
下面是内存溢出 jb51.cc 通过网络收集整理的代码片段。内存溢出小编现在分享给大家,也给大家做个参考。
我们在网页上有时会针对一些内容做详细说明,以便更友好的服务用户。最常见的是在网站上加个用户使用帮助,但是一般需要跳转页面。今天我给大家介绍只需将鼠标滑向一个小问号上,就会出现帮助提示信息的效果。
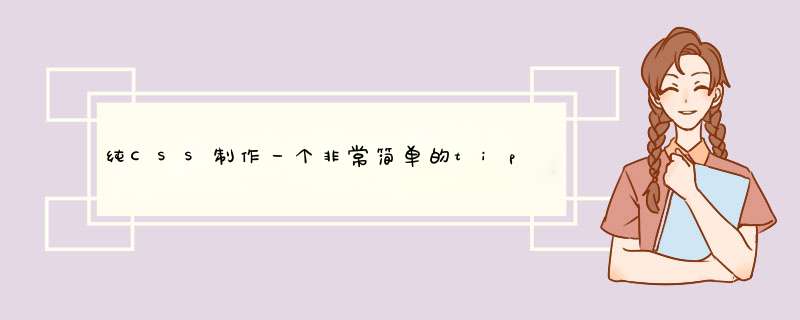
例如下图:
方案前言:
其实本文要分享的就是我们常见到的提示信息工具 tooltip,它能够为我们的页面提供非常漂亮的提示信息,让内容更加直观,提升用户的体验。我们可以在网上查到很多关于 tooltip 的文章,大多数是提供基于 JavaScript 的插件,而本文我们要讲的是一个只需要 CSS 代码,无需任何插件就能实现的漂亮、简单、使用的信息提示 tooltip。
HTML 代码:
<div >
<div >
<p>这是一个纯CSS制作,基于CSS3实现的提示信息效果。</p>
</div>
<p>提示信息是一个简单,但非常有用的工具。它能够为我们的页面提供非常漂亮的提示信息,让内容更加直观,提升用户的体验,给用户比较好的体验。</p>
<p>这是一个tooltip工具提示demo,你可以把鼠标滑上右上角的问号处看看效果。</p>
</div>
CSS 代码:
.demo {
border-radius: 4px;
padding: 40px;
max-wIDth: 600px;
position: relative;
margin: 0px auto 100px;
background: #F7F7F7 none repeat scroll 0% 0%;
}
.help-tip{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #BCDBEA;
border-radius: 50%;
wIDth: 24px;
height: 24px;
Font-size: 14px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
Font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}
.help-tip p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 20px;
wIDth: 300px;
position: absolute;
border-radius: 3px;
Box-shadow: 1px 1px 1px rgba(0,0.2);
right: -4px;
color: #FFF;
Font-size: 13px;
line-height: 1.4;
}
.help-tip p:before{
position: absolute;
content: '';
wIDth:0;
height: 0;
border:6px solID transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{
wIDth:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}
@-webkit-keyframes fadeIn {
0% {
opacity:0;
transform: scale(0.6);
}
100% {
opacity:100%;
transform: scale(1);
}
}
@keyframes fadeIn {
0% { opacity:0; }
100% { opacity:100%; }
}
以上是内存溢出(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
总结以上是内存溢出为你收集整理的纯CSS制作一个非常简单的tip效果全部内容,希望文章能够帮你解决纯CSS制作一个非常简单的tip效果所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)