
这个问题真的是苦恼了半天呢,因为在父级上设置了overflow: hidden然而在iOS真机上并不买账~
1、首先在轮播图的最外层,先设置好圆角,也就是top_img这个view的样式
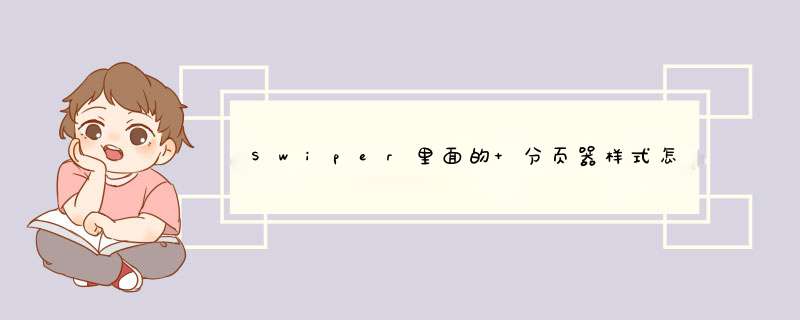
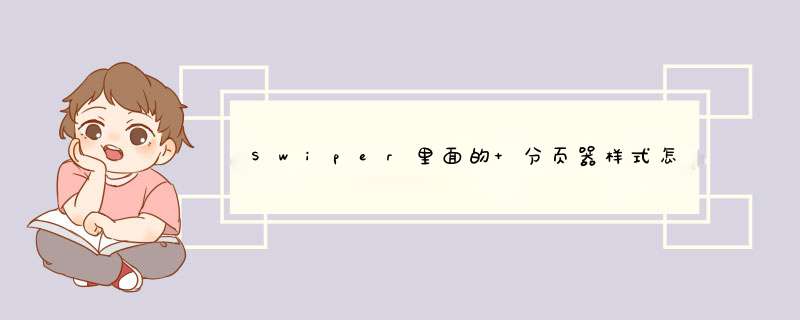
2、然后在swiper样式上设置ovewflow:hiddenborder-radius:10rpx
很多百度出来的结果都是这样解决的,我不明白,难道只有我的iOS真机上不好用吗?
加上这关键一句之后,问题才得以解决!赶快记录下来,希望可以帮助到跟我遇到相同问题的伙伴们
欢迎分享,转载请注明来源:内存溢出

这个问题真的是苦恼了半天呢,因为在父级上设置了overflow: hidden然而在iOS真机上并不买账~
1、首先在轮播图的最外层,先设置好圆角,也就是top_img这个view的样式
2、然后在swiper样式上设置ovewflow:hiddenborder-radius:10rpx
很多百度出来的结果都是这样解决的,我不明白,难道只有我的iOS真机上不好用吗?
加上这关键一句之后,问题才得以解决!赶快记录下来,希望可以帮助到跟我遇到相同问题的伙伴们
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)