
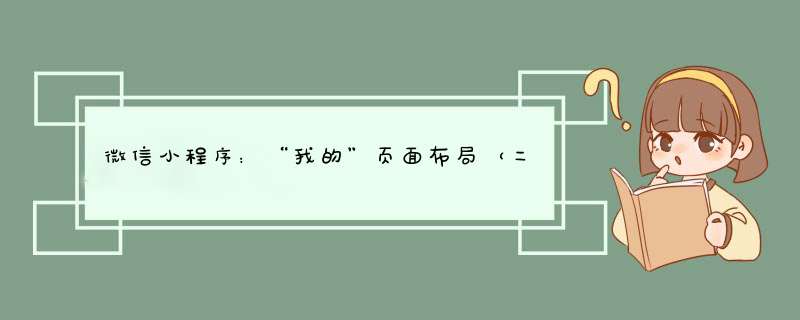
比较懒,还是上一篇的图:
如上一篇所属,“我的”页面菜单列表主要是用到了wx: for和navigator
利用navigator可以很方便的实现菜单功能,它带有的url和class、hover-class可以很轻松的设置点击效果及点击跳转地址:
在js中甚至不需要做什么事情,我这里把菜单的数据放在了js中,通过修改data中的menuitems即可达到配置的作用,甚至如果有需求,还可以放在服务端做成可随意变化的:
微信小程序:“我的”页面布局(一):微信用户信息获取及UI
微信小程序:“我的”页面布局(二):可配置功能菜单列表
import javaawt;
import javaapplet;
public class CircleDemo extends Applet
{
public void paint(Graphics g){
int x,y,r;
for(int i=1;i<=5;i++){
x=(int)(Mathrandom()1000) % 400;
y=(int)(Mathrandom()1000) % 300;
r=(int)(Mathrandom()1000) % 50;
gdrawOval(x-r,y-r,2r,2r);
}
}
}
以上就是关于微信小程序:“我的”页面布局(二):可配置功能菜单列表全部的内容,包括:微信小程序:“我的”页面布局(二):可配置功能菜单列表、用JAVA小程序编程:在屏幕上画出5个圆,它们的位置和半径都是随机的,圆之间间隔10个像素、等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)