(RGB1,RGB2,degree){
var w2=degree
var w1=1-w2
return [w1*RGB1[0]+w2*RGB2[0],w1*RGB1[1]+w2*RGB2[1],w1*RGB1[2]+w2*RGB2[2]]
}
function rgbArray(col){
col += 0.000001
var r = parseInt((0.5+Math.sin(col)*0.5)*256)
var g = parseInt((0.5+Math.cos(col)*0.5)*256)
var b = parseInt((0.5-Math.sin(col)*0.5)*256)
return [r, g, b]
}
function colorString(arr){
var r = parseInt(arr[0])
var g = parseInt(arr[1])
var b = parseInt(arr[2])
return "#"+("0" + r.toString(16) ).slice (-2)+("0" + g.toString(16) ).slice (-2)+("0" + b.toString(16) ).slice (-2)
}
function process(vars){
if(vars.points.length<vars.initParticles) for(var i=0i<5++i) spawnParticle(vars)
var p,d,t
p = Math.atan2(vars.camX, vars.camZ)
d = Math.sqrt(vars.camX * vars.camX + vars.camZ * vars.camZ)
d -= Math.sin(vars.frameNo / 80) / 25
t = Math.cos(vars.frameNo / 300) / 165
vars.camX = Math.sin(p + t) * d
vars.camZ = Math.cos(p + t) * d
vars.camY = -Math.sin(vars.frameNo / 220) * 15
vars.yaw = Math.PI + p + t
vars.pitch = elevation(vars.camX, vars.camZ, vars.camY) - Math.PI / 2
var t
for(var i=0i<vars.points.length++i){
x=vars.points[i].x
y=vars.points[i].y
z=vars.points[i].z
d=Math.sqrt(x*x+z*z)/1.0075
t=.1/(1+d*d/5)
p=Math.atan2(x,z)+t
vars.points[i].x=Math.sin(p)*d
vars.points[i].z=Math.cos(p)*d
vars.points[i].y+=vars.points[i].vy*t*((Math.sqrt(vars.distributionRadius)-d)*2)
if(vars.points[i].y>vars.vortexHeight/2 || d<.25){
vars.points.splice(i,1)
spawnParticle(vars)
}
}
}
function drawFloor(vars){
var x,y,z,d,point,a
for (var i = -25i <= 25i += 1) {
for (var j = -25j <= 25j += 1) {
x = i*2
z = j*2
y = vars.floor
d = Math.sqrt(x * x + z * z)
point = project3D(x, y-d*d/85, z, vars)
if (point.d != -1) {
size = 1 + 15000 / (1 + point.d)
a = 0.15 - Math.pow(d / 50, 4) * 0.15
if (a >0) {
vars.ctx.fillStyle = colorString(interpolateColors(rgbArray(d/26-vars.frameNo/40),[0,128,32],.5+Math.sin(d/6-vars.frameNo/8)/2))
vars.ctx.globalAlpha = a
vars.ctx.fillRect(point.x-size/2,point.y-size/2,size,size)
}
}
}
}
vars.ctx.fillStyle = "#82f"
for (var i = -25i <= 25i += 1) {
for (var j = -25j <= 25j += 1) {
x = i*2
z = j*2
y = -vars.floor
d = Math.sqrt(x * x + z * z)
point = project3D(x, y+d*d/85, z, vars)
if (point.d != -1) {
size = 1 + 15000 / (1 + point.d)
a = 0.15 - Math.pow(d / 50, 4) * 0.15
if (a >0) {
vars.ctx.fillStyle = colorString(interpolateColors(rgbArray(-d/26-vars.frameNo/40),[32,0,128],.5+Math.sin(-d/6-vars.frameNo/8)/2))
vars.ctx.globalAlpha = a
vars.ctx.fillRect(point.x-size/2,point.y-size/2,size,size)
}
}
}
}
}
function sortFunction(a,b){
return b.dist-a.dist
}
function draw(vars){
vars.ctx.globalAlpha=.15
vars.ctx.fillStyle="#000"
vars.ctx.fillRect(0, 0, canvas.width, canvas.height)
drawFloor(vars)
var point,x,y,z,a
for(var i=0i<vars.points.length++i){
x=vars.points[i].x
y=vars.points[i].y
z=vars.points[i].z
point=project3D(x,y,z,vars)
if(point.d != -1){
vars.points[i].dist=point.d
size=1+vars.points[i].radius/(1+point.d)
d=Math.abs(vars.points[i].y)
a = .8 - Math.pow(d / (vars.vortexHeight/2), 1000) * .8
vars.ctx.globalAlpha=a>=0&&a<=1?a:0
vars.ctx.fillStyle=rgb(vars.points[i].color)
if(point.x>-1&&point.x<vars.canvas.width&&point.y>-1&&point.y<vars.canvas.height)vars.ctx.fillRect(point.x-size/2,point.y-size/2,size,size)
}
}
vars.points.sort(sortFunction)
}
function spawnParticle(vars){
var p,ls
pt={}
p=Math.PI*2*Math.random()
ls=Math.sqrt(Math.random()*vars.distributionRadius)
pt.x=Math.sin(p)*ls
pt.y=-vars.vortexHeight/2
pt.vy=vars.initV/20+Math.random()*vars.initV
pt.z=Math.cos(p)*ls
pt.radius=200+800*Math.random()
pt.color=pt.radius/1000+vars.frameNo/250
vars.points.push(pt)
}
function frame(vars) {
if(vars === undefined){
var vars={}
vars.canvas = document.querySelector("canvas")
vars.ctx = vars.canvas.getContext("2d")
vars.canvas.width = document.body.clientWidth
vars.canvas.height = document.body.clientHeight
window.addEventListener("resize", function(){
vars.canvas.width = document.body.clientWidth
vars.canvas.height = document.body.clientHeight
vars.cx=vars.canvas.width/2
vars.cy=vars.canvas.height/2
}, true)
vars.frameNo=0
vars.camX = 0
vars.camY = 0
vars.camZ = -14
vars.pitch = elevation(vars.camX, vars.camZ, vars.camY) - Math.PI / 2
vars.yaw = 0
vars.cx=vars.canvas.width/2
vars.cy=vars.canvas.height/2
vars.bounding=10
vars.scale=500
vars.floor=26.5
vars.points=[]
vars.initParticles=700
vars.initV=.01
vars.distributionRadius=800
vars.vortexHeight=25
}
vars.frameNo++
requestAnimationFrame(function() {
frame(vars)
})
process(vars)
draw(vars)
}
frame()
</script>
</body>
</html>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)