
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Canvas案例</title>
</head>
<script type="text/javascript" src="script.js"></script>
<body onload="draw('canvas')">
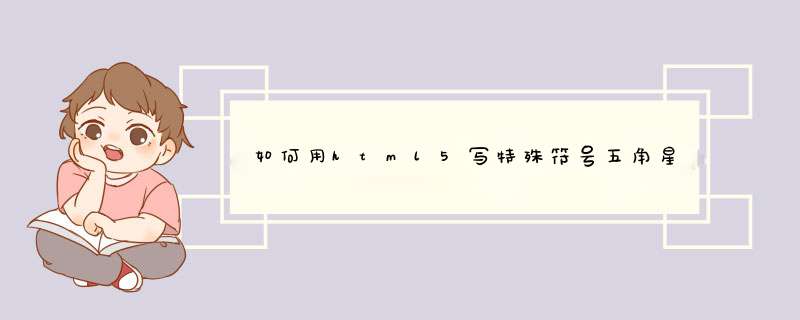
<h1>Canvas案例</h1>
<canvas id='canvas' width="400" height="300" />
</body>
</html>
在这个页面中我们写了一个canvas元素。该元素的ID为canvas。然后链接了script.js这个文件。
//script.js
function draw(id)
{
var canvas = document.getElementById(id)
if(canvas==null){
return false
}
var context = canvas.getContext('2d')
context.fillStyle="#eeeeff"
context.fillRect(0,0,400,300)
context.fillStyle='rgba(255,0,0,0.25)'
context.translate(200,50)
createFiveStar(context)
context.fill()
}
function createFiveStar(context){
var dx = 0
var dy = 100
var s = 50
context.beginPath()
var x = Math.sin(0)
var y = Math.cos(0)
var dig = Math.PI/5*4
for(var i=0i<5i++){
var x = Math.sin(i*dig)
var y = Math.cos(i*dig)
context.lineTo(dx+x*s,dy+y*s)
}
context.closePath()
}
我们提供了两个方法一个是draw方法。当页面加载完成的时候就会执行draw方法中的内容。
而draw方法中呢又会执行createFiveStart函数。
下面我来分析下createFiveStart函数的内容:
function createFiveStar(context){
var dx = 0//画出来的五角星x偏移位置
var dy = 100//画出来的五角星y偏移位置
var s = 50//画出来的五角星的大小
context.beginPath()//开始路径绘制
var x = Math.sin(0)//默认的x坐标
var y = Math.cos(0)//默认的y坐标
var dig = Math.PI/5*4//弧度值
for(var i=0i<5i++){
var x = Math.sin(i*dig)
var y = Math.cos(i*dig)
context.lineTo(dx+x*s,dy+y*s)//划线
}
context.closePath()//结束路径
}
好了到了这里我们就完成了HTML5中,五角星的绘制。
HTML中输入空格的方法:
一、添加单个空格
当你需要插入单个空格时,在目的位置处输入代码?——代表不换行空格。当你想要在字符或单词之间插入少量空格时,在特定位置使用??代码能插入一个或两个空格。这样既能保持文本体裁格式上的统一性,又能提升文本的美学效果。
如果你希望别人在阅读某段文本时,在指定位置处停顿几秒钟,那么你可以在该处插入空格。例如,在“学技术,从W3Cschool.cn开始!”的例句中,你可以在“学技术”后插入间隔,就变为了“学技术,??
从W3Cschool.cn开始!”
二、使用HTML(超文本标记语言)添加段落间距
如果你希望接下来输入的文本形成一个段落,那么在段落前插入<p>?
在段落内句与句之间插入</p>来分割句子。?
例如:<p>学技术,?从W3Cschool.cn开始!</p><p>一个专业的编程入门教程网站!</p>
小提示:?
如果在你检查最后的文本时,看到一些额外的符号“浮”在代码上,你需要仔细查看是不是有不完全的代码,比如“<br>”写成了“<br”。?
注意:预格式的文本和普通的文本的字体和宽度不同。?
当给段落排版时,你需要注意段落之间的空格数量。空格数量取决于你的CSS代码。?
如果个别的空格和页面的格式密切相关,你最好使用CSS代码处理它。?
在代码编辑器或纯文本文件中编写HTML语言。在文字编辑处理软件中编写代码,可能导致错误,这是因为这样的程序会在文本内容上附加额外的信息,这些信息无法被网页浏览器识别。
如果想在HTML文件中使用尖括号<或和&时,比如显示一段用尖括号括起来的文本,SGML就变得很重要了。这些字符在HTML中被当成保留字,即HTML语法中有特殊意义的一部分,而不是普通的文件内容,这时需要使用这些字符的SGML等价符号表示它们<小于号左尖括号> 大于号右尖括号和& &符号这些SGML等价符号称为元素。当要使用外语特殊字符如?,SGML也非常有用,大多数这类字符都可以用一个SGML元素表示如ö代表?。欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)