
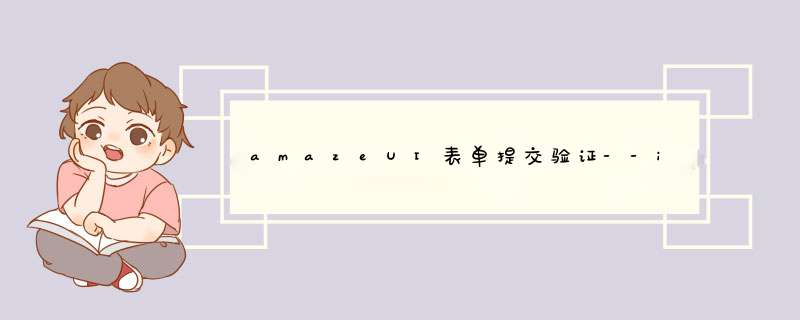
效果:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>表单提交验证</title>
<link rel="stylesheet" href="css/amazeui.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<form id="form2" class="am-form am-form-horizontal">
<div id="panel2" style="margin-top:5px">
<div class="am-form-group am-u-sm-12" style="margin-top:5px">
<div class="am-u-sm-6">
<label class="am-u-sm-4 am-form-label"><span style="color: #ff0000;">*</span>姓名:</label>
<div class="am-u-sm-8">
<!-- 验证非空 -->
<input id="deptname" class="am-form-field" maxlength=10 placeholder="姓名" style="width:300px" pattern="^[\s\S]*.*[^\s][\s\S]*$"
data-validation-message="姓名" required></input>
</div>
</div>
</div>
<div class="am-form-group am-u-sm-12" style="margin-top:5px">
<div class="am-u-sm-6">
<label class="am-u-sm-4 am-form-label"><span style="color: #ff0000;">*</span>年龄:</label>
<div class="am-u-sm-8">
<!-- 验证为正整数 -->
<input id="sortid" class="am-form-field" placeholder="请输入正整数" pattern="^0$|^\+?[1-9]\d*$" maxlength="9" style="width: 300px"
data-validation-message="年龄" required></input>
</div>
</div>
</div>
<div class="form-actions" style=" padding-top:1%;text-align: center;">
<button type="submit" class="am-btn am-btn-warning">保存</button>
</div>
</form>
<script type="text/javascript">
//验证提醒
$(function() {
$('#form2').validator({ //表单验证初始化
onValid: function(validity) {
$(validity.field).closest('.am-form-group').find('.am-alert').hide();
},
onInValid: function(validity) {
var $field = $(validity.field);
var $group = $field.closest('.am-form-group');//提示语将追加在此类后
var $alert = $group.find('.am-alert');
// 使用自定义的提示信息 或 插件内置的提示信息
var msg = $field.data('validationMessage') || this.getValidationMessage(validity); if (!$alert.length) {
$alert = $('<div class="am-alert am-alert-danger am-u-sm-8"></div>').hide().appendTo($group);
}
$alert.html(msg).show();
},
submit: function() {
formValidity = this.isFormValid(); if (formValidity) {
//输入框校验
if ($('#deptname').val() == "1") { //二次验证
alert('请正确填写姓名!');
return;
}
alert('保存成功');
}
}
});
});
</script>
</body>
</html>
附,两表单共用同一验证:将表单初始化定义为一个函数,点击不同表单时销毁表单验证,重新初始化并隐藏错误提示语
$('#form2').validator('destroy') —— 销毁表单验证
$('.am-form-group').find('.am-alert').hide();——隐藏错误提示
附,自定义验证 参考:https://blog.csdn.net/ltllml44/article/details/52041109?locationNum=4&fps=1html:
···
<input type="number" class="am-u-sm-12" placeholder="商品总数量 " maxlength="9" id="goodsnum" data-validation-message="请输入商品总数量" pattern="^[0-9]*[1-9][0-9]*$" required /> <input type="number" class="am-u-sm-12 js-sync-validate" placeholder="初始数量" maxlength="9" id="goodsinit" data-validation-message="初始数量需小于等于商品总数量"/>
···
js:
$(function() {
$('#form').validator({
validate: function(validity) {//自定义验证必须要放到validate中处理
//自定义函数处理
var v = $(validity.field).val();
//用于判断如果当前对象是类.js-sync-validate的时候执行
if ($(validity.field).is('.js-sync-validate')) {
if($('#goodsnum').val() <= $('#goodsinit').val()){
validity.valid = false;
return validity;
}else{
validity.valid = true;
validity.typeMismatch=true;
return val
}
}
},
onValid : function(validity) {
$(validity.field).closest('.am-form-group').find('.am-alert').hide();
},
onInValid : function(validity) {
var $field = $(validity.field);
var $group = $field.closest('.am-form-group');
var $alert = $group.find('.am-alert');
// 使用自定义的提示信息 或 插件内置的提示信息
var msg = $field.data('validationMessage') || this.getValidationMessage(validity);
if (!$alert.length) {
$alert = $('<div class="am-alert am-alert-danger am-u-sm-7"></div>').hide().appendTo($group);
}
$alert.html(msg).show();
},
submit : function() {
var formValidity = this.isFormValid() && validate.valid ;
if (formValidity) {
console.log('已保存');
}
}
});
});
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)