
A.左外边距0像素,其余外边距没有设置
B.左右外边距0像素,上其余外边距没有设置
C.上下外边距0像素,左右居中
D.上下居中,左右外边距0像素
正确答案:C
对于网页制作初学者来说锚点应当是个很新鲜的词,但是在我们浏览网页的时候确实经常可以见到的。现在就给大家介绍一下锚点是什么以及怎么设置锚点吧。
锚点是什么?
在W3C标准字“Anchor”一词即为锚点,其解释为:资源中的某个区域可以是零个、一个或多个链接的目标或源。锚点可以引用整个资源,或者的特定部分,或者资源的特定表现形式。
通俗的理解:锚点是一种超链接,只是它是页面内部的超链接。比如我们有一个网页很长很长,而且里面的内容,可以分为N个部分。这样的话,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者点击相应的锚点,到达本页内相应的位置,而不必在一个很长的网页里自行寻找。
怎么设置锚点?
首先打开制作网页的工具,现在很多软件都可以用来制作网页,像是eclipse、myeclipse、Dreamweaver、visual studio等等,都是很好用的软件,ide。
打开一个HTML页面,不同的软件有不同的打开方式,下面是用Adobe Dreamweaver软件来打开一个页面的。
基本代码如下所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/htmlcharset=utf-8" />
<title>无标题文档</title>
</head>
<body>
</body>
</html>
在body里面填写如下的代码。
<body>
<a href="q.html#p1">文字1</a>
<a href="q.html#p2">文字2</a>
<a href="q.html#p3">文字3</a>
<a name="p1"></a>
<p>p1段落</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<a name="p2"></a>
<p>p2段落</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<a name="p3"></a>
<p>p3段落</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
</body>
5
锚点的格式代码
<a name="p3"></a>
<p>p3段落</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
<p>------------------</p>
6
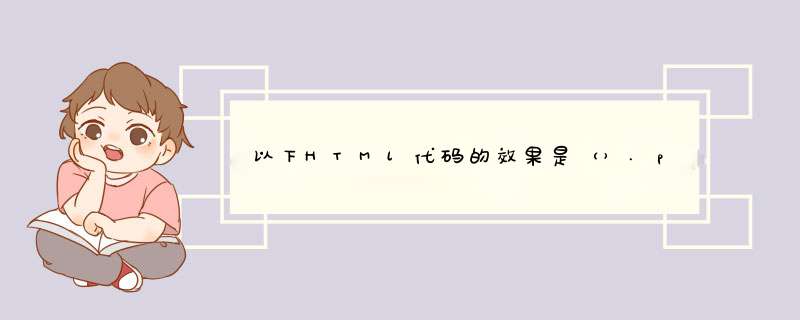
运行结果如下所示:
点击【段落2】会立马跳转到段落2中。
在网页设计中怎么使用锚点?
锚就是在文档中设置位置标记,并给该位置一个名称,以便引用。通过创建锚点,可以使链接指向当前文档或不同文档中的指定位置。锚点常常被用来跳转到特定的主题或文档的顶部,使访问者能够快速浏览到选定的位置,加快信息检索速度。
1、设置锚点
把光标置于文档窗口想要设置锚点的地方,点击插入面板中”常用”/”常用锚记”。在d出的对话框中起一个锚名字。
2、创建锚点链接
选择要建立链接的文本或图像,在属性面板的链接中输入一个#号和锚点名。例如:#aa。 要链向不同页面中的锚点,则点击链接边的文件夹小图标,在打开对话框中选择要链接的文件,按"确定"键后在"属性"面板的链接栏中会显示链接的文件地址,在地址后面紧跟着输入#号和锚名字。
html可以使用“color”属性设置字体颜色。
1、新建html文档,在body标签中添加p标签,然后在p标签中添加一些文字:
2、在head标签中添加style标签,style标签的作用是为元素添加样式,然后在style标签中添加“p{ }”,p指的是为所有p标签设置样式,大括号内填写样式内容:
3、在大括号内添加“color”属性,属性值为文本颜色,这时字体就被添加上了颜色:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)