
概述建站学院(LieHuo.Net)CMS程序 第一步,先做5张图片,分别命名为“star1.jpg”、“star2.jpg”、“star3.jpg”、“star4.jpg”、“star5.jpg”,如下图, 这里提供给大家下载,如果你觉得图不漂亮,可以自己重新做。点击下载…
建站学院CMS程序 第一步,先做5张图片,分别命名为“star1.jpg”、“star2.jpg”、“star3.jpg”、“star4.jpg”、“star5.jpg”,如下图,
这里提供给大家下载,如果你觉得图不漂亮,可以自己重新做。点击下载
第二步,修改模型字段
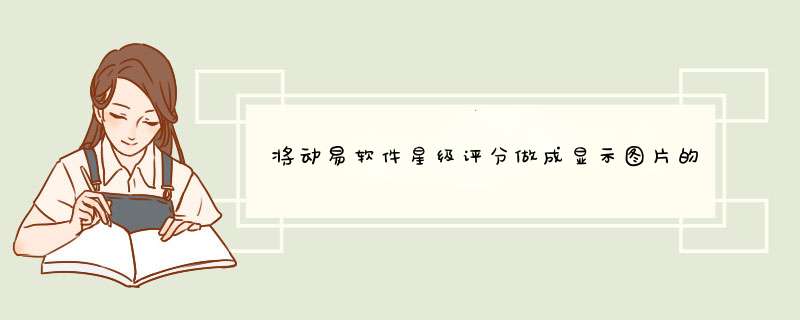
找到模型字段管理,编辑“Stars ”字段,把其修改成如下图:
修改完成后保存,第二步结束。
第三步,修改标签调用方法,下面只举例说明,其他模型一样的修改方法。
找到调用的地方,如:
| <xsl:value-of select="Stars"/> |
我们可以把其改为:
| <xsl:choose>
<xsl:when test="Stars = '1'">
<xsl:element name="img">
<xsl:attribute name="src">{PE.SiteConfig.ApplicationPath/}Skin/ziliao/images/star/star1.jpg</xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</xsl:element>
</xsl:when>
<xsl:when test="Stars = '2'">
<xsl:element name="img">
<xsl:attribute name="src">{PE.SiteConfig.ApplicationPath/}Skin/ziliao/images/star/star2.jpg</xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</xsl:element>
</xsl:when>
<xsl:when test="Stars = '3'">
<xsl:element name="img">
<xsl:attribute name="src">{PE.SiteConfig.ApplicationPath/}Skin/ziliao/images/star/star3.jpg</xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</xsl:element>
</xsl:when>
<xsl:when test="Stars = '4'">
<xsl:element name="img">
<xsl:attribute name="src">{PE.SiteConfig.ApplicationPath/}Skin/ziliao/images/star/star4.jpg</xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</xsl:element>
</xsl:when>
<xsl:otherwise>
<xsl:element name="img">
<xsl:attribute name="src">{PE.SiteConfig.ApplicationPath/}Skin/ziliao/images/star/star5.jpg</xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</xsl:element>
</xsl:otherwise>
</xsl:choose> |
修改完保存即可。此方法只提供一种思路,提供参考。
来看一下最终效果:
总结
以上是内存溢出为你收集整理的将动易软件星级评分做成显示图片的方法全部内容,希望文章能够帮你解决将动易软件星级评分做成显示图片的方法所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)