
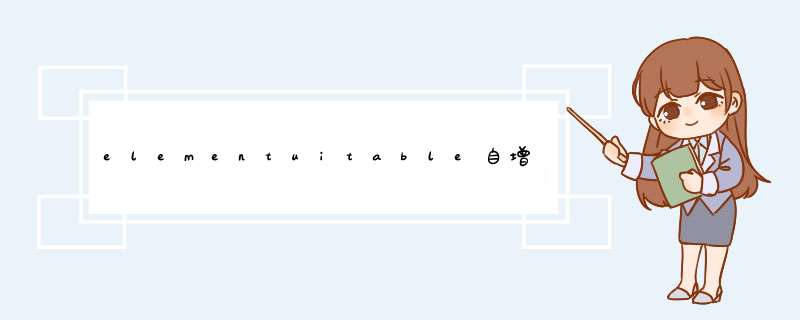
大概就是这个样子。由后台返回的“发放方式”的数值,控制下面几个input框是否显示。这个实现比较简单,只需要把下面几个框用一个<dev>包裹起来,加上一个v-show=""的判断条件即可,但它们的表单验证让我为难了,因为只看Element UI官网给的方法来看,:rules="rules"只在data下面绑定了一个rules对象,可我这明显需要两套,即如果发放方式为"平台代发"时,只验证一个"发放方式"否则则全部验证。
花了一点时间摸索,我想:如果不像官方给的那样,rules="rules",然后在data下设置rules的值,而是把rules绑定一个函数,这个函数在computed计算属性中,根据不同的条件设置不同的验证方法不就可以了?自己尝试了一下,真的成功了,代码如下:
<el-form class="dialog-body" :rules="rulesList" :model="temp">
<!--这里为表单内容-->
</el-form>
<script>
export default {
data() {
return {
rules: {
pay_type: [
{ required: true, message: '不能为空', trigger: 'change' }
],
accno: [
{ required: true, message: '不能为空', trigger: 'blur' }
],
accname: [
{ required: true, message: '不能为空', trigger: 'blur' }
],
otp: [
{ required: true, message: '不能为空', trigger: 'blur' }
],
username: [
{ required: true, message: '不能为空', trigger: 'change' }
],
otp_id: [
{ required: true, message: '不能为空', trigger: 'change' }
]
},
rules2: {
pay_type: [
{ required: true, message: '不能为空', trigger: 'change' }
]
},
}
},
computed: {
rulesList: function() {
if (this.temp.pay_type) {
return this.rules
} else {
return this.rules2
}
}
},
登录后复制
这样就实现了对一个表单进行两套或以上的验证。
另外一种场景是,给某一个字段添加多条验证规则。由于rules接收的是一个数组,我们在数组中再添加一项即可。
比如下面的例子,我又在后面添加了一条自定义的规则
data() {
const validatePass = (rule, value, callback) =>{
if (this.option) {
callback(new Error('请选择列表中已有的选项'))
} else {
callback()
}
}
return {
rules: {
firstContract: [
{ required: true, message: '不能为空', trigger: ['blur', 'change'] },
{ required: true, trigger: 'blur', validator: validatePass }
],
}
}
}
登录后复制
自定义规则中,validator接受的是我自定义的一套规则validatePass,Error为接受的错误提示。
vue
element
表单验证
一、介绍简介:在使用elementUI
el-form
中,对于业务不同的时候可能会产生不同表单结构,但是都是存在同一个表单控件el-form中。
图片介绍:
1、在用户选择单选或多选时会有A,B,C,D,E五个选项
2、在用户选择简答题时只会题干,答案以及解析选项(主要是通过v-if来进行判断)
问题引入:当用户选择不同的题库时会产生不同的form表单选项,这个时候在进行表单提交验证的时候就需要根据不同试题类型进行判断,这个时候就需要两个rules来动态进行表单校验。
解决方法:在页面加载的时候在computed方法中进行动态判断直接返回赋值。
代码介绍:
//
elementui信息
<el-form
:model="addQueTable"
ref="addQueTable"
:rules="addQueRulesList">
<el-form>
//
data中定义rules
updateQusRulesSel:[]
updateQusRules:[]
//
computed方法
computed:
{
//
this.updateQusTable.showSelect自己定义的标识
updateQusRulesList:
function()
{
if
(this.updateQusTable.showSelect)
{
return
this.updateQusRulesSel
}
else
{
return
this.updateQusRules
}
}
总结:在computed中进行值绑定,当该表单显示的时候就会触发(一开始是隐藏的),如果一开始页面加载的时候就触发会无法进行值判断,从而报错。其实能解决问题,通过该种方法。
二、最简单解决方法
在el-form中定义的rules检验字段,如果你的rules中有字段通过v-if进行隐藏,rules是不会对隐藏的字段选项进行判断,只要定义一个完整的rules就行,v-if隐藏的部分不会进入校验方法中。
把简单的问题复杂化了!!!!!
感谢该用户:
总结
以上所述是小编给大家介绍的vue
elementui
el-form
rules动态验证的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:vue
elementUI
table
自定义表头和行合并的实例代码vue+elementUI实现表单和图片上传及验证功能示例如何利用vue+vue-router+elementUI实现简易通讯录基于elementUI使用v-model实现经纬度输入的vue组件详细讲解如何创建,
发布自己的
Vue
UI
组件库
```
<div v-for="(item, index) intemp.templateValue" :key="index">
<el-form-item v-if="0===index" :label="$t('模板内容值')" :prop="item" :rules="{required: true,message: `${item}不能为空`,trigger: 'blur'}" required>
<el-input v-model="temp[item]" :placeholder = "`请输入${item}内容`" type="text" style="width: 300pxdisplay: block"/>
<el-form-item v-else :prop="item" :rules="{required: true,message: `${item}内容不能为空`,trigger: 'blur'}" required>
<el-input v-model="temp[item]" :placeholder = "`请输入${item}内容`" :rules="{required: true,message: `${item}不能为空`,trigger: 'blur'}" type="text" style="width: 300pxdisplay: block"/>
</div>
```
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)